Information Architecture in UX – A Complete Guide
Due to the proliferation of mobile devices, information available to humans keeps growing on a daily basis. The more data we have, the harder it is to sift through to find what you need.
Fortunately, a well-thought-out information architecture (IA) can help users find their way while ignoring what isn’t relevant to them.
After all, who would like to utilise an application that constitutes unorganised content that makes navigation difficult?
If users easily get lost or feel aggravated, they may not give your application a second chance.
Product owners, product managers, UX researchers and UX designers, therefore, have the responsibility of constructing content and navigation systems in a manner that accommodates users’ perceptions. This is the fundamental premise of information architecture with regard to user-centred design.

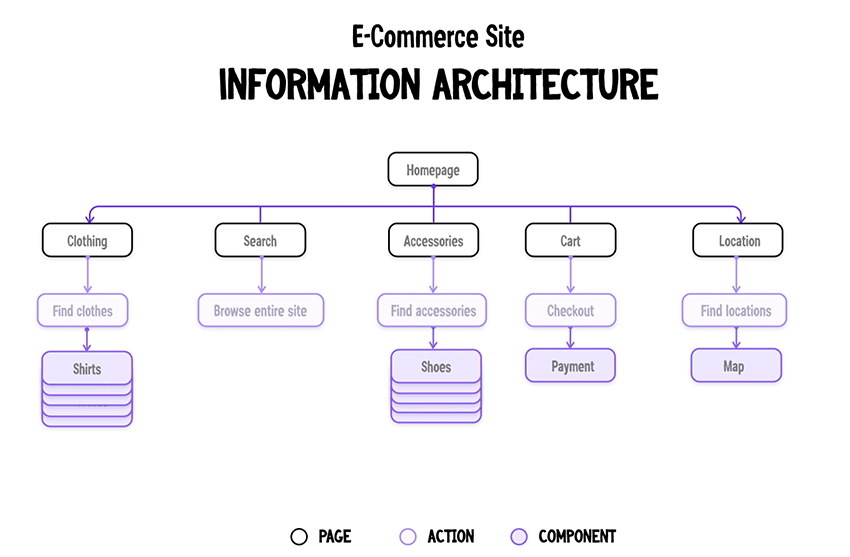
The information architecture of an eCommerce website. Credit: tutsplus
What is information architecture?
Information architecture is a scientific discipline that fundamentally focuses on data organisation within digital products. For instance, whenever web designers create apps, they lay out each screen so users can easily find the exact information needed.
The primary idea behind IA is to create a flow that lets users seamlessly navigate between application screens without much effort. This means that information architects’ work revolves around organising content, describing it clearly and providing ways for users to access it.
As a software discipline, information architecture plays a critical role in defining the user experience of a website or mobile app. The design is usually dictated by the target users’ needs and the organisation’s business goals.
For instance, the information architecture of a blog website and an e-commerce shopping site will differ considerably. This means that a UX architect designing the online shopping site will design the IA of the site with the principal motive of making it easy for visitors to find what they want while still showcasing the business offerings.

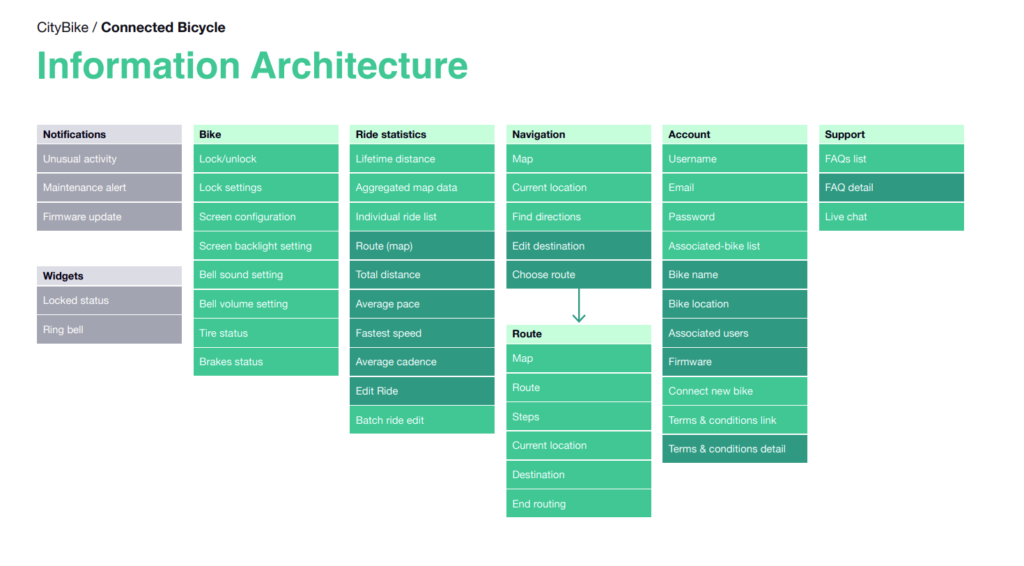
The information architecture of a bike-sharing app. Credit: practical.guide
When to do information architecture design / appropriate timing
Information architecture design is typically performed at the beginning of a project to fully understand the depth of the information to be worked with.
This usually involves figuring out how to portray the top-level aggregated nodes which users will first encounter (for example, top or left navigation contents), or even what efficiencies need to be provided for search, faceting, short-cuts, etc.
It is also suitable timing when there are a lot of new categories of content/services being added to a company’s offering.
For example, a company that used to sell internet subscriptions has now expanded to provide smart home products, then its website information architecture ought to be reexamined to see if it still supports visitors to find information easily.
Principles of information architecture
As mentioned above, an intuitive, well-designed, and user-friendly information architecture ensures that visitors spend less time and effort searching for the information they need.
The discipline of IA was founded by Richard Saul Wurman, an American architect and graphic designer. He conceptualised and popularised the discipline as a means of organising content for users to easily find everything they need without much effort.
As a starting point, ‘information architects’ consider the specifics of their target audience’s needs and impose user satisfaction as a priority.
Furthermore, the information structure also depends on the type of product or offers that the companies have. For instance, a retail website and a tech blog will possess two completely different structures to accomplish specific objectives.
Generally, the key components of information architecture are:
- Organisation schemes and structures: These dictate how one categorises and structures information.
- Navigation systems: These focus on how users browse or move through information.
- Search systems: These dictate how users look for information.
- Labelling systems: These dictate how information is presented.
To design all these systems of information, one needs to understand the inter-dependent nature of the content, users, and context.
- Context: This encompasses business goals, politics, culture, technology, resources, and constraints.
- Content: This revolves around content objectives, volume, existing structure, document and data types, governance and ownership.
- Users: This focuses on audience, tasks, information-seeking behaviour, needs and experiences.
To contextualise the information ecology, let’s dig deeper into some basic principles of information architecture.
The Objects Principle
It is imperative to perceive all content as an organic whole, with its own strengths, and weaknesses.
The initial stage of developing an information strategy involves organising all the categories of content objects. This is done while simultaneously determining the types of interactions that users need to have with the content objects.
The core idea is to present the content to users in the most efficient manner.
The Main Entrance Principle
This principle dictates that despite a site’s home page being the main entrance to the website, it shouldn’t be the only landing page on the website.
The Growth Principle
Most existing websites understand the importance of updating their content periodically. However, as the complexity and magnitude of the content increase over time, it becomes more vital to employ a flexible approach to content management.
This means that the complete structure of a site and its search tools should be flexibly scalable. This helps the website grow sustainably, regardless of the different types of content that spring up in the future.
The Principle of Gradual Disclosure of Information
This principle recognises that most users can perceive and process only a minimal amount of information at a time.
The best design approach is to always display only as much content as is necessary for visitors to know what to expect next.
This can be achieved by either incrementally revealing more information on the same page, or displaying it on another page. Nonetheless, the user should be able to assess the data on a page to subconsciously predict what information might appear on the next page.
The Multiple Classification Principle
Different internet users can employ the same site in different ways, and may even use disparate methods of searching for the same information.
For example, some might rely on search, while others may prefer to extensively browse through a site.
As such, it is important to adapt the website’s content to various user behaviours, needs, tasks, and scenarios.
The Focused Navigation Principle
It is important not to mix dissimilar categories of information within an individual navigation structure. The UX designer’s task is to provide all users with the elements necessary for effective navigation.
For instance, in a menu containing products that the business sells, try not to mix support services that the business offers into the same menu.
The Examples Principle
Whenever possible, ensure to provide visual examples of content types to improve the user experience. This can help users navigate the site faster, even without fully understanding what a label for a category exactly means. Therefore, the effective use of images in the menu could be very helpful to signal to users what they should expect the content to be.
Generally speaking, once a UI/UX designer learns to employ these principles, it becomes relatively easy to solve the most complex information challenges and build user-friendly websites.
What do information architects do?
Many organisations do not have information architect as a standalone role, it is usually done by someone in the UX design team or outsourced to a UI/UX design agency.
However, if an organisation is able to have a dedicated resource to have an information architect, their main job would be to design actionable and useful content structures and navigation systems from sophisticated sets of information.
This happens before the UX designers and developers add any functionality to the website or app.
Most of the work of information architects revolves around identifying common features in content, linking documents to other documents on the same topic, and forming groups of similar information objects.
This work typically involves the generation of sitemaps and navigation systems that UI/UX designers can then subsequently incorporate into the mock-ups of their webpage designs.
Whenever information architects collaborate with UI/UX designers, the result is a high-quality website that effectively communicates and facilitates interactions.
An information architect seeks to address the challenge of cognitive overload. They do this by adding sufficient structures, labels and browsing aids to sites and software applications to improve usability.
Cognitive psychology revolves around how the human mind works, encompassing mental activities that occur in the brain and the different elements that influence human perception.
Information architects rely a lot on cognitive psychology in order to organise information within products.
Generally, the more content an application has, the more important the role of an information architect is in the UX design process.
Here is a summary of the everyday activities that the average information architect engages in:
- User research and interviews.
- Card sorting and tree testing to understand users’ mental models.
- Usability testing to determine whether the structure they have created works for their users.
- Creation of hierarchy and navigation by creating simple, low-fidelity prototypes to demonstrate the hierarchy of information and navigation.
- Visiting users in real-world environments to examine how they interact with a product.
- Classifying and grouping items using categories, sections, or metadata tags.
- Identifying the relationships between information.
- Performing content audits for insight into how useful, accurate, and effective the content is.
- Mind mapping to organise information connected to a single topic and structures in a systematic and meaningful way.
Information architecture vs UX
If you have reached this far down the article, you are probably asking yourself if IA design is the same as UX design.
Despite being closely connected, they aren’t the same.
User experience revolves around the way a user thinks and feels when using a system, or service. Principally, UX focuses on usability, utility, and the satisfaction of using a system— more than only the content’s structure.
Read: What is UX design?
However, it’s practically impossible to create a great user experience without a solid information architecture. This is why every competent UX designer should learn the skills to be a relatively good information architect.
Remember, the information architect’s main job is to create an experience that enables users to focus on their tasks.
Information architecture pertains to the blueprint of the design structure necessary to generate wireframes and sitemaps of a website. UX designers use these wireframes and sitemaps to plan the navigation of a system.
This consequently enables UX designers to build a pleasant interaction model, so that users feel comfortable when using a product. Thus, influencing users’ behaviours and actions like emotion and psychology.
Why is information architecture important in UX?
Content is the main reason why most users visit websites. While it is important to produce content that users find valuable, it is equally important to ensure that the content is easy to find.
Time is a precious resource, and people expect to find solutions to their problems with the least effort.
Unfortunately, when finding information becomes challenging and complicated, there’s a high risk that people will just abandon it. And whenever visitors abandon an application or a website, it’s more challenging to bring them back.
This is where information architecture comes into play to frame the skeleton of any design project. As we have seen, functionality, interaction, visual elements and navigation are typically built with IA principles.
Overall, the information architecture is not visible to end-users but is the backbone of any app design.
How to create the information architecture for websites?
There are four key steps necessary to develop IA for any website or app, namely:
- Group, prioritise and label the content using card-sorting techniques.
- Define the navigation and create a site map.
- Determine the usefulness of pieces of content to ensure that the content that users see is exactly relevant to the page they are on.
- Test early and often using quantitative and qualitative techniques like:
- Tree testing: to determine if key information can be easily found in the information architecture of the website.
- Closed card sorting: to determine the strength of category names.
- Click testing: to show how users use the available UI components.
Information architecture examples
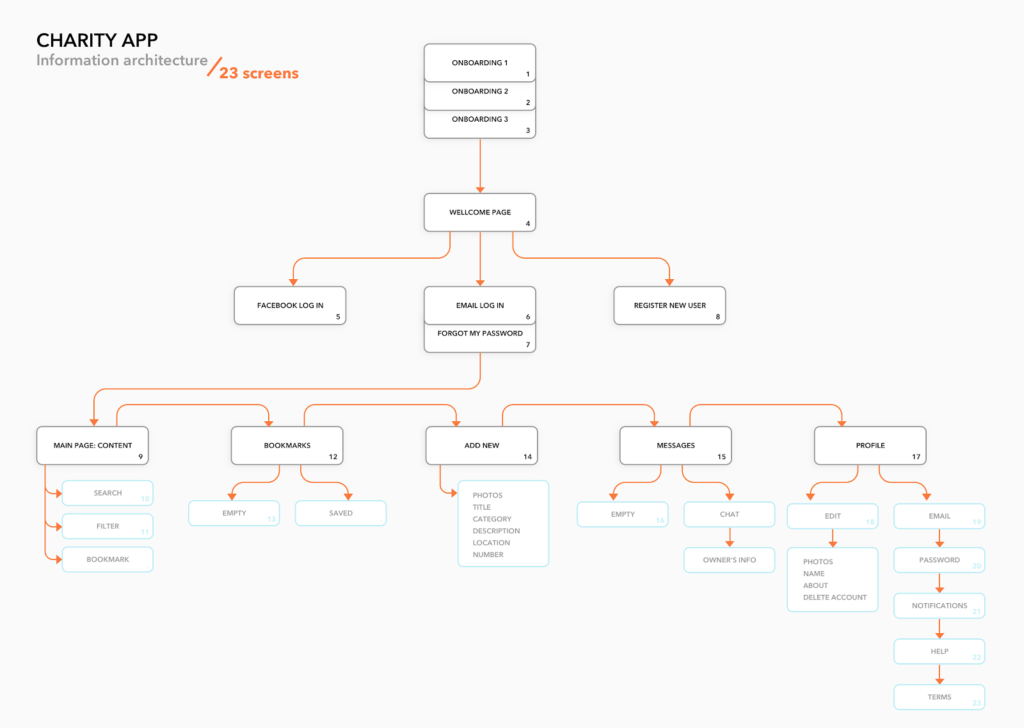
Simple tree structure
In this example, the developers built on top of a basic site mapping and then added in both child pages and actions.
Furthermore, the addition of number values helps to denote the priority of pages in the information hierarchy instead of leaning on colours.

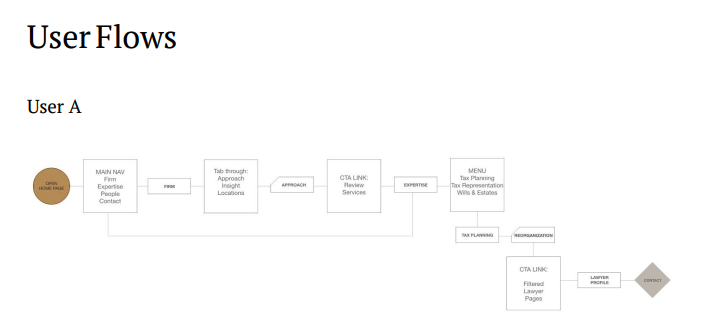
Felesky Flynn Website
This information architecture for a Canadian tax law firm laid the foundation for its website.
The user flows convey the actions their users could take while navigating through the site, tied into the functionality goals desired for the intended audience.

UI/UX Design Services


Key Highlights
- Provides UX design services for businesses & organizations
- Uses a human-centered design approach to create digital products that meet users’ need
- Conduct research to understand users’ needs
- Create wireframes & prototypes to test and refine a design
- Conducts product analysis, validation & testing
Conclusion
All things considered, information architecture is a critical part of UX design for all types of apps and websites.
It is actually more important for websites that constitute many pages and extensive content.
Creating an IA should be a collaborative and iterative process that involves product managers, UX researchers, UX designers and information architects.
The process should also evolve organically, with as much of the structure defined up-front as possible. While many companies do not yet see the true value of information architecture, others realise that it is an effective tool to guarantee reduced usability or navigation problems.
In turn, well-thought information architecture can help save an organisation both time and money, which they otherwise would have spent on fixing future usability issues.