Even if an application has multiple important features, or delivers a revolutionary way to solve humanity's biggest problems, it means little if its interface repels users and is a nightmare to operate.
A user-friendly has a strong effect on user engagement and retention. And is therefore essential for the commercial success of any organisation.
However, creating a great UI design is a non-trivial task as it involves careful consideration of elements like background, position, size, form, colour, fonts, etc.
User interface design process
The UI design process revolves around creating products that provide meaningful and relevant experiences for users.
It involves research and analysis of all user-related information, consideration of content hierarchy, navigation design, and functionality of the visual elements.
The core principles when undertaking the UI design process are:
- Design with problem-solving in mind.
- The design begins with pen and paper, not software tools.
- Always fight for the user.
- Design with research, such as insights from user interviews and usability tests.
- Listen more and be eager to be proven wrong, just as you’re to be proven right.
Typically, the results of a good user interface design process are:
- Increased efficiency
- Improved productivity
- Reduced errors
- Reduced training and reinforced learning
Components of UI design
- Typography: This involves consideration of font type, typeface choices, and font sizes that can be utilised.
- Colours: This considers colour choices that can be employed, including primary, secondary, and tertiary colours.
- Interaction & Behaviour: This principle covers actions and user interactions with a component (such as hover, scroll, click, etc.)
- Error & System Status: This guide entails information if an error occurs and displays the status of an action.
- Buttons: This considers the shape, colour, text, radius, size, and button behaviour.
- Icons: This considers the icon type and size.
- Input & Form: This serves as a guide for the shape and size of the input field.
- Spacing: This guides the manipulation of the distance between components and white space.
Read our blog piece on “UX Design and UI Design – What Is the Difference?”
User interface design principles
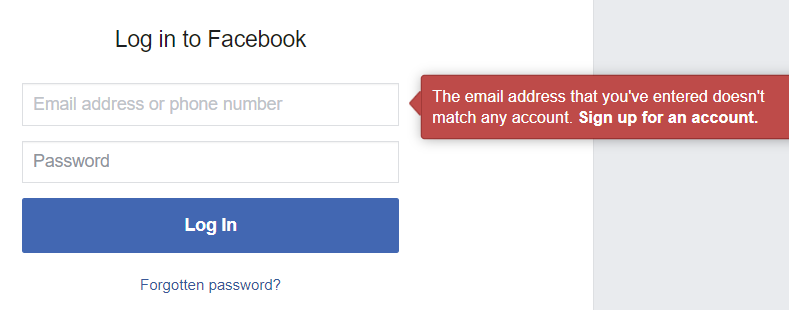
1. Pay attention to feedback
Feedback can either be visual, audio or through the sense of touch. Every action should have some form of feedback to indicate whether an action was successful or not.

In essence, feedback can you help to answer issues related to users like:
- Status: What’s going on? Is it still going on?
- Location: Where did the issue occur?
- Future status: What is next?
- Outcomes & Results: What really happened?
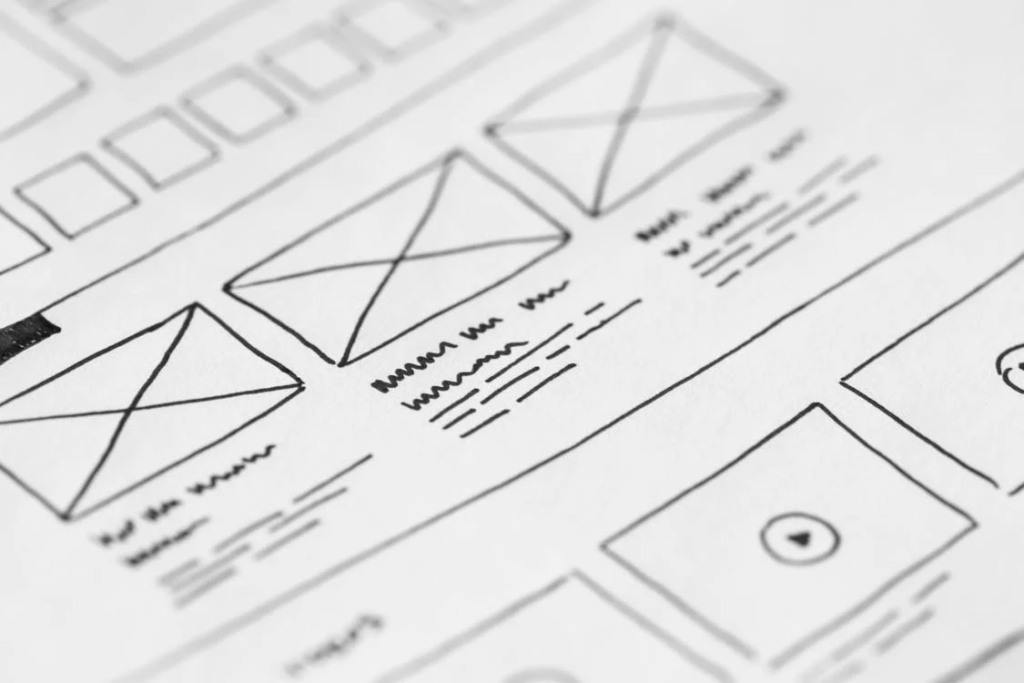
2. Get started with a black and white design and add on to it
It is advisable to avoid beginning user interface design with visual details like the colour scheme. Most wireframes start with varying tones of grey as colours and details are distracting.

Actually, most UI designers start with the basic bones and layout of screens in black and white.
This allows them to focus only on the efficiency of the space, prioritising elements like the visual hierarchy of key components. Over time, they build on this grey base and introduce more details.
3. Utilise and maintain standards
Design standards are usually in place for a reason as humans only have a limited amount of memory for tasks.
For example, existing standards suggest not to employ a dollar icon to login, or not putting the main menu on the footer of a website.
Users are conditioned to expect specific visual elements in certain areas. On the other hand, heuristics can be exploited as they are based on patterns and research, and can improve a user’s experience.
4. Keep the interface consistent
Consistency fosters familiarity, and familiar interfaces tend to naturally be more usable.
Additionally, consistent design usually reduces friction for the user as it offers predictability. And predictable designs are always easier to understand without instruction.
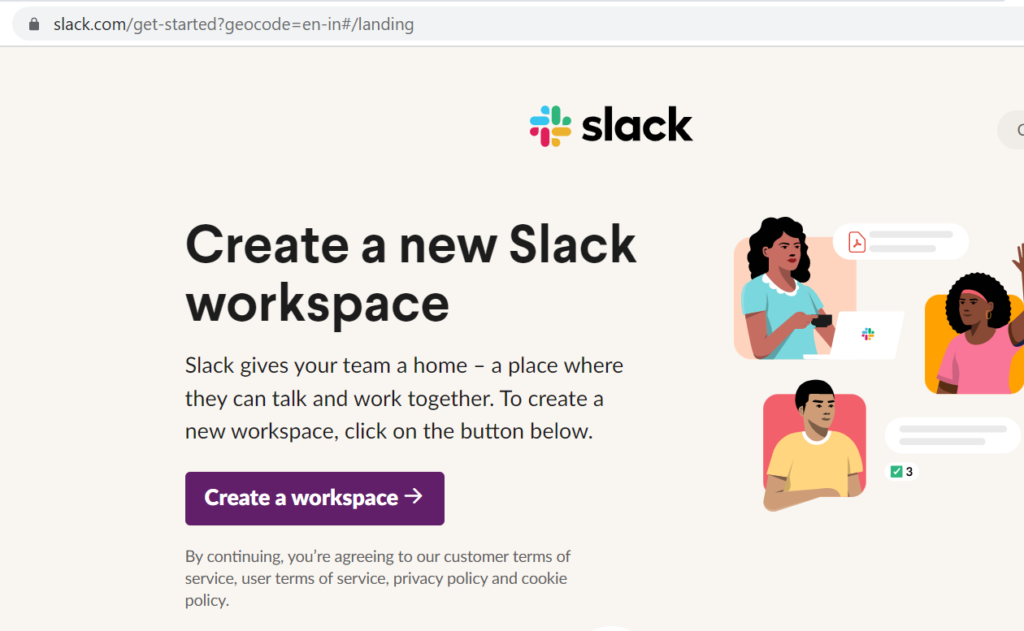
5. Keep it simple & clear
Simple interfaces always offer a classic and timeless feel, and never go out of style. So, with modern techniques, you can still aspire for an elegant and simple design.
Take Slack as an example. The app keeps the content and designs simple for giving a smooth onboarding experience to users. The layout makes it simple to understand and there is a prominent “call to action” button for guiding the user to the next step.

The layout avoids clutter, provides easy to navigate tabs and is laid out in a simplified design which is easy to understand for beginners.
6. Reduce cognitive load
This concept revolves around not making users ‘over-think’. There are a few different ways and principles you can utilise to reduce cognitive load, namely:
- Employ the 3-click rule where it shouldn’t take more than 3 clicks to find any information
- Avoid chunk actions and information, for example, breaking up phone numbers in a 3-3-4 manner, rather than using a 10-digit sequence results in fewer errors.
- Minimise recall in favour of recognition by using common images and icons in context to help users easily identify functionality.
However, this is only a guideline. As long as the users are able to confidently know what or where to click for their next step, it is still ok to have more than 3 clicks.
7. Minimise actions and steps per screen
Ensure to streamline the tasks and number of actions required of a user so they can be performed in as few steps as possible. Each screen should maintain one primary focus.
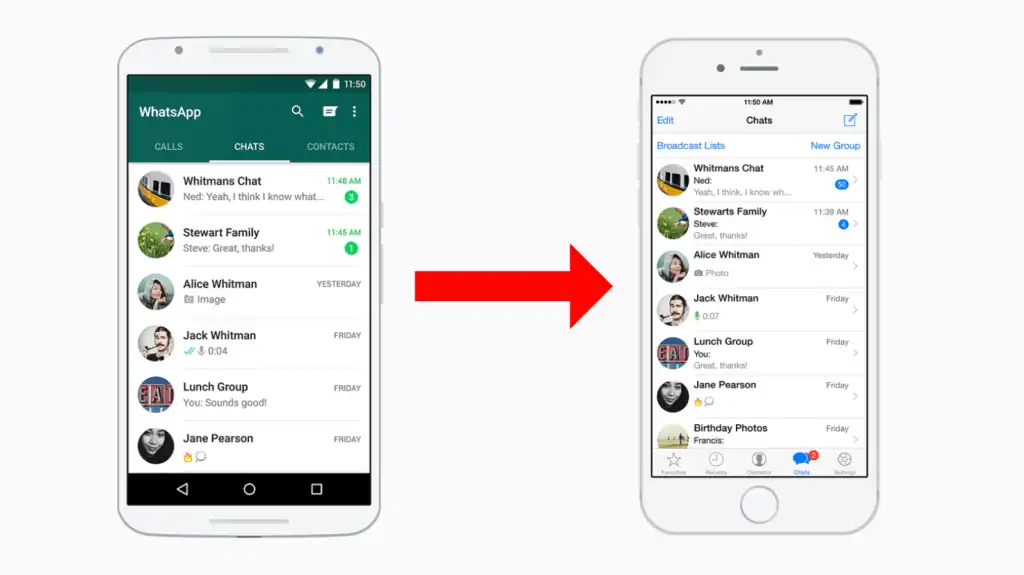
8. Flexibility
Ensure to build your UI to function optimally across multiple platforms.

Of course, it may need to be tweaked occasionally depending on the form factor of a device, and its operating system (for instance, Android and iOS). However, it should remain flexible enough to work on any platform.
10. Use real-world metaphors in your UI
Despite the fact that most users are now extremely familiarised with digital products, it’s still a smart idea to use real-world metaphors. Take for instance the “delete” or “edit” icons on most apps. Most sites/apps use the trash bin for depicting the delete or recycle bin. Similarly, a pen is used to show the edit sign.
Since these are metaphors that are easily understood by most users, it does not leave them anxious and searching for simple tabs on an interface.
Most designers strongly feel that these metaphors improve the general usability of a product since they’re so simple to understand, even at first glance.
Conclusion
In summary, in today’s evolving digital world, UI sits up there with speed and content as the crux of any website or app.
Unfortunately, even the smallest change in UI Design can have a considerable impact on the user experience. So, a company's UI design speaks to clients and should be taken seriously if the business wants to succeed.
The goal of effective UI design is to produce a user interface that is self-explanatory, efficient, and enjoyable (user-friendly).
And while UI design guidelines provide a strong foundation, effectively implementing them throughout the design process requires expertise and experience. If lack of time and resources are a big issue, a UI/UX design agency can be a valuable asset in this area. Their team of specialists can ensure consistent application of these guidelines across all touchpoints, resulting in a cohesive and user-friendly interface. Agencies can also conduct usability testing to identify any areas where the guidelines might not be working as intended, allowing for refinement and optimization.
In addition to the aforementioned principles, remember to follow industry standards and conventions within your design elements. Make sure that you provide multilingual support that matches your operational location. Finally, endeavour for uniformity.
The article is a part of our comprehensive series on “User interface.”





