Typically, humans extract information about the world using their different senses like vision. As visual creatures, humans learn to interact and communicate with varying objects from birth.
With the advent of computers, people were forced to think abstractly and deal with a larger number of commands they would not easily remember when performing different tasks, especially if some of them are performed very infrequently.
Fortunately, computers progressively implemented unique graphical user interfaces (GUIs) to help improve visual operational efficiency of humans interacting with computers.
So, what is a graphical user interface?
A GUI (graphical user interface) is a system of interactive visual components
through which users interact with electronic devices via visual indicators and representations.
GUIs were initially introduced in reaction to the steep learning curve of command-line interfaces (CLIs) that required commands to be typed on a computer keyboard.
A GUI helps translate information and represent actions that a user can take. The actions in a GUI are typically performed through direct manipulation of the graphical elements.
Beyond computers, GUIs are utilised in multiple handheld mobile devices like MP3 players, gaming devices, smartphones and even smaller household, office and industrial controls.
How does the Graphical User Interface work?
As hinted at earlier, a GUI operates by the manipulation of graphical objects. A GUI primarily does this by exploiting a pointer that serves as a navigation instrument to interact with disparate visually appealing graphical icons.
Abstraction is a key concept that is used in GUI operating systems. Users can employ a pointer to click on the icon that initiates a series of actions.
Typically, an app or functionality will get started, then the user has to provide input or tasks to generate the intended action from the machine.
The GUI basically translates user language, which can consists of simple one-line commands, single click and double clicks into a machine language or assembly language.
The machine comprehends the machine language and then responds to the task initiated, which is then translated into the user’s language and communicated to the user through the GUI.
Furthermore, the appearance of the operating system or application software can be redesigned at will as graphical user interfaces are independent of application functions.
Apps usually implement their own unique GUI display elements in addition to GUI elements already present in the existing operating system.
The importance of abstraction in a graphical user interface
Abstraction is a key concept that is used in GUI operating systems. This process allows humans to interact with a device’s underlying code by separating us from the technical details and presenting a simplified interface to the user.
To put it into simpler terms, imagine driving a car. You don’t need to know the specific details of how exactly your car’s engine and steering column work.
Instead, these complex functions are abstracted away into the car’s user interface: the pedals and the steering wheel. All the driver has to know is that pushing the pedal down moves the car forward, while turning the steering wheel moves it left or right.
The same applies to GUIs: Folder icons are not real folders on your computer screen; they are merely abstractions of the underlying computer software code. These abstractions enable the average user to easily utilise computer technology without having to learn and understand the complexities behind them.
Character interface vs Graphical user interface

Commonly known as a command-line user interface (CLI) or non-graphical user interface, a character user interface (CUI) employs text commands, managed by a command-line interpreter to communicate with a computer program.
Software developers and system administrators exploit command-line interfaces to configure machines, manage files, and access program functions that are otherwise unavailable on a graphical user interface.
Character user interfaces essentially support automation and scripting. They also tend to provide greater granular control and a higher level of functionality than GUIs.
While the command-line interface was the principal method of operating computers throughout the 1980s, most modern electronic devices currently utilise intuitive graphical user interfaces.
So, the average user will rarely (if ever) have a reason to access a command-line interface. Here are some most popular graphical user interfaces known to users globally:


Differences between GUI and CLI
Here are some of the main differences between a graphical user interface and command-line user interface:
- A GUI enables users to interact with the operating system or application. On the other hand, a CLI allows the user to perform tasks by issuing commands in successive lines of text or command lines.
- The CLI requires memorizing the commands, making it difficult for newcomers, while the GUI is more user-friendly.
- The CLI is ideal for dealing with difficult tasks, as these tasks may be handled by writing a few commands. By contrast, a GUI requires some steps to function.
- A CLI only requires the keyboard and the system during interactions, while a GUI has additional resources to engage with the user.
- The interface in a CLI is consistent all the time, while the interface in a GUI changes as the software is updated.
Advantages of graphical user interface
GUIs offer many advantages over text-based interfaces. These include:
- Clarity: Each and every response from the computer can be visually communicated through GUI. This ensures that issues can be identified more quickly and easily compared to text-based formats.
- Simple to use: GUIs offer simplicity, as someone with no technical computer knowledge can use the computer and perform basic functions.
- Provides shortcuts: The GUI enables users to use shortcut keys to minimise their actions, saving time and improving productivity.
- Allows multitasking: GUI allows users to work and view two or more programs at the same time. For example, you can watch a streaming lecture while searching a browser for more information.
- Visual appeal: GUIs are visually appealing and can make anyone get involved in working with the machine.
- Easier searching: Search functions are streamlined as GUIs provide a visual representation of files present and provide details about them.
- User-friendliness: There isn’t a steep learning curve as GUIs provide a wide scope for users to explore computer functions and discoverability.
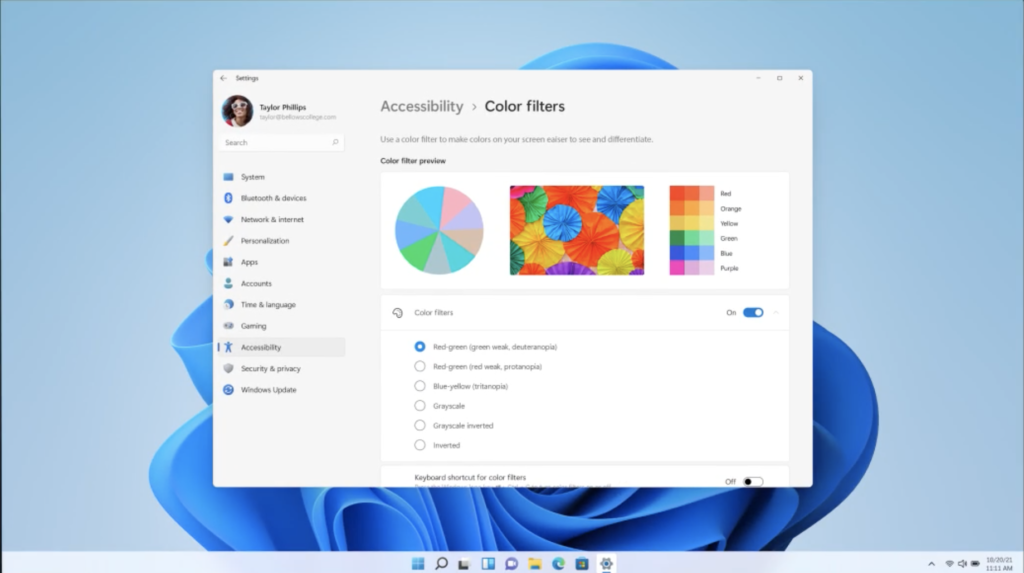
- Accessibility: GUIs are more accessible to users with disabilities, impairments, and limitations.
Features of graphical user interface
To make a graphical user interface as user-friendly as possible, there are unique elements and objects a user can employ to interact with software. For example:

- Button – This is a graphical representation of a button that performs an action in a program when pressed.
- Toolbar – This is made up of a row of buttons, typically near the top of an application window, that control software functions.
- Dialog box - This type of window displays extra information and asks a user for their input.
- Ribbon – This serves as a replacement for the File menu and toolbar and groups program activities together.
- Icon - These are small graphical representations of a program, feature, or file.
- Menu - These are a list of commands or choices offered to the user through the menu bar.
- Menu bar - This is a thin, horizontal bar containing the labels of menus.
- Tab - This is a clickable area at the top of a window that shows another page or area.
- Window - Rectangular section of a computer's display that shows the program currently being used.
Informational elements
Here are some examples of GUI informational elements:
- Message box – It is a small window with information, such as a policy or disclaimer, requiring that you take action before proceeding.
- Notifications – It is a message box used to indicate emergency warnings, error messages or task completion.
- Pop-up windows — A pop-up, or modal, window requires you to interact with it before you can return to the system.
- Progress bar – It shows where you are in a series of steps in a process e.g., your pizza order’s status in the order, cook and delivery process. These are typically not clickable.
- Tooltips – When you hover over an item, a tooltip offers more information. For example, you might receive a definition and usage examples when hovering over a word or phrase.
Interaction elements of a GUI
Apart from structural elements, a GUI also features interaction elements, such as:
- Cursors – A cursor indicates where the system will accept input next. One example is a mouse pointer.
- Selections – A selection refers to a list of items to which a user will apply an operation. For example, a user can select a portion of text for cut, copy and paste operations.
- Adjustment handles – A handle indicates a drag-and-drop operation. When a user places the pointer on the handle to initiate the drag process, its shape changes to an icon representing the drag function.
Graphical user interface (GUI) examples
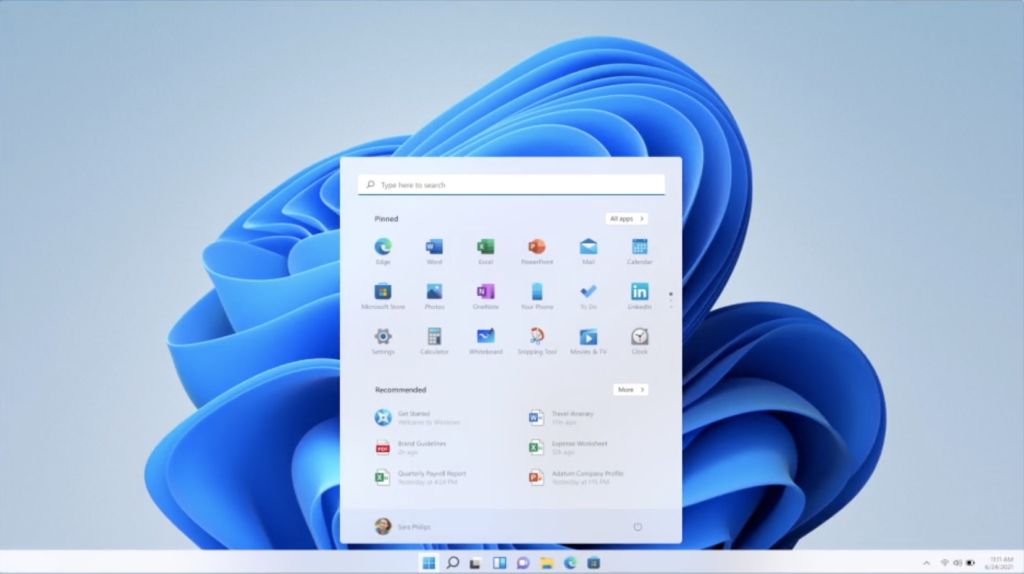
- Microsoft Windows
- Microsoft programs like Word, Excel, and Outlook.
- Software programs like Apple Music or Steam
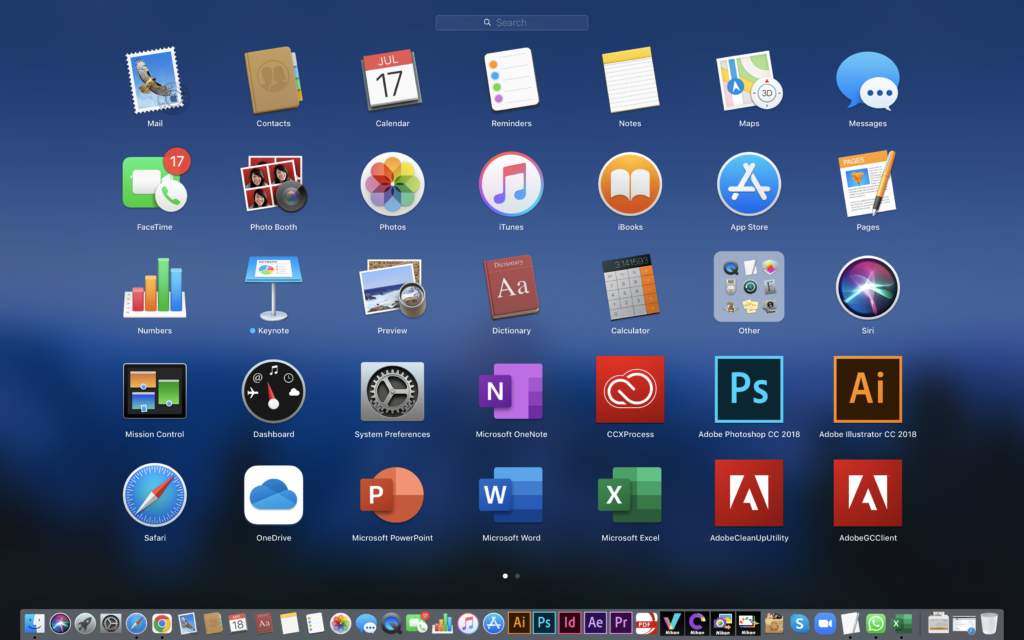
- Apple’s macOS
- Chrome OS
- Linux variants like Ubuntu
- Internet browsers, like Internet Explorer, Chrome, and Firefox.
Conclusion
A GUI is more user-friendly than a text-based command-line interface, like MS-DOS.
Unlike a command-line operating system, a GUI operating system is easier to learn because commands do not need to be memorised.
The bottom line is that users don’t need to know any programming languages when using a GUI. So, because of their ease of use and modern appearance, GUI operating systems currently dominate today's market.
Generally, GUIs are a crucial element of the communication of humans with the modern world. As such, an intuitive and usable GUI is key to success for any product that requires constant user interaction.
By working with a user experience consultant to design an intuitive and easy-to-use GUI, businesses can increase user satisfaction and engagement, ultimately improving outcomes for their products or services.
Ready to elevate your GUI design with a focus on UX? Partner with the leading UI/UX design agency in Malaysia today!
The article is a part of our comprehensive series on “User interface.”