Creating a delightful user experience isn't an easy task to achieve, whether you're new to UX or a seasoned professional that is in need of a refresher, these 12 UX principles will help guide you in designing a great user experience:
1. User-Centric
First and foremost, this is the most important UX principle when it comes to designing better user experience: focus on the user! You are designing for your users, not for the product manager or developers, or for yourself for that matter.
Don't get distracted by what you or others in the organization want, find out what your target users want and design accordingly. In saying so, it's a balancing act between users' needs and business needs, but the priority should be on the users' needs. You can do this by conducting stakeholder workshops to find out business needs and conduct user research to explore users' needs.
If you're not sure how to conduct stakeholder workshops or user research, Netizen Experience is an award-winning UX research & strategy consulting firm that specializes in helping you build user-centric products/services, contact them to find out more.
2. Consistency
Usability and learnability improves when similar elements have a consistent look, and functions in similar ways. So when consistency is present in your design, users can transfer knowledge to new contexts and can easily learn new things. In doing so, users are able to focus on their tasks instead of trying to learn how the user interface works.
Building UI and usability patterns will help to ensure consistency throughout the entire product or service, this aids in building trust with your users as their actions continuously meet their mental model and expectations.
Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen. - Jakob Nielsen
3. Confirmation & Feedback
Consistency is important, however this needs to be followed by confirmation and feedback. When your users go about trying to complete their tasks, they need feedback to show that their task is in progress or completed.
Without confirmation and feedback, the user will be left confused, wondering if the task has been successful and whether they need to complete the task all over again, causing frustration.
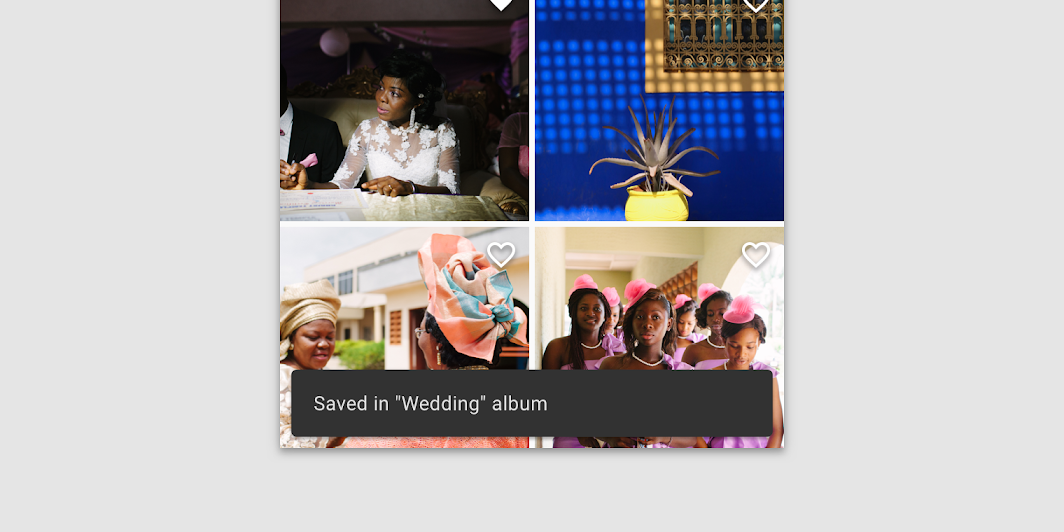
Confirmation and feedback is a vital element to provide to the user in letting them know that their task was completed without interrupting their experience. A good example to follow is the Google's Material Design: Snackbar, which informs users of a process that has been performed or will perform by appearing temporarily towards the bottom of the screen, without interrupting the user experience and doesn't require user input to disappear.

4. Keep It Simple
While great art makes you wonder, great design makes things clear. - John Maeda
When users get confused or feel overwhelmed, the likelihood of them leaving is very high. Avoid making your users feel this way by making it easy and simple for them to complete their tasks.
Ironically, simplicity isn't simple to achieve; what is simple to you may not be simple to someone else. Remove distracting elements and needless steps, identify and organize user patterns and organize material around them to give visual cues to follow instead of forcing the user to learn something new.
In addition, it helps to simplify information by using human language, and make sure of illustrative pictures/videos to help users visualize what you are trying to communicate.
5. Digestible
The UX principle of digestible goes hand in hand with simplicity. In keeping it simple, it's important to be mindful of the user's cognitive load. If there is too much information, it's better to break it into bite-sized chunks for ease of digestion.
In addition, maintaining a hierarchy throughout the entire experience helps to prioritize information to the users, enabling it to be more consumable instead of seeing everything at a glance.
This also means avoiding visual clutter or displaying unnecessary information, and avoiding font variations that doesn't add any value. If the user can't process all the information, they will feel overwhelmed and leave.
6. Make It Accessible
User experience is for users, not some users, all users. Accessibility is vital when it comes to user experience, and it can mean a lot of things.
One of the main things to make accessible is ensuring that those who are visually impaired, colour blind, and those who have trouble hearing can use your product/service.
Accessibility can be accomplished in various ways, an example of accessibility best practice is allowing users to tab through your user interface and use external programs which read aloud different items that they are tabbing through.
It could be mounting an ordering station at a specific height to cater to various heights or making it movable to cater to all different heights and those in wheelchairs. Accessibility can also mean avoiding colours that are hard for colour-blind people to see, and not to associate colours only to important aspects of the page like an error.
7. Forgiving
Forgiving designs helps users avoid making mistakes, error prevention is one of the ways of doing so. As humans, we make mistakes but a good user experience doesn't make the user feel bad for making a mistake.
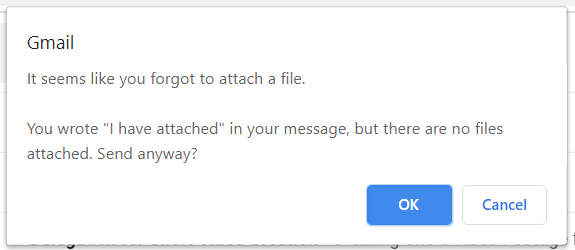
Furthermore, it helps the user prevent or recover from the error. For example, sending out an email and forgetting you were supposed to attach a file. Gmail takes this UX principle in reminding users:

Otherwise, a popular example of design forgiveness is autocorrect, albeit rather annoying at the start, it is something we use daily, whether it's in our emails or text messages.
Instead of pulling no results, autocorrect suggests results based on what it thinks the user is searching for. This means that the user doesn't need to worry about retyping everything in the search bar.
The forgiving UX principle is understanding that users will inevitably make mistakes and in doing so provide an easy solution for users is a crucial element of a good user experience.
8. Make It Familiar
Users use products/services because it makes their lives easier or it helps them complete a task in a better or even more fun way. In order to have an intuitive user experience, it must be familiar to users. Conduct user research and instead of asking them what they want in an interview, consider doing a usability test to observe them to see what they actually do and how they do it.
From those insights and findings, implement it into the users' current workflow. It is also good to look at existing products/services that are similar to see what's working well for inspiration. If there's an accepted pattern that exists, there is no reason to reinvent for the sole purpose of innovation, especially when the users are used to doing something a certain way. If it works, stick to it.
9. Easily Navigable
Dead ends are horrible, and in UX, it happens more often than you think. The internet is so infinite that users can very easily go down a rabbit hole and abandon their journey if they can't navigate their way through.
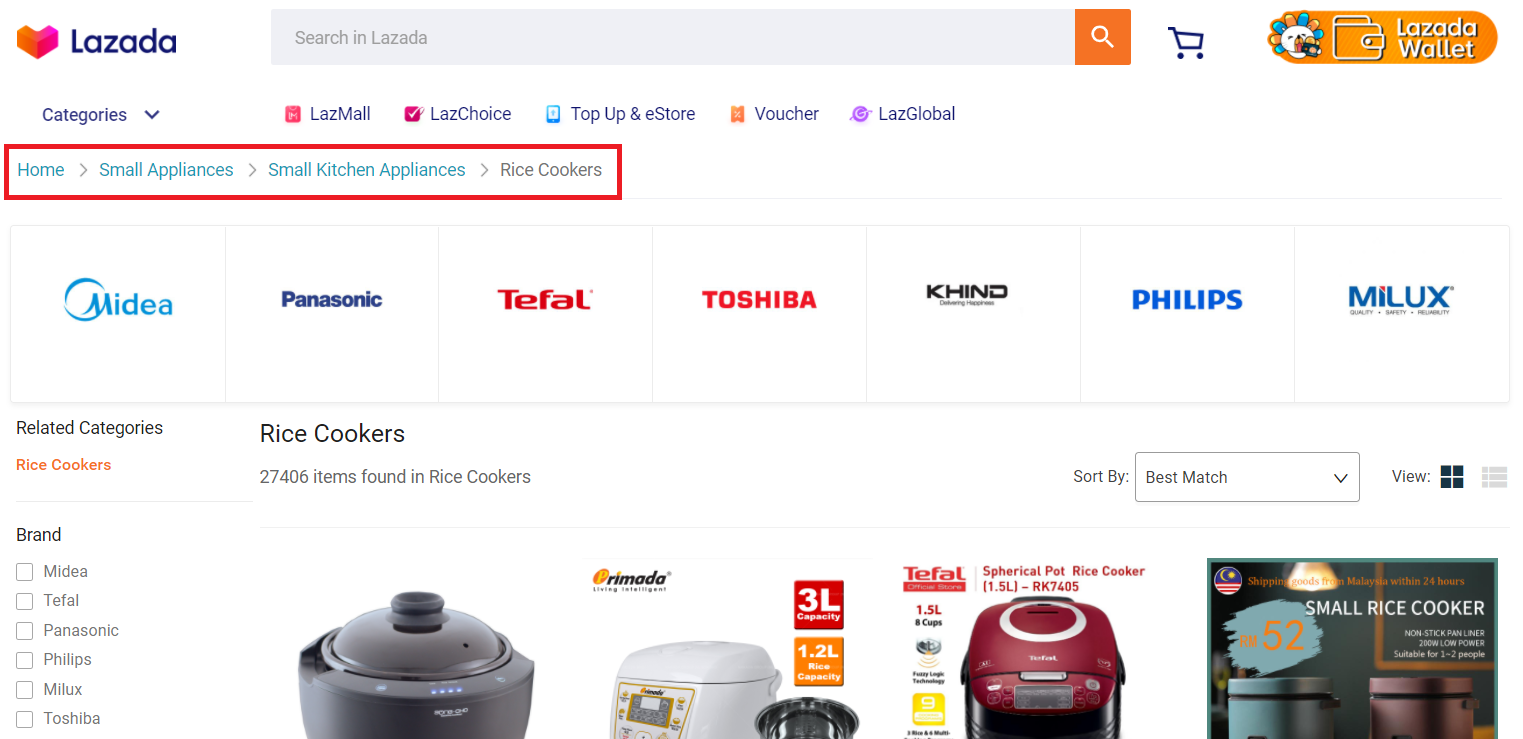
This UX principle is about giving your users more than one way forward and backwards so that they always know how to go back and how to proceed forward. Also, it's important that the navigation not only show where the user can go, but to also tell them where they are now.
This can be in the form of breadcrumbs for complex navigation, and most definitely, a back button. Consider conducting card sorting and tree testing with your users to find out the best way to build an intuitive and simple navigation.

10. Give Them Control
Giving users control over their user journey will help give a sense of ownership and empower them, and thus a feeling of happiness. Allow the users the flexibility to see their items in a grid layout or a list layout according to their preference, to adjust between dark and light mode, etc.
Everyone is different, so when users are given the ability to control, it allows the product to be catered to their individual preferences. This in turn increases the likelihood of continued use.
Bearing in mind, there is such a thing as giving users too much control, balance is key here. Forcing users to make too many selections in customizing their experience to complete a small task will be too troublesome.
11. Helpful
An intuitive user experience allows the user to perform tasks without giving much thought, this isn't always this case, especially for a complex product/service. Therefore, it's important to give them some helpful guidance.
Communicate to your users like a fellow human being instead of a robot by using human language; words that you normally use. This could be in the form of AI bots or tooltip overlays, bearing in mind that it shouldn't be intrusive and to allow the user the option to skip if they wish to.
12. Data-Driven
All the UX principles highlighted above are all well and good but the best thing you can do for your users is to conduct proper user research and user validation.
Research your target users, research similar products that are doing well, conduct user research and user testing to uncover what they truly want.
Having a design that isn't data-driven is essentially a car without an engine. What's more important is to continuously conduct user research and user testing, because technology and humans are ever-evolving, best practices and patterns may change but continued research will keep you up to date on what users want in a good user experience.