Top 12 Malaysia eCommerce Websites
eCommerce (electronic commerce) is essentially a series of activities that revolve around the buying or selling of products or services over the Internet. It is underpinned by technology-driven activities like electronic funds transfer, data interchange, transactions processing, supply chain and inventory management and digital marketing.
In addition to facilitating traditional wholesale and retail, eCommerce also plays an important role in digitising a variety of services. For example, travel, legal, research, and educational services.
For the most part, eCommerce has created an unprecedented opportunity for sales across continents to reach disparate buyers through the internet, especially for small and medium enterprises. And Malaysia is no exception, with eCommerce providing a medium for many new businesses to thrive whilst offering customers convenience.
How big is the eCommerce market in Malaysia?
According to Statista, eCommerce revenue in Malaysia is predicted to peak at US$9.08bn in 2022. It also projects an annual eCommerce growth rate of 16.93% between 2022 and 2027, resulting in a predicted market volume of $19.84bn by 2027 with 56.0% user penetration.
According to e-Conomy SEA multi-year research programme, the Malaysian eCommerce market grew by 68% in 2021. This demonstrates a 47% year-on-year growth of online shoppers, as approximately 14.43 million Malaysians bought consumer goods online in 2021.
Relatedly, according to the Global Data Research Institute, Malaysian eCommerce payments are forecasted to increase to US$13.8 billion by 2025. This forecast is landed credibility by the fact that Malaysia’s internet penetration rate currently stands at 89.6% as of 2022.
According to eCommerceDB, Malaysia was ranked 35th globally in 2021, with a collective revenue of US$6.3 billion in 2021. In fact, the average annual revenue per online shopper for consumer goods in Malaysia is estimated at approximately US$566.
Top 10 eCommerce sites in Malaysia
The websites shared below constitute Malaysia’s most profitable eCommerce stores by revenue, popularity and traffic metrics. In addition to the growing popularity of eCommerce in Malaysia, factors like simplified site designs, mobile responsiveness, strong UX/UI, etc also contribute to their popularity.
Shopee
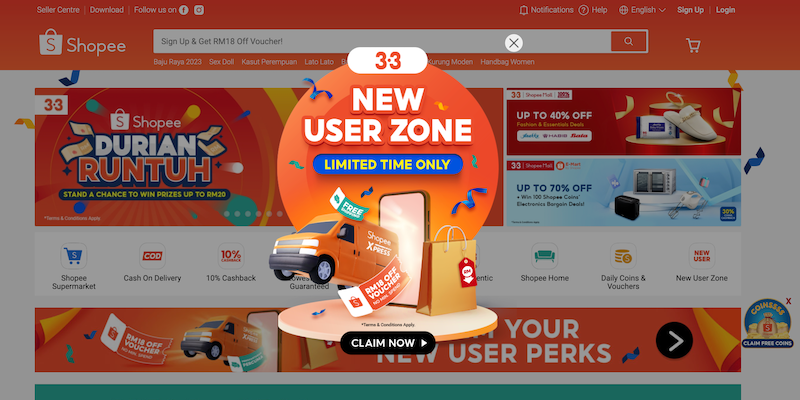
Shopee is the leading eCommerce marketplace in Malaysia, with recorded revenue of $139 million in 2021. The platform has a relatively large product assortment comprising imports from China, and also multiple local sellers
For the most part, Shopee focuses more on delivering a mobile shopping experience for its diverse users. This mobile-first ethos is demonstrated across its UX design, which spells simplicity whilst maintaining good navigation and icon responsiveness.
In fact, the site offers a commoditized and algorithm-driven ecommerce environment—from the moment customers initially discover products, to when they make their first purchase.

Image Credit: https://shopee.com.my/
eBay
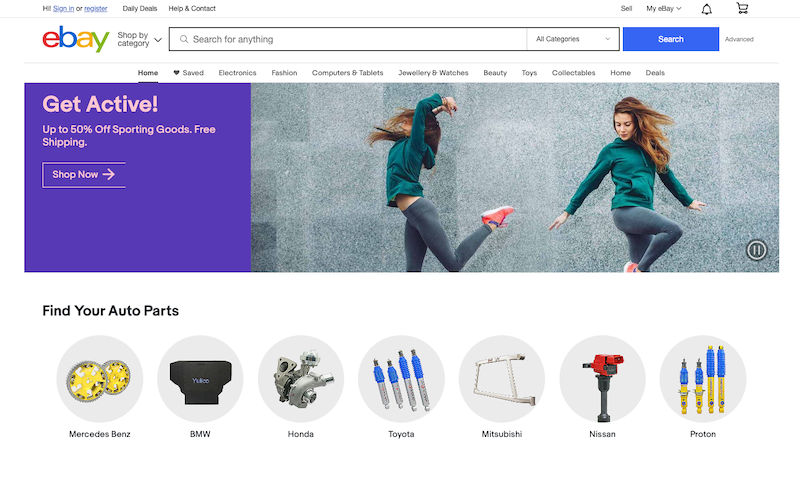
Originally from the US, eBay began as an auction and used products marketplace. However, later on, eBay became the world’s third-largest general eCommerce marketplace.
The eBay Malaysia iteration is well established and has grown since its inception in 2004. eBay’s UX theme is minimalist, with a central focus on the user. For example, the site’s header image is simple, and its search bar is consistent with the rest of the site.

Image Credit: eBay Malaysia
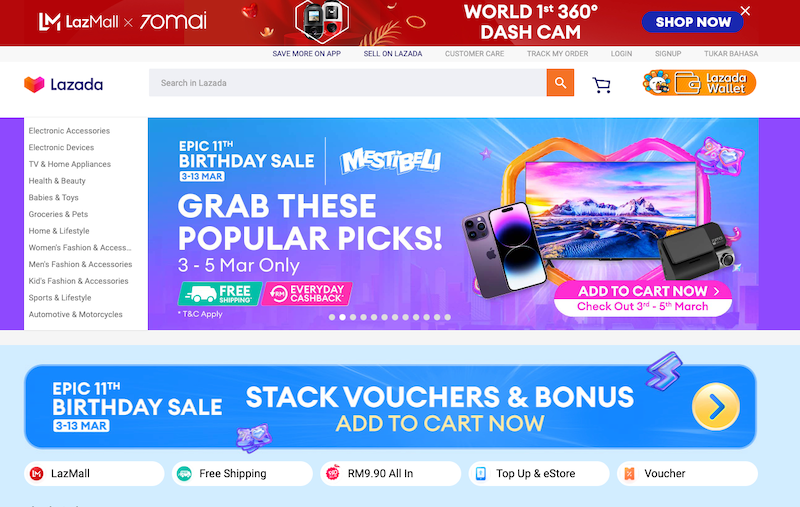
Lazada
Launched in 2012, Lazada is one of the largest eCommerce platforms in Southeast Asia. Later acquired by the Alibaba Group, Lazada maintains an advanced fulfilment and shipping options, with a comprehensive product assortment and multiple flexible payment options.
For example, buyers can employ everything from bank cards, over-the-counter (OTC) payments to cash-on-delivery (COD), etc.

Image Credit: https://www.lazada.com.my/
Lazada’s UX experience is mainly centred around a desktop experience and mobile experience to facilitate advanced cross-border selling. With that theme, it maintains an easy user flow with advanced search functions. For example, algorithmic auto-complete suggestions that allow for in-depth search by product name and model number
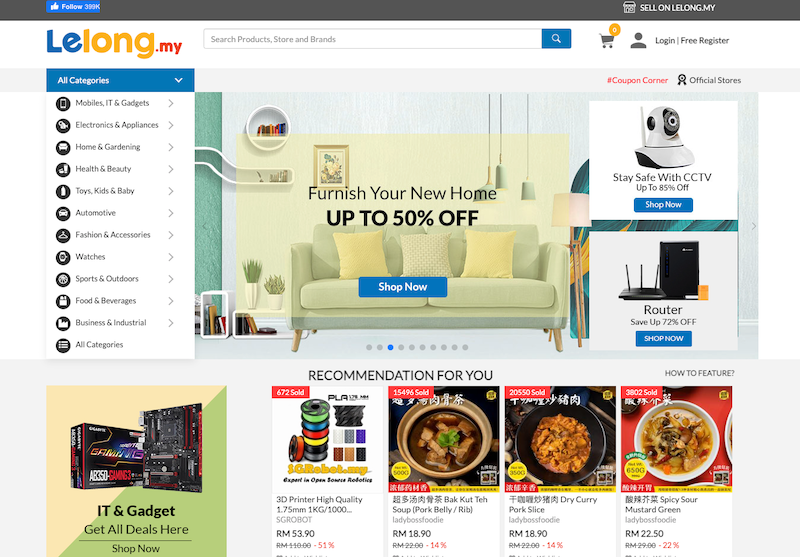
Lelong
Lelong is one’s Malaysia’s most popular local eCommerce websites. Launched in 2007, the B2C marketplace, recording an average monthly traffic of 5.4 million visits.
The website charges sellers commission for every sale and also sells sponsored ads for product promotion. This business model guides its intuitive UX theme that focuses on ensuring visitors do not get disrupted by ads whilst shopping. It also exploits eye-catching imagery and compelling copy to immediately tell visitors what the site is for.

Image Credit: https://www.lelong.com.my/
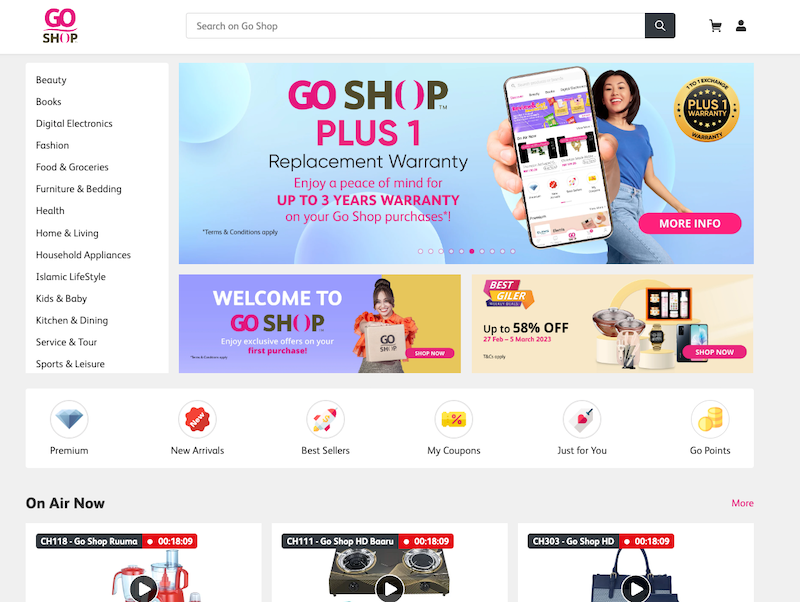
GoShop
The Go Shop marketplace provides its visitors with a multi-channel retail UX experience. The UX design focuses on delivering home shopping convenience, supplemented by a 24-hour television channel.
In practice, customers can place orders either via their mobile application or phone call at home. In addition, the marketplace offers a wide range of products, including electronic appliances, kitchenware, beauty, health & fitness, and fashion accessories.

Image Credit: https://www.goshop.com.my/
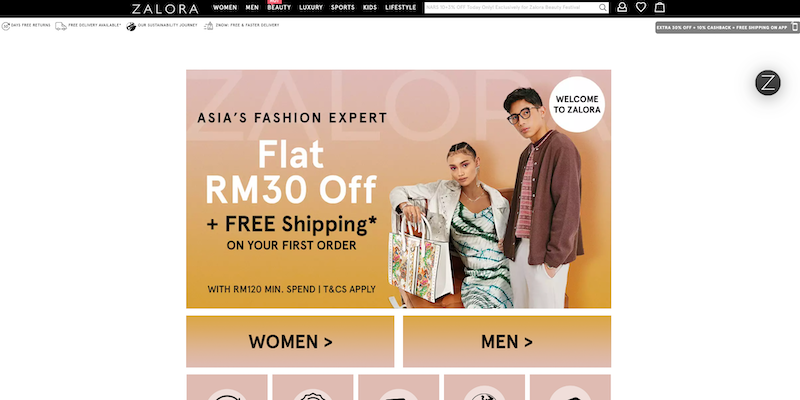
Zalora
Established in 2012, Zalora is considered amongst the largest online marketplaces for fashion products in Southeast Asia. The website maintains a stylish and modern aesthetic whilst catering to different fashion buyers’ needs when shopping for Gucci, Michael Kors, and Longchamp products.

Image Credit: https://www.zalora.com.my/
With a presence in Malaysia, the Philippines, Singapore, Indonesia, Hong Kong, Taiwan, and Brunei, Zalora’s simplistic luxury theme focuses on remaining seamless to navigate for the users.
For example, the site maintains a ‘quick view’ feature where a small pop-up appears with extra images to save the customer time clicking back and forth.
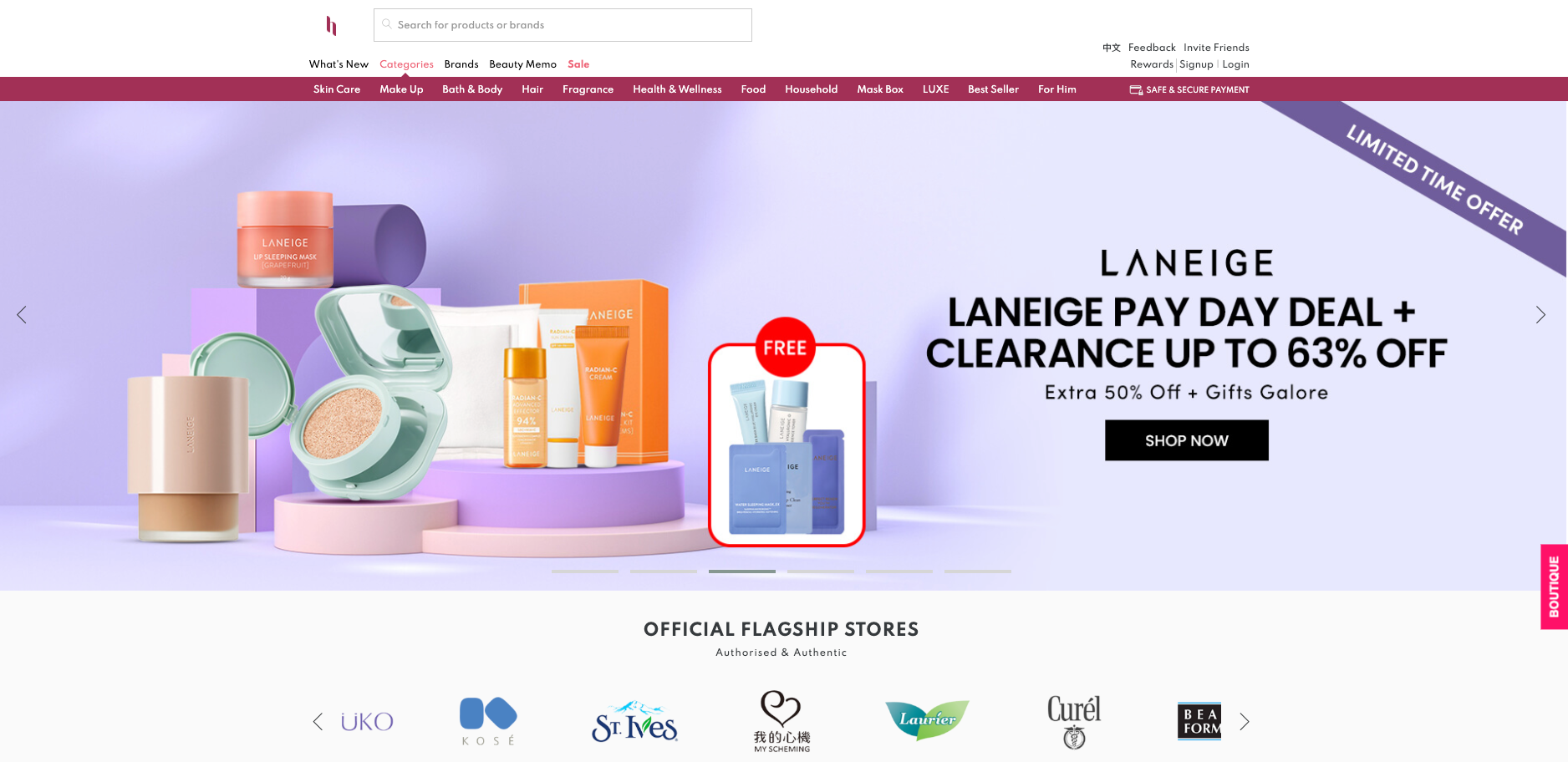
Hermo
Launched in 2012 to sell Korean skincare and makeup products, Hermo later expanded its product range to non-Korean brands. Currently, Hermo is recognised as an eCommerce platform to purchase general beauty products. Furthermore, the website’s monthly traffic is average 718,000 user visits.
Famed for offering discount coupons to enable buyers to purchase products at attractive prices, Hermo’s UX exudes a clean design with the user at the centre. The website’s clean graphics do a lot to complement its call-to-action directing you to exciting offers seamlessly.
From the outset, users are immediately given the option to either ‘SELL’ or ‘FIND’. As such, users engage in a smooth flow to find what they exactly need, supplemented by advanced search capabilities.

Image credit: https://www.hermo.my/
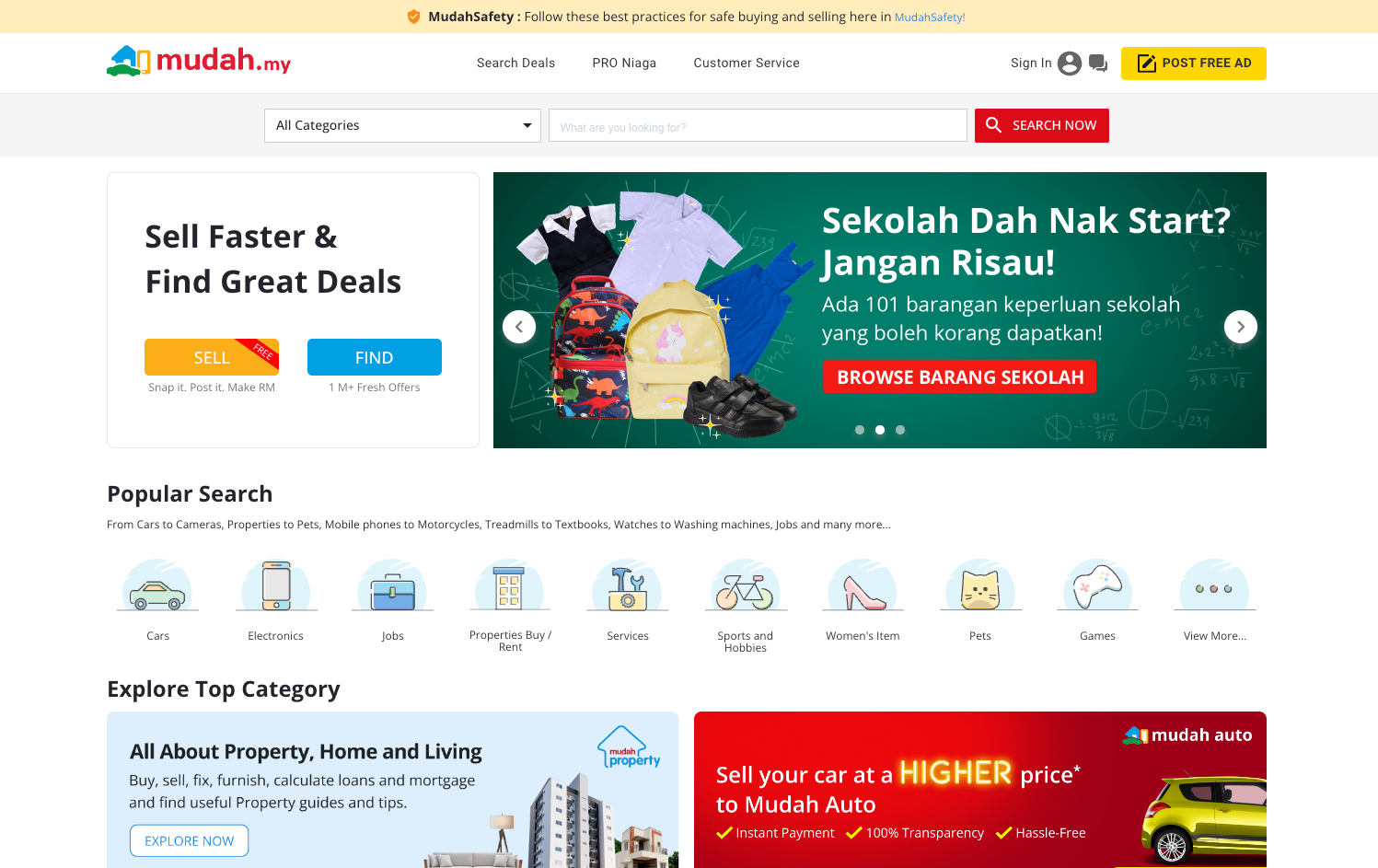
Mudah
Established in 2007, Mudah is the biggest eCommerce website in Malaysia for classified listings. The Monthly traffic of the website is approximately 12 million visits.
Because Mudah doesn’t run the process of buying and selling products, its UX theme focuses on connecting buyers and sellers.

Image Credit: https://www.mudah.my/
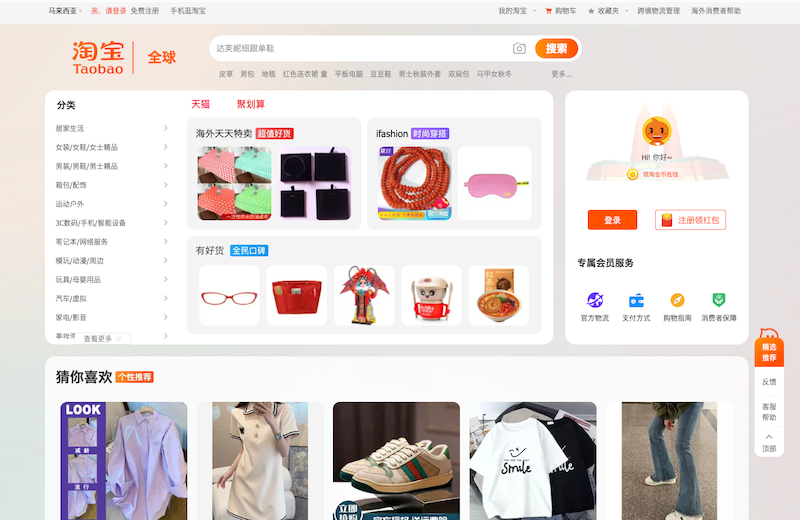
Taobao
Originating from mainland China, Taobao is a popular eCommerce marketplace and retail platform utilised across various southeast regions. With over 500 million registered users and 60 million active visitors, Taobao provides access to a large variety of products at fairly competitive prices.
For example, electronics, home appliances, and lifestyle products.
The eCommerce site’s UX offers convenience for users through intuitive icons that help them to find goods categories quickly. Additionally, users can easily scale product photos for better decision-making.

Image Credit:https://world.taobao.com/
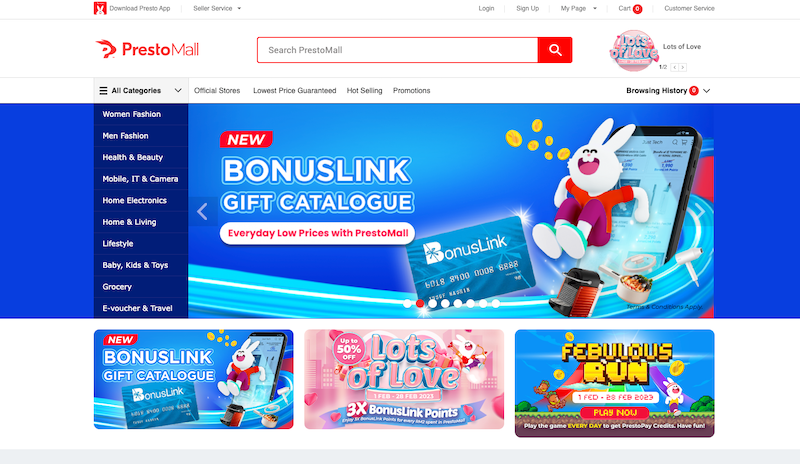
PrestoMall
Rebranded from 11Street Malaysia, PrestoMall is a popular C2C and B2C online marketplace in Malaysia. The company’s business model involves charging traders a commission for successful sales. The company also deploys sponsored ads to gain additional revenue.
The website’s UX has intuitive search features that enable customers to see the most relevant and helpful reviews immediately, with minimal effort. Furthermore, it is observed that its design principle limits navigation choice to give the user clear but restricted options. This ensures they aren’t overwhelmed.

Image Credit:https://www.prestomall.com/
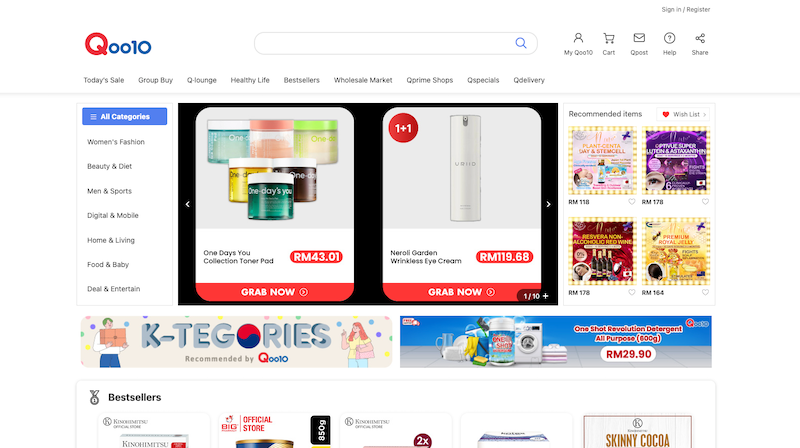
Qoo10
Founded in 2010 in Singapore, Qoo10 offers a wide variety of products like food & dining, baby & kids, home & living, women & men’s fashion, beauty & health, and digital & mobile products.
The main aim of the UX theme throughout the website is to magnify sellers’ competencies with quick access to fastshipping, integrated logistics solutions, and advanced fulfilment solutions.

Image Credit: https://www.qoo10.my/
Furthermore, Qoo10 focuses on small and medium-sized merchants whilst offering clever graphics and interactive galleries to facilitate the user journey.
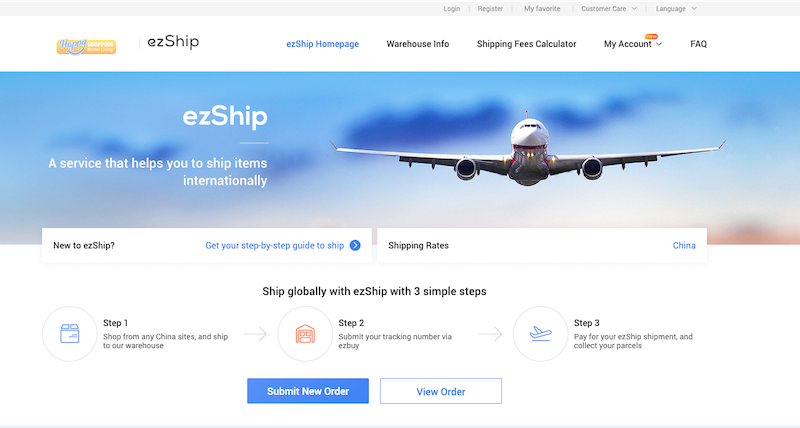
Ezbuy
Ezbuy enables Malaysian buyers to buy products that do not usually ship to Malaysia. Essentially, it acts as a third-party bridge to receive products typically sold on sites like Amazon US, Amazon Japan, and Tmall. In practice, the website charges buyers a service fee from the retail price of the item they have bought.
Fundamentally, the site’s UX is effective since it focuses on the product and avoids unnecessary distractions. It also deploys a unique box layout for browsing quickly through products, with many dynamic images that move to interact with the customer.

Image Credit: https://ezbuy.my/
Why are good UX/UI important for ecommerce platforms?
UX consideration is essential for an eCommerce website that desires to increase brand awareness. In practice, an intuitive UX is critical to ensure website visitors can seamlessly navigate one’s website, find what they exactly need, purchase it, and move on.
Enhance your platform’s performance with our UI/UX design agency, dedicated to refining user experiences for better customer engagement and increased conversions.
The smooth flow of a user journey is imperative to ensure repeat visits and drive conversions. This, in turn, translates into increased engagement and customer loyalty.
Conclusion
With technological advancements leading to high internet dependence in Malaysia, the eCommerce space will only expand by leaps and bounds. More Malaysians are seeking to avoid going to crowded supermarkets, and want to get everything at their doorstep.
With many services and products now being purchased online, it’s imperative for emerging and existing e-commerce players to deliver satisfactory user experiences to their target audience.
An intuitive UX design fosters trust in users, and thus, leads to repeat visits as it renders a shopping experience that customers will not forget.
Additionally, a user-friendly and easy-to-access eCommerce site can improve SEO rankings as search engines consider indicators like user engagement and resting time on a site. In turn, the better one’s SEO rankings, the more traffic one can attract.
Reach out to us at NetizenExperience for UX based web development for your ecommerce platforms.
End to End Web Development Services


User Testing Services in Asia
Key Highlights
- Provides custom web development solutions tailored to the unique needs and objectives of businesses
- Expert in building responsive and scalable websites from scratch, ensuring a personalized and optimized online presence
- Proficiency in both front-end and back-end development such as HTML, CSS, JavaScript, and other front-end technologies to create engaging user interfaces
- Expert in integrating popular e-commerce platforms like Shopify and implementing essential features such as product catalogs, shopping carts, payment gateways, and inventory management
- Optimization techniques to ensure fast loading times, smooth user experience, and improved search engine rankings