Choosing an appropriate usability testing tool is vital to executing an effective user experience. Typically, the choice of tool depends on the type of usability testing method you'll employ.It is true that you can run usability testing without a specialised tool, for example, when doing qualitative, in-person usability testing. However, if you are planning remote usability testing sessions, or seeking to collect quantitative data, then a dedicated tool is necessary.
What are usability testing tools?
Usability testing tools are dedicated solutions that essentially streamline usability testing activities. These solutions can be utilised to gather actionable insights into how prospective users might perceive and experience your product.For example, they can be used to put a prototype or website in front of real users. Thus, enabling website owners to analyse how users accomplish a given task or to identify possible frustration points.Read our article on “How to conduct usability testing for websites? ”Generally, usability testing tools smoothen the process of accessing and tracking users' feedback. They also help with the analysis of that feedback to enable product owners to make data-informed decisions and deliver the best user experience.
Top 10 Usability Testing Tools
1. Maze
Mazeis a rapid user testing platform for collecting both qualitative and quantitative usability data. This platform seamlessly integrates directly with Adobe XD, Marvel, Sketch Figma, InVision.Furthermore, Maze allows users to create and run in-depth usability tests, then share those tests with testers via a link. Maze includes varied features like task analysis, guerrilla testing, multiple path analysis, heatmaps, A/B testing, and wireframe testing.Maze also generates an instant usability test report for each test that users can share with anyone via a link.This reporting functionality presents usability testing results like completion rates, misclick rates, and time spent. Additionally, Maze allows users to run research surveys and test their information architecture using Card Sorts and Tree Tests.
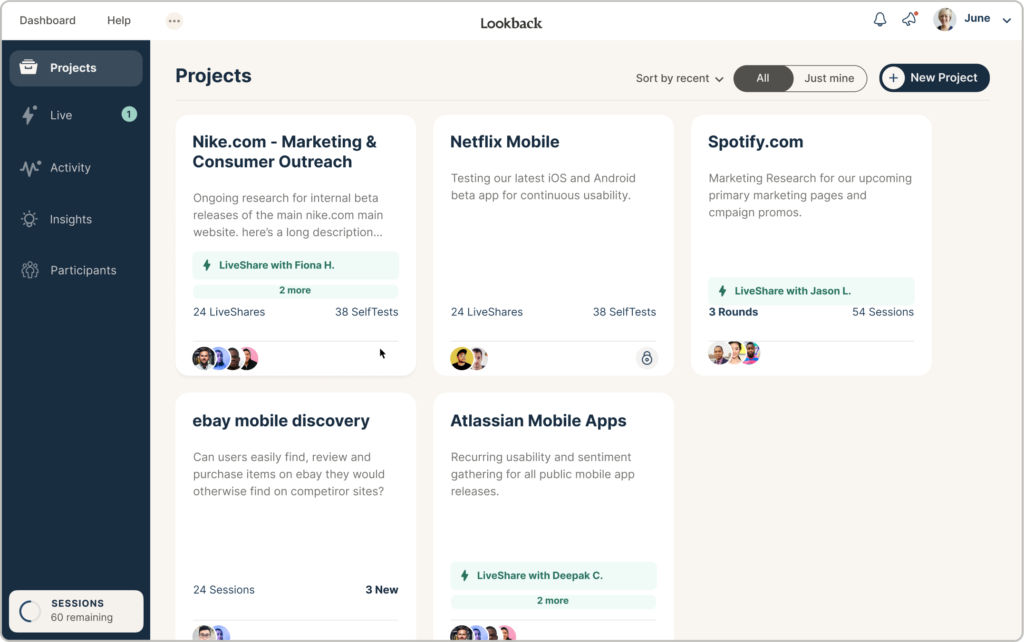
2. Lookback
This is a user experience (UX) screen recording tool for UX designers and product managers who seek to analyse how users interact with their applications.Lookback’s testing capabilities enable designers to view what users see and get their reactions in real-time. This is either recorded or in-person.For instance, if you set up a remote test, participants shall receive a link to download your app. Then they get started with a live session or self-test, and you can even communicate directly with them. Subsequently, user recordings automatically appear in a dashboard where one can organise them into groups and create highlights.

3. Userlytics
As one of the most popular usability testing tools in the market, Userlytics a UX research service that offers picture-in-picture user recording (webcam view + screen and audio recording).It allows webmasters to go in-depth with the criteria and traits they seek from participants. Userlytics also enables users to create screening questions that disqualify users from the study. The platform goes deep into segmentation for the studies, thus rendering more accurate results.Furthermore, Userlytics also offers advanced quantitative tools like card sorting and tree testing that can be integrated with one’s qualitative usability tests.
4. Crazy Egg
Crazyeggis a click-based user experience tool with features like ‘Heatmap’ logs that show where each visitor clicked on your webpage. Or even a 'scroll map' that shows how far down the page each visitor usually scrolls.It also offers an overlay feature that breaks down the number of clicks on each page element. It also presents detailed insights about visitor sources, search terms, and other components.
5. Optimizely
Optimizelyis a popular A/B Testing platform that enables users to track visits and conversions. The tool boasts a range of features like mobile website testing, geotargeting, cross-browser testing, visitor segmentation and multivariate testing.

6. Qualaroo
The Qualaroousability testing tool prompts users to answer targeted questions and surveys in real-time on test sites. This unique tool has the ability to integrate with other tools, like Salesforce and Marketo.It also has exit surveys that webmasters can utilise to discover why site visitors don’t convert. Additionally, it has a ‘Skip logic’ capability to analyse visitors' responses before targeting them with a custom follow-up question.
7. Feedback Army
This user testing tool utilises Amazon's Mechanical Turk service to solicit user responses. Its three-step process is quicker than setting up your own Mechanical Turktest.It basically involves:
- Uploading the URL of the page that you seek to test.
- Setting three to six questions about the page.
- Waiting for your ten responses to arrive.
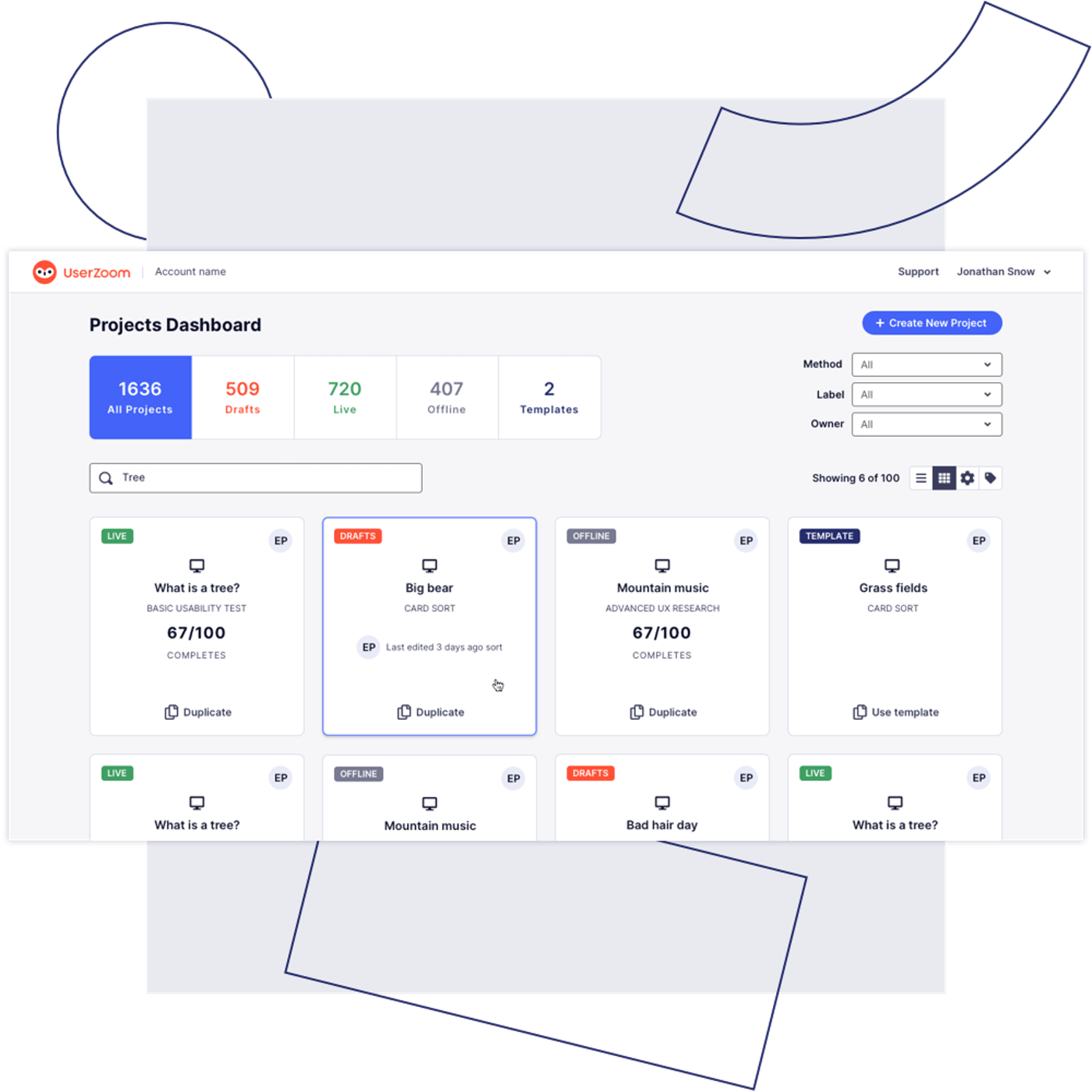
8. Userzoom Go
Userzoom Gois a comprehensive user research system that features a dedicated testing platform, recruiting services, and automated reporting capabilities.Essentially, it focuses on enabling study organisers to focus on the tasks and questions while it handles it recruits, sets up, and carries out the tests.

9. Loop11
The Loop11 usability testing tool focuses on unmoderated remote tests. It offers a set of tools like A/B testing, testing of live websites or prototypes, heat maps and clickstream analysis.Because Loop11 doesn’t maintain an active participant database, users are required to bring their own participants.
10. HotJar
HotJaroffers heatmaps as its key feature. Its data visualisation has earned it positive reviews with users as it presents data in an easy manner to draw actionable insights.Furthermore, its heatmaps, move maps and scroll maps can be easily downloaded with one click. It also offers a recording feature for users to see the exact behaviour of participants. Additionally, it provides an option to create surveys easily.The article is a part of our comprehensive guide on “Usability testing”.[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]





