Imagine you’re trying to buy concert tickets on your phone, but the “Buy Now” button is too small to tap. Or you’re watching an important product demo video, but you’re on a noisy train and there are no captions.
For millions of people, these kinds of barriers aren’t just occasional annoyances — they happen every day. That’s where accessibility comes in.
Accessibility in UX design is about making sure everyone can use your product, no matter their abilities, device, or situation. It’s about designing for real people, in real-world conditions, so nobody is left out.
Here's a sneak peek of what we'll cover in today's article:
[ez-toc]
What is Accessibility in UX Design?
At its simplest, accessibility means making things usable for as many people as possible.In the context of UX and UI design, it’s the practice of designing websites, apps, and digital products so that people with different abilities — visual, hearing, motor, or cognitive — can still navigate, understand, and interact with them.So, for the most part, accessibility in UX design revolves around designing products that can be used by as many people as possible, regardless of their abilities. This means creating products that are easy to navigate, understand, and interact with, for example, using assistive technologies, like screen readers, Braille displays, or voice recognition software.When UX designers build with these scenarios in mind, they create experiences that work for everyone — which leads to happier users, better business results, and a more inclusive web experience.
Types of Accessibility Issues
There are several types of accessibility issues that UX designers need to be aware of, including:
- Visual impairments: Visually impaired users may have difficulty seeing or distinguishing certain colours, shapes, or patterns, reading small text or focusing on specific page areas.For example, a user with colour blindness may not be able to tell a red error message from a green success message if the only difference is colour.
- Hearing impairments: People with hearing impaired may have difficulty hearing audio cues or spoken instructions and require captions or transcripts for multimedia content.
- Motor impairments: Users with gross/fine motor issues may have difficulty using a mouse or keyboard and may require assistive technologies, such as speech recognition software or eye-tracking devices, to navigate a website or application.For example, someone with tremors or limited hand movement may find small clickable icons difficult to access.
- Cognitive impairments: Users with cognitive impairments might not easily understand multiple instructions, or may face difficulty navigating complex interfaces. This can affect those with ADHD or memory challenges, especially when faced with an overly cluttered dashboard.
Why is Accessibility in UX Design Important?
Creating a product that is accessible to all users has numerous benefits not just to the user but to the business as well.Here are a few reasons why making accessibility in UX design essential is worth it:
1. Reach a Larger Market
WHO estimates that 1.3 billion people worldwide — about 1 in 6 — live with significant disabilities. That’s a huge market segment you risk excluding without accessible design.And that’s not counting the millions more with temporary or situational limitations (like a broken arm or trying to read in bright sunlight), which brings us to the next point:
2. The Curb-Cut Effect: Benefits Beyond the Target Group
This is the magic of accessibility. The Curb-Cut Effect shows how design features created for specific groups often benefit many more.

Originally, sidewalk ramps were built for wheelchair users—but they quickly helped parents with strollers, delivery workers with carts, travelers with luggage, cyclists, and even skateboarders.
In digital design, the same principle applies:
- Captions: made for people with hearing impairments, they’re now used widely—subway riders, language learners, people watching videos muted.
- Alt text: created for screen readers, but it also improves SEO, helps when images fail to load, and aids users on slow internet or using text-only browsers.
3. Stay Compliant and Reduce Risk
Many countries have legal requirements for digital accessibility — like the Americans with Disabilities Act (ADA) in the U.S. and similar laws elsewhere. Non-compliance can lead to lawsuits, fines, and reputational damage.
4. Strengthen Your Brand Reputation
Prioritizing accessibility signals that your business values inclusivity. This builds trust, improves customer loyalty, and can be a deciding factor in winning partnerships or contracts.
5. Do the Right Thing
Beyond the numbers and compliance, accessibility is about fairness. Everyone deserves an equal opportunity to use your product — and inclusive design makes that possible.
Best Practices for Including Accessibility in UX Design
Creating accessible digital experiences is not just about compliance — it’s about ensuring all users can interact with your product with ease, regardless of ability, situation, or device. Here are proven strategies to integrate accessibility seamlessly into your UX design process.
1. Provide Accessible Alternatives for Content
- Text alternatives: Add descriptive alt text for images and transcripts or captions for videos and audio. This supports users with visual or hearing impairments and benefits those in noisy or quiet environments (Curb-Cut Effect in action).
- Avoid colour-only cues: Use patterns, textures, labels, or icons alongside colour so information is clear for colour-blind users.
2. Design Clear, Readable Interfaces
- Readable typography: Use legible fonts, adequate font size, and strong colour contrast between text and background for maximum visibility.
- Descriptive link text: Replace vague “Click here” with purpose-driven phrases like “Read our product feature guide.”
3. Make Navigation Intuitive
- Consistent layout: Keep navigation, headings, and interactive elements consistent across all pages.
- Keyboard accessibility: Ensure all functionality — menus, forms, buttons — can be accessed without a mouse.
- Device independence: Support multiple input methods, including mouse, keyboard, touch, and voice.
4. Empower Users to Personalise Their Experience
- Allow users to adjust text size, contrast, and other display settings to suit their needs.
- Include settings that persist across sessions for better usability.
5. Test with Assistive Technologies
- Use screen readers, voice recognition tools, and other assistive tech during testing to uncover accessibility gaps.
- Involve users with disabilities in usability testing for real-world feedback.
💡 Pro Tip: Incorporating accessibility from the start is far easier (and more cost-effective) than retrofitting later. If your internal team is stretched, partnering with a UI/UX design agency can help integrate accessibility principles into every stage of the design process.
Examples of Accessible Design in UX
To better understand the importance of accessibility in UX design, let's look at some examples of accessible design in UX.
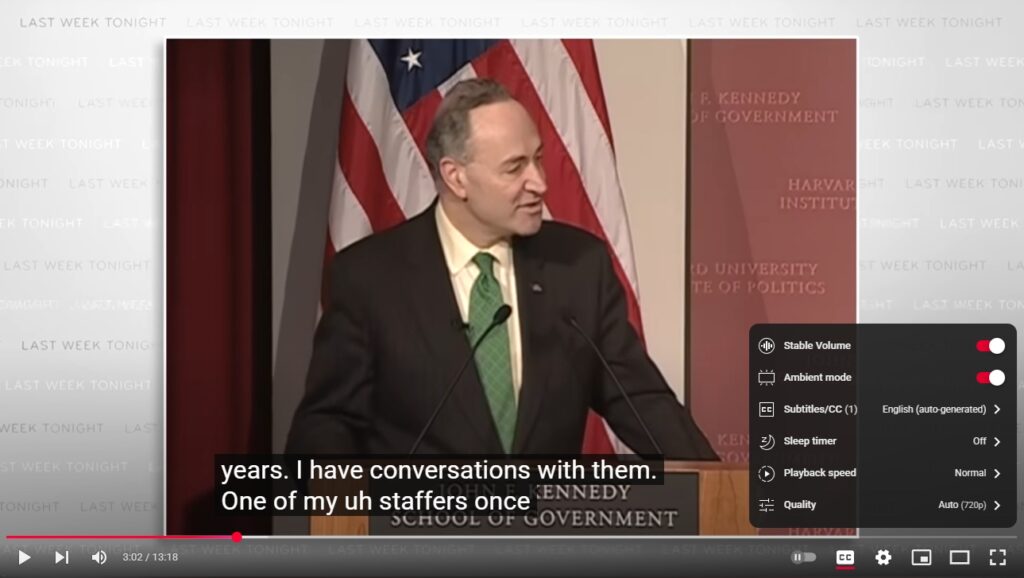
1. Captions and Transcripts for Video & Audio
Adding captions to videos and transcripts for podcasts makes content accessible to people who are deaf or hard of hearing. It also helps anyone watching in noisy environments, on mute in the office, learning in a second language, or when someone has bad connection or microphone in an online call.One such example is Youtube's auto-captioning (while imperfect) enables millions to follow along, even without sound.

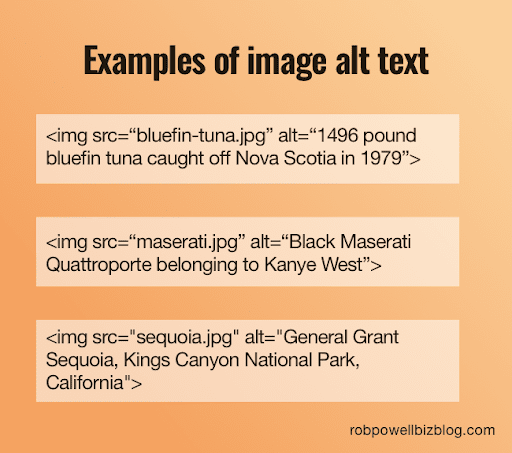
2. Alt Text for Images
Adding alt text to images helps users who are blind or have low vision understand the content of the image. Screen readers can read the alt text aloud, giving users a better understanding of what's being shown. It's also valuable in situations where images fail to load or when browsing with images disabled to save data.Make sure that the alt text is descriptive and relevant. For example, when describing an image of a bluefin tuna caught off Nova Scotia in 1979, make sure to write it as descriptively as possible and not just stating "Big fish caught." That surely wouldn't help anybody!

With alt text like this, you can visualise the image even if you never see it!
3. Clear and Consistent Navigation
Providing consistent and clear navigation—predictable menus, logical page structure, and consistent labels—throughout a website or app helps all users. However, it is especially helpful for users who use screen readers or other assistive technologies to navigate.
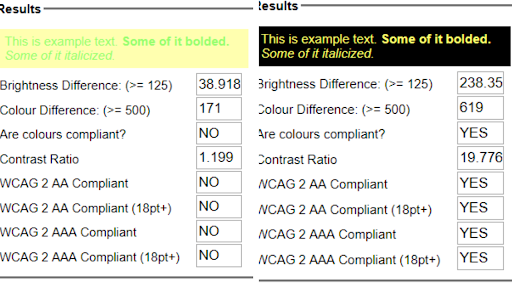
4. Strong Colour Contrast
Good contrast between text and background improves readability for users with low vision or colour blindness. It also reduces eye strain in general.

5. Keyboard Accessibility
Many users navigate entirely by keyboard — due to mobility impairments, temporary injuries, or simply preference. Ensuring that all interactive elements can be reached and activated with a keyboard benefits them all.The next time you find your mouse bugging out, try pressing "Tab" on your keyboard to help you navigate through a website and see how accessible it is.
6. Dark Mode and Custom Display settings
Providing a dark mode option improves accessibility for users with light sensitivity, migraines, or eye strain, and is now a common user preference. Pair this with the ability to adjust text size and spacing for a more comfortable reading experience.
Conclusion
When you design with accessibility in mind, you’re not just helping people with permanent disabilities. You’re making your product more usable for parents holding a baby, commuters on a noisy train, professionals multitasking at work, or someone dealing with a temporary injury.
The payoff?
- A larger audience that includes the 1.3 billion people worldwide living with disabilities — and millions more in temporary or situational contexts.
- Stronger brand trust and loyalty through inclusivity.
- Legal compliance and reduced risk.
- Better usability for all your users.
The Curb-Cut Effect reminds us that when you design for those at the margins, you improve the experience for everyone.
The most successful products in the world aren’t just beautiful or innovative — they’re inclusive. Start making accessibility a core part of your UX process today, and you’ll create experiences that welcome, engage, and delight all users.
If you want expert guidance, our team at Netizen Experience can help integrate accessibility best practices into your next project from day one.





