


The Importance of Accessibility in UX Design
Imagine you’re trying to buy concert tickets on your phone, but the “Buy Now” button is too small to tap. Or you’re watching an important product demo video, but you’re on a noisy train and there are no captions.
For millions of people, these kinds of barriers aren’t just occasional annoyances — they happen every day. That’s where accessibility comes in.
Accessibility in UX design is about making sure everyone can use your product, no matter their abilities, device, or situation. It’s about designing for real people, in real-world conditions, so nobody is left out.
Here’s a sneak peek of what we’ll cover in today’s article:
In this Article
What is Accessibility in UX Design?
At its simplest, accessibility means making things usable for as many people as possible.
In the context of UX and UI design, it’s the practice of designing websites, apps, and digital products so that people with different abilities — visual, hearing, motor, or cognitive — can still navigate, understand, and interact with them.
So, for the most part, accessibility in UX design revolves around designing products that can be used by as many people as possible, regardless of their abilities. This means creating products that are easy to navigate, understand, and interact with, for example, using assistive technologies, like screen readers, Braille displays, or voice recognition software.
When UX designers build with these scenarios in mind, they create experiences that work for everyone — which leads to happier users, better business results, and a more inclusive web experience.
Types of Accessibility Issues
There are several types of accessibility issues that UX designers need to be aware of, including:
- Visual impairments: Visually impaired users may have difficulty seeing or distinguishing certain colours, shapes, or patterns, reading small text or focusing on specific page areas.
For example, a user with colour blindness may not be able to tell a red error message from a green success message if the only difference is colour. - Hearing impairments: People with hearing impaired may have difficulty hearing audio cues or spoken instructions and require captions or transcripts for multimedia content.
- Motor impairments: Users with gross/fine motor issues may have difficulty using a mouse or keyboard and may require assistive technologies, such as speech recognition software or eye-tracking devices, to navigate a website or application.
For example, someone with tremors or limited hand movement may find small clickable icons difficult to access. - Cognitive impairments: Users with cognitive impairments might not easily understand multiple instructions, or may face difficulty navigating complex interfaces. This can affect those with ADHD or memory challenges, especially when faced with an overly cluttered dashboard.
Why is Accessibility in UX Design Important?
Creating a product that is accessible to all users has numerous benefits not just to the user but to the business as well.
Here are a few reasons why making accessibility in UX design essential is worth it:
1. Reach a Larger Market
WHO estimates that 1.3 billion people worldwide — about 1 in 6 — live with significant disabilities. That’s a huge market segment you risk excluding without accessible design.
And that’s not counting the millions more with temporary or situational limitations (like a broken arm or trying to read in bright sunlight), which brings us to the next point:
2. The Curb-Cut Effect: Benefits Beyond the Target Group
This is the magic of accessibility. The Curb-Cut Effect shows how design features created for specific groups often benefit many more.

Originally, sidewalk ramps were built for wheelchair users—but they quickly helped parents with strollers, delivery workers with carts, travelers with luggage, cyclists, and even skateboarders.
In digital design, the same principle applies:
-
Captions: made for people with hearing impairments, they’re now used widely—subway riders, language learners, people watching videos muted.
-
Alt text: created for screen readers, but it also improves SEO, helps when images fail to load, and aids users on slow internet or using text-only browsers.
3. Stay Compliant and Reduce Risk
Many countries have legal requirements for digital accessibility — like the Americans with Disabilities Act (ADA) in the U.S. and similar laws elsewhere. Non-compliance can lead to lawsuits, fines, and reputational damage.
4. Strengthen Your Brand Reputation
Prioritizing accessibility signals that your business values inclusivity. This builds trust, improves customer loyalty, and can be a deciding factor in winning partnerships or contracts.
5. Do the Right Thing
Beyond the numbers and compliance, accessibility is about fairness. Everyone deserves an equal opportunity to use your product — and inclusive design makes that possible.
Best Practices for Including Accessibility in UX Design
Creating accessible digital experiences is not just about compliance — it’s about ensuring all users can interact with your product with ease, regardless of ability, situation, or device. Here are proven strategies to integrate accessibility seamlessly into your UX design process.
1. Provide Accessible Alternatives for Content
-
Text alternatives: Add descriptive alt text for images and transcripts or captions for videos and audio. This supports users with visual or hearing impairments and benefits those in noisy or quiet environments (Curb-Cut Effect in action).
-
Avoid colour-only cues: Use patterns, textures, labels, or icons alongside colour so information is clear for colour-blind users.
2. Design Clear, Readable Interfaces
-
Readable typography: Use legible fonts, adequate font size, and strong colour contrast between text and background for maximum visibility.
-
Descriptive link text: Replace vague “Click here” with purpose-driven phrases like “Read our product feature guide.”
3. Make Navigation Intuitive
-
Consistent layout: Keep navigation, headings, and interactive elements consistent across all pages.
-
Keyboard accessibility: Ensure all functionality — menus, forms, buttons — can be accessed without a mouse.
-
Device independence: Support multiple input methods, including mouse, keyboard, touch, and voice.
4. Empower Users to Personalise Their Experience
-
Allow users to adjust text size, contrast, and other display settings to suit their needs.
-
Include settings that persist across sessions for better usability.
5. Test with Assistive Technologies
-
Use screen readers, voice recognition tools, and other assistive tech during testing to uncover accessibility gaps.
-
Involve users with disabilities in usability testing for real-world feedback.
💡 Pro Tip: Incorporating accessibility from the start is far easier (and more cost-effective) than retrofitting later. If your internal team is stretched, partnering with a UI/UX design agency can help integrate accessibility principles into every stage of the design process.
Examples of Accessible Design in UX
To better understand the importance of accessibility in UX design, let’s look at some examples of accessible design in UX.
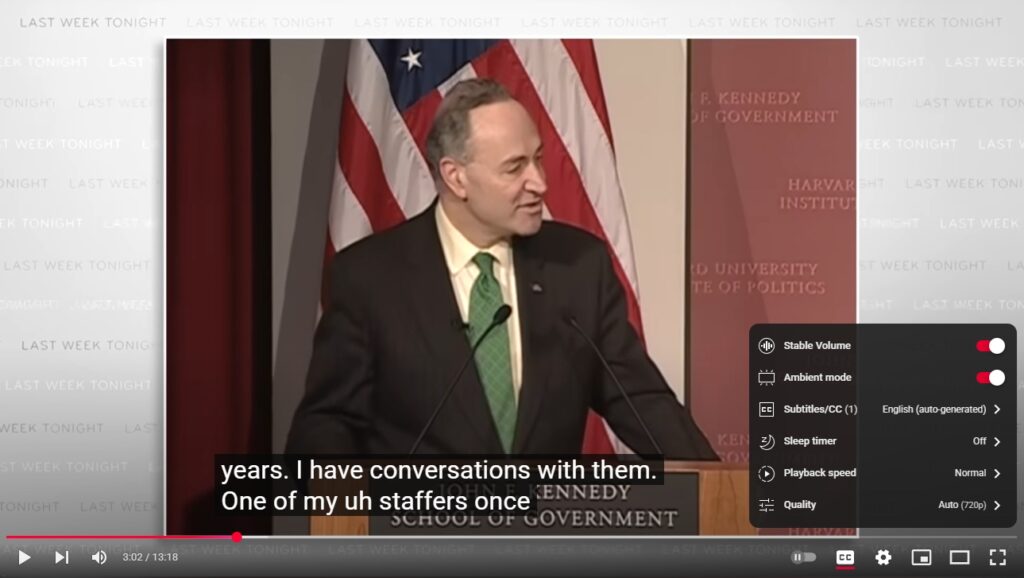
1. Captions and Transcripts for Video & Audio
Adding captions to videos and transcripts for podcasts makes content accessible to people who are deaf or hard of hearing. It also helps anyone watching in noisy environments, on mute in the office, learning in a second language, or when someone has bad connection or microphone in an online call.
One such example is Youtube’s auto-captioning (while imperfect) enables millions to follow along, even without sound.

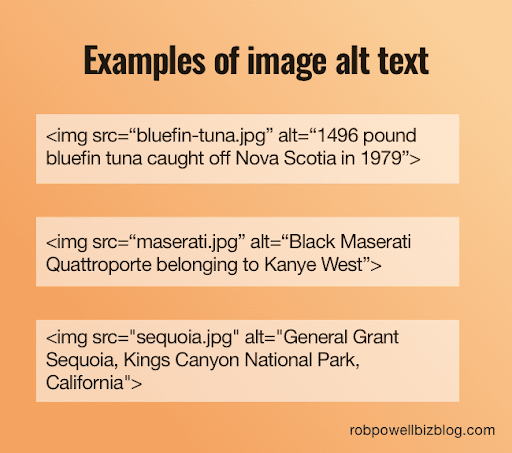
2. Alt Text for Images
Adding alt text to images helps users who are blind or have low vision understand the content of the image. Screen readers can read the alt text aloud, giving users a better understanding of what’s being shown. It’s also valuable in situations where images fail to load or when browsing with images disabled to save data.
Make sure that the alt text is descriptive and relevant. For example, when describing an image of a bluefin tuna caught off Nova Scotia in 1979, make sure to write it as descriptively as possible and not just stating “Big fish caught.” That surely wouldn’t help anybody!

With alt text like this, you can visualise the image even if you never see it!
3. Clear and Consistent Navigation
Providing consistent and clear navigation—predictable menus, logical page structure, and consistent labels—throughout a website or app helps all users. However, it is especially helpful for users who use screen readers or other assistive technologies to navigate.
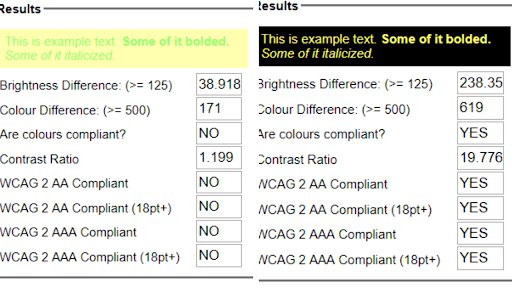
4. Strong Colour Contrast
Good contrast between text and background improves readability for users with low vision or colour blindness. It also reduces eye strain in general.

5. Keyboard Accessibility
Many users navigate entirely by keyboard — due to mobility impairments, temporary injuries, or simply preference. Ensuring that all interactive elements can be reached and activated with a keyboard benefits them all.
The next time you find your mouse bugging out, try pressing “Tab” on your keyboard to help you navigate through a website and see how accessible it is.
6. Dark Mode and Custom Display settings
Providing a dark mode option improves accessibility for users with light sensitivity, migraines, or eye strain, and is now a common user preference. Pair this with the ability to adjust text size and spacing for a more comfortable reading experience.
Conclusion
When you design with accessibility in mind, you’re not just helping people with permanent disabilities. You’re making your product more usable for parents holding a baby, commuters on a noisy train, professionals multitasking at work, or someone dealing with a temporary injury.
The payoff?
-
A larger audience that includes the 1.3 billion people worldwide living with disabilities — and millions more in temporary or situational contexts.
-
Stronger brand trust and loyalty through inclusivity.
-
Legal compliance and reduced risk.
-
Better usability for all your users.
The Curb-Cut Effect reminds us that when you design for those at the margins, you improve the experience for everyone.
The most successful products in the world aren’t just beautiful or innovative — they’re inclusive. Start making accessibility a core part of your UX process today, and you’ll create experiences that welcome, engage, and delight all users.
If you want expert guidance, our team at Netizen Experience can help integrate accessibility best practices into your next project from day one.

How Will AI Impact UX Design?
Technology is advancing at a fast rate, exemplified by the advent of artificial intelligence (AI) and machine learning algorithms that are evolving to understand and interpret the most complex of natural processes.
In fact, AI is arguably the hottest topic in UX design currently. But it’s not just exciting to learn about and explore, it has real business potential and applicability.
However, the overarching question is: how can designers fully exploit AI in their day-to-day UX design work?
This post will take an in-depth look at what AI is and why it’s crucial for designers. It will also provide tips on how to innovatively use AI and what challenges lie ahead with this technology.
What is AI in UX?
Before we go any further, let’s define AI.
Artificial Intelligence (AI) refers to specialised computer systems that can perform repetitive or unique tasks that usually require human intelligence. These include learning, problem-solving, decision-making, and language processing.
AI is a multi-faceted field encompassing various sub-disciplines, such as machine learning, natural language processing, robotics and computer vision.
AI systems can be iteratively trained using substantial amounts of data and algorithms to programmatically recognise repetitive patterns, make predictions, and automate decision-making processes.
Common examples of AI applications are virtual assistants, image and speech recognition, medical diagnosis, autonomous vehicles, fraud detection, and many more.
Overall, the goal of AI is to create intelligent machines capable of working autonomously, adapting to new situations, and performing tasks efficiently and accurately.
In the UX (user experience) context, artificial intelligence technologies can be leveraged to enhance and personalise the user experience of digital applications and products.
For example, AI can be utilized to analyse user behaviour and preferences in order to provide personalised recommendations and insights based on users’ search history to improve the user experience by predicting what a user is likely to do next.

Photo by Pixabay
Advantages of using AI in UX design
Personalisation and Customisation
AI can help create more personalised experiences by leveraging user data and machine learning algorithms to tailor interfaces to individual users.
This can include personalised recommendations, content, and navigation based on a user’s previous behaviour, preferences, and interests.
Improved user testing and feedback
AI can help UX designers to conduct user research and testing more efficiently and accurately.
For example, AI-powered tools can programmatically analyse user feedback, behaviour, and interaction patterns to provide insights that can inform design decisions.
This is an important step in the process of creating a product because it allows you to see if your ideas are working as expected, and if changes need to be made before launching it publicly.
If there’s an error that needs fixing on your site or app, then AI can also be able to tell which fields need more attention than others based on how often users visit them during testing sessions conducted by researchers.
Streamlined design processes
AI can help streamline the process of designing content, user interfaces, experiences and products.
AI is especially useful when it comes to designing for mobile devices.
With so many people using their phones as their primary computing device for accessing information on the internet and engaging with brands, it’s imperative to make apps as intuitive and easy-to-use as possible.
AI helps UX designers to create efficient and streamlined user experiences.
It does so by automating repetitive tasks, like form-filling, and providing intelligent recommendations to help users make more informed decisions. This helps save users time and effort, reducing their frustration and confusion.
For example, designers can exploit various AI algorithms based on historical patterns in user data to create flow diagrams, and even develop wireframes from a flowchart. In practice, once an artificial intelligence intelligently understands the context and the user flow, it can programmatically generate complete wireframes for an entire app.
Subsequently, the UX designer will only need to customise or edit the wireframes to meet the unique product requirements.
New possibilities for design
AI is facilitating innovation in UX design by enabling designers to exploit machine learning algorithms to create new forms of interaction, like gesture-based controls. Or to devise new forms of visualisation and feedback like augmented and virtual reality experiences.
AI UX design tools
There are a number of AI-powered tools that can facilitate the UX design process, such as:
Attention Insight
Attention Insight is a deep learning platform that predicts changes in visual attention of users to improve conversion rates, and achieve better product performance and user-centric design.
This AI-powered tool can help to uncover websites’ usability issues to enable designers to easily understand the elements that are most noticed on their websites.
Uizard
As a collaborative AI-powered design tool for non-designers, Uizard can quickly transform sketches into artboards to allow them to expeditiously build clickable interactive prototypes.
Thus, enabling them to visualise and communicate concepts, turning theoretical ideas into reality.
ChatGPT
ChatGPT is a groundbreaking AI tool that can aid designers in generating ideas for user research or even get design inspiration with its ability to generate content basis text prompts.
ChatGPT can also help UX designers to create user-friendly and engaging content for different digital products.
Let’s Enhance
Let’s Enhance is a unique automated AI-driven image upscaler and fixer that leverages super-resolution technologies based on Deep Convolutional Neural Networks to improve image resolution without quality loss.
AutoDraw
The AutoDraw AI-powered drawing tool enables users to turn their sketches into clip art. Using machine learning, users can draw anything with a few strokes, in minutes.
Examples of AI in UX design
Chatbots and virtual assistants
AI-powered chatbots and voice assistants can provide users with a more natural and intuitive way to interact with digital interfaces. They can also help improve accessibility for users with disabilities by providing alternative ways to navigate and interact with interfaces.
Predictive analytics and recommendations
AI can help UX designers predict and anticipate user needs, and even behaviours based on data analysis. This can help designers create more effective and engaging experiences that meet the needs of users.
Voice and facial recognition
AI can also be used to automate certain aspects of the user experience with facial recognition and voice assistants that can interact with users in a natural language. Or even perform routine tasks like scheduling appointments or ordering products.
Adaptive interfaces
Adaptive interfaces are essentially user interfaces that change dynamically based on users’ preferences, behaviour, and the context in which they’re being used. These interfaces are designed to provide users with more personalised experiences, making it easier for them to achieve their objectives and complete tasks more efficiently.
Challenges and considerations of using AI for UX design
Ethical concerns and data privacy
The most overarching concern about AI in UX design relates to privacy and security.
Since AI algorithms are designed to collect and iteratively analyse large amounts of user data, there is an inherent risk that this data can be misused or stolen.
UX designers are advised to work closely with cybersecurity experts to ensure that user data is continuously protected and users are informed about the data being collected and used.
Overreliance on AI
Artificial intelligence is disruptive, and its potential is unfathomable. However, it poses a risk of UX designers’ over-reliance on it, thus risking the possibility of bias and discrimination.
AI algorithms can easily perpetuate and amplify existing biases, leading to discriminatory or unfair experiences for some users. As such, UX designers must always consider, for example, using diverse training data sets and testing algorithms for bias.
Need for human-centred design
Human-centred design is critical in UX design because it ensures that the end-users are at the centre of the design process.
AI can be exploited to create more efficient and effective design solutions, but without a focus on the needs and preferences of users, the resulting design may not be successful.
Human-centred design revolves around understanding the needs and behaviours of users through research, then incorporating those findings into the design process.
While AI can automate many aspects of the design process, such as generating layouts or colour schemes, it should not replace human creativity and intuition.
Human-centred design helps ensure that the end product is tailored to the exact needs and preferences of users, rather than solely based on machine-generated insights.
Concluding remark: What is the future of AI in UX design?
As we get to a permanent state of ubiquitous computing, AI will only ingrain itself in our daily lives more, revolutionising the way we interact with digital products whilst offering new opportunities for innovation.
Nonetheless, UX designers and product developers will still need to continually navigate the intricate and rapidly-evolving landscape of AI technology.
As we have seen throughout the blog, AI can be used to make the design process more efficient. It can help with data collection and analysis, which can save you time by avoiding tedious manual tasks.
Furthermore, AI can be used to make the design process more accurate.
Using AI in this way means that you won’t have to spend hours manually creating mockups or laying out wireframes—AI will do it for you.
AI can also help with delivering better results faster than before.
Overall, AI can play a significant role in improving the user experience by providing more personalised, intuitive, and efficient interactions between users and digital products. However, when it comes to UX design, it is vital to use AI in the right order (by avoiding the challenges mentioned in the article) to make it beneficial to the design process.
Reach out to us at Netizen Experience to learn how to use AI for your UX design project!

UX Audit: All You Need To Know
In today’s dynamic and fast-paced technology landscape, it’s exceedingly challenging to maintain UI/UX design consistency, especially with multiple teams working on the same product.
Fortunately, in a manner akin to financial audits, UX audits allow design teams to evaluate their products to identify consistency, continuity, accessibility, and usability issues.
This article aims to cover all the basics of UX audits and how they can be exploited to improve the user experience of a product.
What is a UX audit?
Sometimes referred to as a usability audit, a UX audit is a quality assurance (QA) procedure that systematically assesses a digital interface to deliver an in-depth report on potential usability limitations.
The gathered insights can be leveraged to make recommendations for enhancements based on user research and UX heuristics.
UX audits employ different empirical methods to offer heuristics-based recommendations for user-centric enhancements to boost conversions.
What is the objective of UX audit?
UX audits are typically recommended periodically whenever an organisation implements new functionality, or its users report pain points in the user experience.
UX audits help identify and fix common UX issues while measuring success metrics, like bounce rate, revenue growth and user retention.
For the most part, a UX audit helps answer the following questions:
- Where do users experience challenges in understanding navigation or a new capability?
- What does the data communicate about users’ behaviour and their needs?
- What can be potentially modified on a website or an app to improve its overall business performance?
Who should do a UX Audit, and when?

Photo by Pixabay
Generally speaking, organisations without a dedicated UX team should consider performing a UX audit periodically. This is because those with in-house UX teams are most likely continually evaluating their products and optimising the user experience.
In fact, companies with in-house teams usually conduct UX audits as part of their quality assurance process whenever they release a major product update or product redesign.
So, companies without dedicated UX teams should always schedule periodic UX audits to ensure their products meet business and user experience objectives. Or to uncover pain points that they might not have been aware of.
However, for the most part, conducting a UX audit largely depends on the size of the business entity and the resources that are available.
Nonetheless, it is recommended that an external team of auditors conducts the UX audit to ensure that the report is as objective as possible.
During the UX audit, the auditor will systematically measure, test, assess and analyse the following elements:
- Broken links
- Usability and accessibility
- Usability heuristics
- Design system inconsistencies—fonts, colours, patterns, etc.
- Layout and hierarchy inconsistencies
- Outdated content
- Traffic, engagement, conversion rates, retention, and sales analytics
- Customer journey bottlenecks and roadblocks
- Branding and messaging
- Review product design against business and user experience goals
Benefits of conducting UX audit
The key benefits of conducting a UX audit are:
Improved user experience
Products underpinned by a comprehensive evaluation and understanding of UX typically deliver an improved user experience.
A successful UX audit can also help companies improve their products by identifying areas where they could improve customer satisfaction and increase user adoption rates.
It’s also useful for helping them understand how different groups of people use a product differently—and what needs to change in order for everyone who uses it consistently to feel satisfied enough that they want more from it (or recommend it).
Increased engagement and retention
The insights gained from UX audits can provide an overview of challenges and pain points from a wide range of disparate user perspectives. These insights can then be used to optimise the product to improve user engagement.
Better conversion rates
Conducting a UX audit will allow you to evaluate how users interact with your product to improve conversion rates.
For example, the areas users find convoluted or confusing, and how they respond when something doesn’t work as intended. This information can be used in the design process so that future iterations are more user-friendly and intuitive for consumers, improving the conversion metrics.
Competitive advantage
UX audit findings are typically analysed and organised into a digestible report which contains key insights and recommendations based on the audit exercise.
These insights can be aligned with the company goals to gain a competitive advantage by delivering high-quality customer experiences across all touchpoints (for example, e-mail marketing campaigns, social media posts and even website content).
UX audit methods
There are several different methods to conduct a usability audit, for example:
- Observation: The most common method is observation, where the UX auditor sits down with stakeholders and watches them use the product or service in their environment. They can also use an observation checklist or questionnaire.
- UX maturity survey: A UX maturity survey involves team members across a company answering questions about their product’s UX capabilities, awareness and understanding. Consequently, the responses from the survey are employed to gauge the organisation’s level of UX maturity (i.e., capacity and desire to effectively execute user-centric design).
- Usability test: A usability test is employed to collect user feedback on what users find confusing or difficult about a product or service. A usability test involves answering questions like “How easy was it for you?” and “Was this functionality intuitive?” while using the software under test (SUT).
- Workshop: A workshop with key stakeholders is typically conducted to align business objectives and critically understand target users as well as their journeys and pain points.
- Proto-persona: Proto-personas are developed leveraging the insights from stakeholder workshops and user observations to direct user-centric outputs.
- Heatmaps: Heatmaps are typically used to visually represent users’ interaction with a company’s interface. For example, heatmaps that document the number of clicks performed on an interface, or scroll maps that record users’ movement as they scroll down a company’s digital product.
Generally, most UX audit methods involve some form of metrics and materials gathering. This helps in the validation of results, data organisation, review of trends, reporting of findings and the creation of evidence-supported recommendations.
What’s included in a UX audit?
A UX audit is a process that includes a list of questions, guidelines and tools to help you understand your website’s user experience. It can be employed by anyone who wants to improve their website’s usability and accessibility. The following are some examples of what might be included in a UX audit:
User research and feedback analysis
User observations are performed during a UX audit to gain a full understanding of how a product is being used by real users to identify user requirements and pain points. Principally, this exercise to derive user observations ensures that the UX audit is evidence-led and user-centric.
Usability testing
Usability testing in a UX audit involves iteratively examining user interaction data to determine the UX design’s impact on, for example, user flows and navigation.
Usability testing, for the most part, ensures that UI components and design patterns meet user experience objectives and branding guidelines.
Heuristic evaluation
A heuristic evaluation methodically compares a digital product to industry usability standards to identify areas for improvement. During a heuristic evaluation, UX auditors evaluate a product whilst looking out for any heuristic issues using Nielsen’s usability heuristics as a benchmark.
Accessibility evaluation
Accessibility evaluation exercises revolve around ensuring a digital product is inclusive for all users. During an accessibility evaluation, auditors evaluate whether the colour palette, fonts, and components inclusively serve users with visual impairments. Or even whether the product enables users to flexibly switch between dark/light modes to accommodate users with sensitive eyesight.
Performance evaluation
This type of evaluation aims to identify any performance issues whilst customers interact with your products, and then make changes accordingly. You should also be able to determine whether or not these performance issues are affecting satisfaction or adoption rates for key features within the products.
How do you conduct a UX audit?
There is no standardised UX audit methodology, as most companies and UX professionals might approach it differently. However, the most common, depending on the product’s complexity, goals and scope, are:
Setting business goals and objectives
The first UX audit step is usually understanding the organisation’s motivation and goal for its digital product being audited.
This stage involves conducting stakeholder interviews with individuals at the organisation with a vested interest in the product. For example, product managers, software developers, marketers, and/or customer service representatives, etc.
Define user personas
The next step is to get to know your users by creating user personas. In practice, user personas are essentially fictional users created by UX teams to better understand their customers.
Fortunately, some organisations may already have user personas informed by data gathered through surveys or other customer touchpoints.
Understand user objectives
The next stage is typically turning the user personas and insights into user flows. These user flows will help establish the user’s objectives across different parts of the product whilst describing their steps to get there. This process will consequently help to identify where a user might encounter usability challenges.
Collect and analyse data
This stage typically involves tracking the product’s performance to provide indisputable, quantitative data about users interacting with the product, and even understanding what they’re doing while using the product.
Complete a heuristic evaluation
UX auditors take insights garnered whilst creating user personas and assessing user objectives to try to accomplish a series of tasks to meet their objectives. Throughout the heuristic evaluation process, they take notes and screenshots detailing each user challenge or pain point encountered.
Document findings
After heuristic evaluation, UX auditors compile the findings and make recommendations to the organisation or broader team. This single UX audit report should possess insightful analysis and practical recommendations to guide the future development of the digital product.
Make recommendations
As already mentioned, UX audit findings are usually condensed into a technical document that concisely relays results to the client as well as a series of actionable recommendations, with detail on how each recommendation can be implemented to meet business objectives.

Photo by Fabian Wiktor
UX Audit checklist
To have an effective UX audit exercise, your UX audit checklist should tick some of the following boxes:
- The business should have both long-term and short-term UX goals.
- Have a clearly defined, regularly reviewed UX strategy with goals, a vision and a plan.
- The organisation should have a high level of understanding of UX.
- The organisation’s leadership team should have a high level of understanding and support of UX.
- The business’ key values should be consistently communicated across user touchpoints.
Conclusion
UX audits are a great way to improve your product or service.
UX audits should be treated as health checks that help you identify areas that need improvement and ensure they are addressed before they become a problem for your users.
A good UX audit will also help you get feedback on the design of your app from real users, which is an invaluable resource for any business owner or designer.
If you’re serious about improving your product or are planning to introduce new functionality, we recommend conducting user research or hiring a third party to thoroughly evaluate your product or application. However, if you decide to conduct a UX audit yourself, consider the following:
- Using a questionnaire to gather information from your users.
- Using a checklist to gauge the usability of your product or service.
- Checking customer satisfaction with the product or service, and making changes if necessary
- Not reinventing the wheel but focusing on the most important usability elements.
Reach out to us at Netizen Experience for UX audits for your next project!

The Role of User Needs Assessment in Creating User-Centred Designs
Creating user-centred design is vital in UX/UI development because it ensures that the end product is intuitive, and meets the needs and expectations of the target audience.
In practice, a user-centred design approach revolves around iteratively gathering feedback and insights from users throughout the design process to inform design decisions.
And thus, increase customer satisfaction, loyalty, and engagement.
One critical component central to delivering effective user-centred design (UX design) is a user needs assessment.
In this article, we shall delve into user needs assessments and the role they play in gathering information about users’ needs, preferences, and pain points.
We shall also unpack how they help UX designers to inform design decisions and help devise designs that meet the user’s expectations and ultimately increase their satisfaction.
What is a user needs assessment?
User needs assessment is the process of gathering and analysing data to comprehend the end-user’s requirements, preferences, and pain points. Subsequently, this information is utilised to inform design decisions and produce user-centred designs that meet the user’s expectations.
In practice, a user requirements assessment can be conducted throughout the design process, from concept to launch. In fact, assessment of user requirements can take many forms, including surveys, focus groups, interviews, card sorting, and A/B testing. The choice of method depends on the project’s objectives, timeline, and budget.
For instance, a user needs assessment is particularly useful when redesigning an existing product or developing a new one. In such cases, user needs analysis helps identify the gaps in the current product, understand what the users want from the product, and design features that meet their needs.
What is user-centred design?
User-centred design is a design approach that places the preferences, needs, and pain points of the end-users (and their context) at the centre of the design process.
It involves gathering data on the above needs through a user needs assessment and using that data to inform design decisions, in the most effective and efficient way possible.
Fundamentally, the ultimate goal of user-centred design is to create a product that meets the user’s expectations, increases their satisfaction, and provides a positive user experience.
Benefits of conducting a user need assessment
- Increased user satisfaction: UX designers improve user satisfaction and outcomes by employing insights derived from a user needs assessment into how users interact with the product in order to create products best suited to them.
- Reduced development cost: Creating items that work for the users’ purposes lessens the necessity of making expensive UX alterations and modifications in future. Thus, reducing the overall cost of development in the long term.
- Increased market success: UX designers can maximise their market potential and differentiate themselves from other businesses by leveraging user needs assessment data to formulate goods and services that respond to users’ requirements.
- Improved user engagement: User needs assessments can enable UX designers to design products that better foster user engagement. Additionally, it can help encourage some users to become more involved in and committed to the product by letting them participate in the design process.
- Better alignment with business objectives: When UX designers comprehend user needs and preferences, they can create products that align with the broader business strategy and objectives.
- Reduced risk of product failure: By conducting user needs assessments, designers can identify potential issues early on and design products that are more likely to succeed in the market.
- Improved brand reputation: By creating products that are user-centred and meet user needs, companies can build a positive brand reputation and increase customer loyalty.
Methods of needs assessment
Here are some key methods typically employed to conduct a user needs assessment:
Surveys
Surveys are a common method of user needs assessment that involves asking a set of standardised questions to a large group of people. They can be conducted online, by mail, or in person and can be used to collect both quantitative and qualitative data on user needs, preferences, and behaviours.

Photo by Antoni Shkraba
Focus groups
Focus groups usually involve bringing together a small group of people to discuss a specific topic in depth. They are typically moderated by a trained facilitator and can be used to collect qualitative data on user needs, preferences, and behaviours.
Interviews
Interviews involve one-on-one conversations between a researcher and a user. They can be conducted in person or over the phone and can be used to collect qualitative data on user needs, preferences, and behaviours.
Card Sorting
Card sorting involves asking users to organise a set of cards (with each containing a piece of content or functionality) into groups that make sense to them. The results can provide insights into how users expect to find and navigate through information, which can inform the design.

Photo by Polina Zimmerman
A/B testing
A/B testing is essentially a method of comparing two different versions of a product or service to determine which one performs better. Users are randomly assigned to either Version A or Version B, and their behaviour is measured and analysed to determine which version is more effective at achieving the desired outcome.

How to conduct a user needs assessment to create user-centred designs?
To effectively conduct a user needs assessment to create user-centred designs, one can take the following steps:
Step 1: Identify the purpose and goals of the user needs assessment:
During this step, determine the objectives of the user needs assessment and the questions you intend to address.
Step 2: Identify the target user group:
Define the target user group, which could be current or potential users of the product or service.
Step 3: Choose the appropriate user needs assessment method:
During this step, ensure to choose the most appropriate user needs assessment method based on the project’s objectives, timeline, and budget.
Step 4: Recruit participants/Respondent recruitment:
Identify and recruit respondents who meet the criteria for the target user group and are willing to participate in the evaluation.
Step 5: Conduct the user needs assessment:
Administer the evaluation method, such as surveys, interviews, or focus groups, and collect data on user needs, preferences, and pain points.
Step 6: Analyse and interpret the data:
During this step, extensively analyse and interpret the user data collected during the user needs assessment to identify patterns, trends, and key insights.
Step 7: Develop user personas:
In this step, build user personas based on the data collected during the assessment, which represent typical users and their needs, goals, and behaviour.
Step 8: Use the findings to inform design decisions:
Apply the knowledge gained from the user needs assessment to inform design decisions and create a user-centred design that precisely meets the needs of the target users.
Best practices for effective user needs assessment to create user-centred designs.
Best practices for user needs assessment ensure that the design process is focused on meeting the needs of the target audience.
In essence, best practices help to establish a framework for the user-centred design process that is based on research, data, and user feedback, whilst taking into account the needs and preferences of the target audience.
Some of the best practices we recommend to achieve effective user need assessments when creating user-centred design are:
- Engage users as early as possible in the design process to ensure that their requirements are considered throughout the process.
- Avoid leading questions: Ask users neutral queries that do not elicit a specific response. This ensures that the responses are objective and precise.
- Select appropriate evaluation methods: Select the method or combination of methods that best fit the project’s objectives, timeline, and budget. Consider employing a combination of techniques to obtain a deeper understanding of user requirements.
- Recruit a sample of representative users: Ensure that the user group is representative of the intended user group and that the sample size is sufficient to yield insightful results.
- Use open-ended questions: Utilise open-ended queries to elicit detailed and sincere user feedback that can inform design decisions.
- Provide a relaxed and comfortable environment: Create an environment conducive to comfort and relaxation during user requirements assessment to encourage users’ candour and openness.
- Conduct ongoing assessments: Conduct ongoing user requirements assessments throughout the UX/UI design process to ensure that the design satisfies the changing needs of the intended audience.
- Collaborate with stakeholders: Include all relevant stakeholders, including designers, developers, marketers, and product managers, in the user requirements assessment process.
- Use data visualisation tools: Use data visualisation tools to help make sense of the data acquired during the assessment and to clearly and concisely present the findings to stakeholders.
- Validate findings: Validate the user needs assessment findings by verifying design decisions with users throughout the design process. This ensures that the final design meets the requirements of the intended audience.
By leveraging the above best practices, UX designers can ensure that they’re using proven methods and techniques to gather user feedback and analyse and interpret this feedback effectively.
Thus, ensuring that the design process is collaborative and inclusive for all stakeholders involved in the user-centred design process.
Read and explore more on UX Design insights.
Conclusion
In summary, user needs assessments play a critical role in creating user-centred designs. By iteratively engaging with users to gather their feedback, UX designers can create products that meet the needs of the target audience and can be adopted and deployed effectively.
As we also noted, this process may help to improve product usability, functionality, and overall user experience, leading to augmented customer satisfaction and loyalty.
Overall, conducting a user needs assessment is an essential step in creating user-centred designs that meet the needs and preferences of target users.
By doing this, you can ensure that your designs are truly user-centered. This will not only lead to a more successful product but also a more positive user experience. For companies that may not have the internal resources to conduct a comprehensive user needs assessment, partnering with a UI/UX design agency can be a valuable solution. Agencies have the expertise and experience to guide you through this crucial stage of the design process.
By religiously following the few steps outlined in this article, designers can gather valuable insights into user needs and preferences, which can inform design decisions and improve product satisfaction, market success, and brand reputation.
From card sorting to A/B testing, there are various methods to choose from depending on the project goals, timeline, and budget.
In conclusion, by investing in user needs assessment, designers can reduce the risk of product failure and gain a competitive edge in the market.
For companies without the internal resources, partnering with a UI/UX design agency or utilizing our user research services can be a valuable solution to guide you through this crucial design stage.
Reach out to us at Netizen Experience for user needs assessment for your next project!