UX designers should be able to articulate their ideas in a clear and concise manner. Creating a comprehensive UX case study for a UX design portfolio is one intuitive way to stand out from the crowd. It is straightforward to create one, but there are specific factors a UX designer must keep in mind while doing so.
What are UX Case studies?
UX case studies are detailed examinations of specific design projects focusing on user experience. They describe the design process and outcomes that include information about user research that was conducted, design decisions that were made and the impact of the design on the end users.UX case studies can be used to showcase the design process and the outcomes of a project, as well as to provide insights and lessons learned for future design projects.
Elements of a UX case study
UX case study typically includes the following elements:
- A description of the design project, including the goals and objectives.
- Information about the user research that was conducted, including any user interviews, surveys, or usability testing that was performed.
- A description of the UX design process, including the design decisions that were made and the rationale behind them.
- A description of the resulting product, including any sketches, wireframes, or prototypes that were developed.
- Information about the usability and effectiveness of the product, including any data or feedback from users.
- Insights and lessons learned from the design process, including any challenges or obstacles that were encountered and how they were overcome.
In addition to these elements, the UX case study may also include images, screenshots, or videos of the product to help illustrate the design process and the outcomes. Ideally, it ought to be presented as a story. The reader should always be taken on a journey of understanding your work and skills. A smart way to come up with a story structure is to use Aristotle's 6 Elements of Storytelling.
- Plot (Mythos): In the UX Case Study context, this spells an objective or aim. A poorly constructed case study might ruin an otherwise excellent narrative—and the same is true of UX experiences. Your case studies ought to tell the story of your creative workflow. In other words, it should highlight your inspirations, who you are, your skills and your work (output) in a cohesive manner.
- Character (ethos): A UX case study should emphasise your character as a professional. Essentially, showcasing how good you are at your work, how reliable you are, and how consistent you are. Character is also about how you, as the lead player, work with your supporting characters, and your teammates.
- Theme: Your case study should always have a theme. You can provide your readers with a project's context by describing your objectives, your obstacles and the motivations that led you to take on the project. However, all these elements should be consistent with a theme. This will make your readers appreciate your project more and have a clear goal around it.
- Diction (Lexis): Diction is the language characters use in a play to convey ideas to each other (an adaptation of the Oxford English Dictionary). That being said, ensure to get your point across effectively by using the right words—and not trying to outsmart your audience with fancy words. Choose simple, clear language and choose a friendly tone of voice to help your case studies impress your prospective clients.
- Melody (Melos): This element revolves around an audience's emotional response. Your case studies' emotional reading experience is affected by your tone or sentence structure, to the same degree. Be certain to write with plain language, avoiding technical jargon and choosing a friendly, professional tone of voice to help prospects to value your UX case studies.
- Décor and aesthetic design: This refers to what your UX case study feels and looks like. Just like stage design in a play, decor in a case study would be the visual design. Use compelling graphics and shots of your previous finished work to convey your story. Make sure your portfolio includes legible text. Your portfolio should be user-friendly, efficient and pleasant.
How to build a UX case study?
An effective UX case study is not just a string of nice flows, visuals and prototypes. You need to curate it in an organised flow to bring out all the important details.
1. Overview
This is the introduction to the case study. It gives the necessary context for the readers to understand what your work is all about. This is usually the part that is read the most, and it is, therefore, important that you put your best foot forward as you write this section.
2. Defining the problem
Make a good case for why a project exists after introducing it. You mentioned this in the overview, but now is your chance to make a good case for it. [caption id="attachment_7975" align="aligncenter" width="640"]

Photo by Christina Morillo[/caption]Does a competitor analysis or market research demand a new product?Was there past user research in your company that suggests a need for the redesign of the product?Remember to lay this out such that it presents your work as the solution to the problem.
3. Understanding the users and audience
After defining and explaining the problem, be specific about the problem you are addressing and how it affects your users and the way they use your product. If you need user research-oriented work, include interview scripts, affinity maps, and spreadsheets to demonstrate your UX methodology. Setting up the user research insights which the design work would be relying on should be a key goal of this section. Your findings here should help you set up that connection, so focus more on describing your users and their needs than on your process.
4. Roles and responsibilities
Here, you should delve deep into what role each team member played and the impact of these roles on the final outcome. For example, how you and each team member resolved identified UX problems.
5. Scope and constraints
Next, having defined the problem, and shown who the users are, and roles of the team members, it is important to show the constraints within which you had to work to solve the problem. This puts your skills, including the soft ones like critical thinking, on show.
6. Process and what you did
Develop a rough outline of the steps you would follow when working on the user problem. If you are working as a team, then all the better. Discuss how and what steps you took to approach and solve the problem. Your case study should define and explain the UX design process so that the reader knows how you solved the user problem.
7. Outcomes and lessons
Often ignored by junior UX Designers, this section is very important. Whether it was a good or bad experience, whatever you did in life adds up to your life experiences. Why not take the opportunity and write for the readers about what you learned while working on the UX project?
5 UX case study examples for inspiration
The examples shared below all follow the below-mentioned template with some minor adjustments:UX Case Study Sections:Introduction: Introduce the project concept, team, and used tools.Project Overview: Share the main concept and the motivations behind it.Exploration: The problem the platform will solve, preliminary research, and conclusions from the research, i.e., the project scope and problem statement.Demonstration: Explains the decision to feature specific capabilities in non-technical terms.Design Process: An extensive explanation of the discoveries and the exact steps.Design Studio: Visualisation process with wireframes, sitemap, and prototypes.Design Iterations: Style guide elements like typography, colors, and visual elements breakdown.Propositions: Challenges and solutions.User Flow: Altering the user flow based on testing and feedback.Prototype: Highlighting features on a high fidelity prototype in Figma.Takeaways: Conclusions.
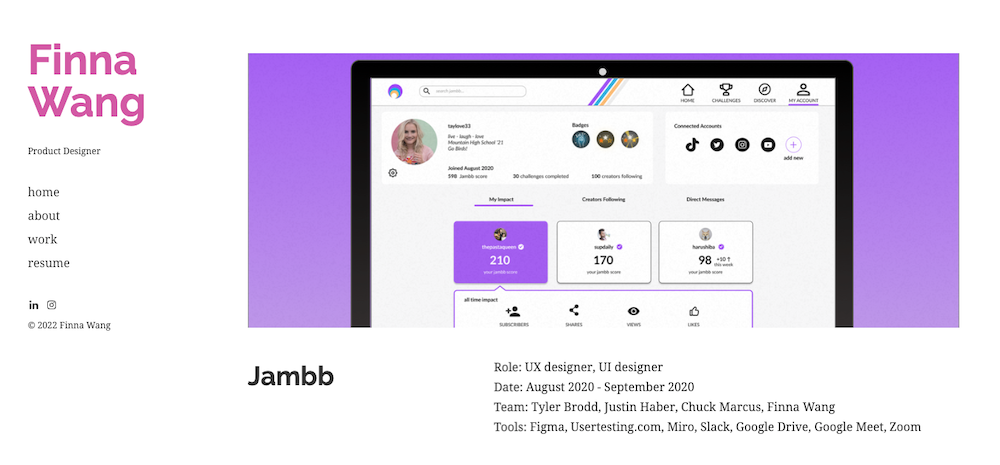
Jambb Social Platform by Finna Wang
Jambb is an emerging social platform where creators grow their communities by recognising and rewarding fans for their support. Currently, creators monetise fan engagement through advertisements, merchandise, and subscriptions, to name a few.

Image from: https://www.finna.wang/jambb[/caption]However, this only represents 1% of fans, leaving the other 99% (who contribute in non-monetary ways) without the same content, access, and recognition that they deserve.
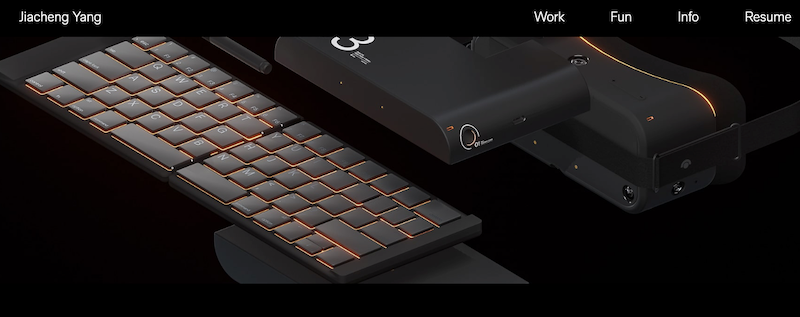
Strat VR by Jiacheng Yang
Strat is a hardware and software system designed for productivity in a virtual workspace. It constitutes a portable VR headset, a foldable keyboard, a stylus and various modules, including a power adapter, game controller and more. [caption id="attachment_7977" align="aligncenter" width="800"]

Image from https://www.jyang.io/strat[/caption]It is designed for creatives, programmers, journalists, and video editors, as a new way of working that is immersive, powerful, portable, efficient and affordable.
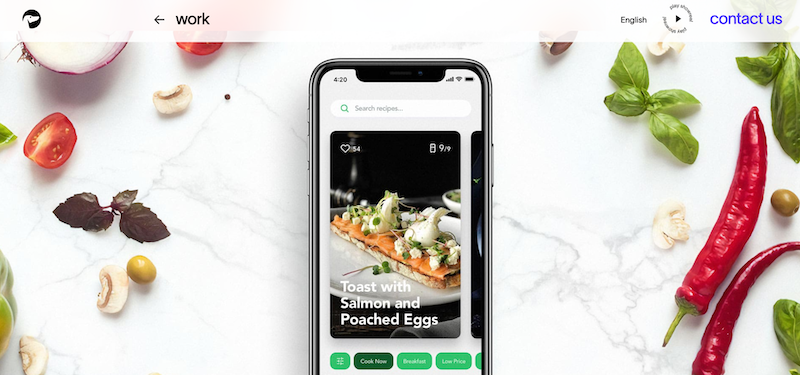
Perfect Recipes App by Tubik
Perfect Recipes combines the functionality for cooking and purchasing what's needed for users' meals. [caption id="attachment_7979" align="aligncenter" width="800"]

Image from https://tubikstudio.com/works/perfect-recipes-app[/caption]
Databox by FireArt
Databox by FireArt is a provider of consulting services and expertise for building and implementing large-scale distributed reactive backend systems for processing massive large-scale datasets.[caption id="attachment_7980" align="aligncenter" width="800"]

Image from https://fireart.studio/[/caption]
An Approach to Digitisation in Education
The TINIA online platform enables students to interactively and playfully create solutions to real-world challenges through Design Thinking, all based on the 17 Sustainable Development Goals.[caption id="attachment_7981" align="aligncenter" width="800"]

Image from: https://www.moritzoesterlau.de[/caption]
Conclusion
Every UX case study is a distinctive narrative about your venture and previous works. Beginning with the framework outlined in this article will reveal who you are as a UX designer and how you solved a problem. At NetizenExperience, we’ve covered a wide range of UX design and UX research services. Reach out for a discussion on how they can be useful for your UX design project.





