
Nov 8, 2023 | User Acceptance Testing, User Research |
Qualitative research is crucial in understanding the complexities of human behaviour, experiences, and perspectives.
It allows researchers to explore the richness and depth of individuals’ thoughts, feelings, decision making process and motivations.
One of the critical tools in qualitative research is the use of open-ended questions. Open-ended questions invite respondents to provide detailed and personalised responses—allowing for a more nuanced understanding of the topic at hand.
This article aims to explore the importance of open-ended questions in qualitative research and share some actionable tips for crafting practical questions. So, let’s dig in!
What is qualitative research?
Before delving into the significance of open-ended questions, let’s first understand what qualitative research entails.
Qualitative research is an exploratory approach that aims to understand the meaning and interpretation individuals attach to their experiences.
Unlike quantitative research, which focuses on numerical data and statistical analysis, qualitative research emphasises in capturing the richness and depth of human experiences through methods like interviews, think aloud usability test, focus groups, and observations.
Objectives of qualitative research in usability testing
In the context of usability testing, qualitative research helps uncover users’ thoughts, emotions, and attitudes towards a product or service.
Fundamentally, it provides valuable insights into user behaviour, preferences, pain points, and areas for improvement.
By leveraging open-ended questions, researchers can uncover the underlying reasons behind users’ actions and gain a deeper understanding of their needs and expectations.
Differences between qualitative and quantitative research methods
Qualitative and quantitative research methods typically differ in their approaches, data collection techniques, and analysis.
For context, quantitative research focuses on numerical data, statistical analysis, and generalizability, while qualitative research seeks to explore and understand specific contexts, meanings, and interpretations.
Furthermore, qualitative research is more subjective, allowing for greater depth and richness of data, while quantitative research prioritises objectivity and generalizability.
What are open-ended questions?
Open-ended questions are questions that don’t have predefined or limited answer options. They encourage respondents to provide detailed and personalised responses, allowing them to express their thoughts, feelings, and experiences in their own words.
Unlike closed-ended questions, which may be answered with a simple “yes” or “no” or by selecting from a list of options, open-ended questions invite respondents to provide more elaborate and nuanced responses.
Characteristics of open-ended questions
Open-ended questions are characterised by several key elements that distinguish them from closed-ended questions, namely:
- Freedom of response: Respondents can express themselves freely with open-ended questions because there are no predetermined answer options.
- Richness of information: Open-ended questions encourage respondents to provide detailed and in-depth responses, providing researchers with a wealth of information.
- Flexibility: Open-ended questions give respondents the flexibility to respond in a way that makes sense to them, allowing for diverse perspectives and insights.
- Exploration of complexity: These questions help explore complex phenomena, opinions, and experiences that cannot be easily captured by closed-ended questions.
Importance of open-ended questions in qualitative research
Open-ended questions play a vital role in qualitative research for several reasons, namely:
Encouraging detailed responses
Open-ended questions enable respondents to provide more detailed and nuanced responses. By avoiding predetermined options, researchers can capture the richness and complexity of individuals’ thoughts, feelings, and experiences.
This depth of information is invaluable in gaining a comprehensive understanding of the research topic.
Facilitating a deeper understanding
Open-ended questions provide researchers with a better understanding of participants’ perspectives, beliefs, attitudes, and experiences.
By allowing individuals to express themselves freely, researchers can gain insights into the underlying reasons behind their actions and decision-making processes.
This deeper understanding is crucial for uncovering the underlying motivations and meanings that drive human behaviour.
Flexibility and adaptability
Open-ended questions offer flexibility and adaptability in qualitative research. They give participants a platform to present fresh themes, concepts, and viewpoints that the researcher might not have anticipated.
This flexibility allows for the emergence of unexpected insights and encourages a more exploratory and dynamic research process.
Tips for crafting effective open-ended questions
Open-ended questions, designed to elicit rich and authentic responses, are essential tools for researchers seeking to unravel the depth of participant perspectives.
Here are some actionable tips to help you master the art of crafting effective, open-ended questions:
1. Align questions with objectives
Before penning down your open-ended questions, it’s crucial to align them with the overarching objectives of your research. Clear alignment ensures that each question serves a purpose in contributing to the depth and breadth of your study.
For example, if your objective is to understand user satisfaction with a new software interface, frame questions that specifically address different aspects of the UX design, such as navigation, font readability, and functionality.
2. Clarity and comprehension
Ambiguity in questions can hinder the quality of responses. Participants should easily comprehend the intent of each question, allowing them to provide insightful and relevant answers.
Always ensure that your questions are clear, concise, and free of jargon. Test your questions beforehand on a diverse audience to identify any potential confusion and refine them accordingly.
3. Maintain neutrality
A neutral tone in your questions is essential to minimise bias. Participants should feel free to express their genuine opinions without worrying about the researcher’s judgment.
Avoid injecting personal opinions, judgements, or assumptions into your questions. Instead, present inquiries in an objective and non-directive manner to foster an open and honest exchange.
4. Encourage openness
Creating an environment that encourages participants to open up is vital for qualitative research. Open-ended questions should invite participants to share their thoughts and experiences freely.
Begin questions with phrases that signal openness, such as “Tell me about…” or “Describe your experience with…” Such prompts set the stage for participants to share their perspectives openly.
5. Use probing questions
While open-ended questions provide an initial exploration, supplementing them with probing questions allows researchers to delve deeper into specific aspects.
Probing questions guide participants to elaborate on their initial responses.
After receiving an open-ended response, follow up with probing questions that seek clarification, ask for examples, or explore the participant’s feelings in more detail.
This layered approach enriches the data collected.
6. Frame questions that encourage respondents to share stories
Human experiences are often best expressed through stories. Crafting questions that invite participants to share narratives can provide a deeper understanding of their perspectives.
Furthermore, always ask questions that prompt participants to recount specific experiences or share anecdotes related to the topic. Remember, stories add context, emotion, and a human touch to the research data.
All things considered, the effectiveness of open-ended questions lies not only in their form but in the thoughtful application of these tips.
Common mistakes to avoid with open-ended questions
Pitfalls lurk along this path of crafting and using open-ended questions. It is important to be mindful of the common mistakes to ensure the authenticity and reliability of the data collected.
Let’s explore these potential pitfalls and learn how to navigate around them, shall we?
1. Leading questions
Leading questions subtly guide participants toward a particular response, often unintentionally injecting the researcher’s bias into the inquiry.
These questions can steer participants away from expressing their genuine thoughts and experiences.
Craft open-ended questions with a neutral tone, avoiding any language that may suggest a preferred answer. By maintaining objectivity, researchers create a safe space for participants to share their perspectives without feeling influenced.
Example of a Leading Question:
Leading: “Don’t you think the new feature significantly improved your user experience?”
Revised: “How has the new feature impacted your user experience?”
2. Double-barreled questions
Double-barreled questions address more than one issue in a single inquiry, potentially causing confusion for participants. This can lead to ambiguous or unreliable responses as participants may not clearly distinguish between the two issues presented.
Always break down complex inquiries into single-issue questions, as this not only enhances clarity but also allows participants to provide specific and focused responses to each component of the question.
Example of a Double-Barreled Question:
Double-barreled: “How satisfied are you with the product’s functionality and design?”
Revised: “How satisfied are you with the product’s functionality? How about its design?”
3. Overly complex questions
Complex questions, laden with jargon or convoluted language, can overwhelm participants. When faced with complexity, participants may struggle to comprehend the question, leading to vague or incomplete responses that do not truly reflect their experiences.
Frame questions in clear and straightforward language to ensure participants easily grasp the intent. A well-understood question encourages participants to provide thoughtful and meaningful responses.
Example of an Overly Complex Question:
Complex: “In what ways do the multifaceted functionalities of the application contribute to your overall user satisfaction?”
Revised: “How do the application’s features contribute to your overall satisfaction?”
Conclusion
In summary, open-ended questions are indispensable tools in qualitative research.
They allow UX researchers to explore the complexity and diversity of human experiences, thoughts, and perspectives.
Open-ended questions provide valuable insights that go beyond mere numerical data. It encourages detailed and personalised responses,.
Remember to align the questions with your research objectives, ensuring clarity and neutrality and encouraging openness and storytelling.
Researchers often learn more about their subjects and find valuable insights that drive meaningful research outcomes when they use open-ended questions.
Uncover powerful insights with open-ended questions. Learn more about our UX Research services and how we can help you design experiences that resonate with your users.

Aug 22, 2023 | User Research |
Human-centred research should always be an integral component of any UI/UX design process than isolated from it. Furthermore, human-centred research approaches should always be flexible, allowing appropriateness to be the key determining factor in the selection of methods for information collection and the testing of ideas.
Generative research is an approach that focuses on developing a deeper understanding of users to uncover opportunities for solutions and innovation.
Sometimes referred to as exploratory research, discovery research or problem-space research, generative research helps organisations when they don’t even know what problem to solve for customers.
This article seeks to delve into all things generative research, its benefits as a discipline as well as the execution methods of its underlying principles.
What is generative research?
Generative research is essentially a qualitative research methodology expressly designed to help reveal ordinary users’ problems in order to find viable solutions.
This research methodology often entails interviews with customers, exploratory research, and observation of customers to comprehensively learn about who they are, what they do, why they do what they do in a specific way, and how they do it.
It can even go further to unpack what frustrates them, what really makes them happy, and in what contexts they take a specific action, etc.
Fundamentally, generative research seeks to deeply “generate” a deep understanding of who one’s customers are (as human beings, not as users), and what they experience in their daily lives.
For example, its methodical approach to interviewing goes beyond tactical inquiries (as typically seen with usability testing) to focus on digging into a person’s identity beyond their interaction with a product.
Why is generative research important?
The strategic approach that underpins generative research and focuses on direct collaboration with users enables UI/UX developers to uncover the mindset of users regarding a particular problem to later translate it into a feasible and executable solution.
This approach does not perceive users as passive consumers but as active stakeholders in the design process of a product. It reveals to product developers what users are thinking of at a given moment when using a product, removing biases they typically have.
This is because developers sometimes get stuck in a box when creating unique products and can become quite short-sighted.
In practice, generative research helps break those biases to devise solutions to a user’s exact problems.
In fact, a Nielsen Norman Group survey revealed that 83% of organisations that engaged in generative research on their last projects reported higher success rates in contrast to others that did not.
Types of generative research
Generative research seeks to get prospective users to tell stories about their lives that go beyond a product or service, revealing rich information about their overarching needs and motivations.
The different ways generative research achieves this outcome in contrast to other research methodologies can be summarised below:
Generative vs formative research
Generative research processes focus on identifying new hypotheses for a business as well as building an understanding of their domain.
In contrast, formative research methodologies focus on testing new hypotheses before and during the delivery of a product.
Consider this scenario. A startup company wants to launch a new fitness app but isn’t sure about the features and functionalities users would find most beneficial. They conduct interviews and surveys with potential users to gather insights about their fitness habits, preferences, and pain points. Based on the feedback, they identify a need for a feature that offers personalised workout plans based on individual health goals and constraints. This is generative research.
Now, after developing a prototype of the fitness app with the personalised workout plan feature, the startup wants to ensure it meets user expectations and is easy to use. They conduct usability testing sessions where users interact with the prototype. During these sessions, they discover that users are confused about setting up their initial health goals in the app. Based on this feedback, they refine the user interface and instructions to make the setup process more intuitive. This is formative research.
In essence, while generative research helped the startup identify a potential feature (personalised workout plans), formative research helped them refine and perfect it based on real user feedback.
Generative vs evaluative research
The objectives of generative and evaluative research differ but are both essential. Generative research defines the problem one would like to design a solution for. On the other hand, evaluative research helps developers to evaluate an existing design.
Furthermore, while generative research helps one uncover opportunities to advance customer-centric solutions, evaluative research is more product-centric.
Nonetheless, though disparate in their goals, generative and evaluative research methodologies go hand in hand. Generative research helps product developers to find the problems they need to solve, while evaluative research ensures they are solving these problems well.
How to determine if generative research is needed?
As already mentioned, generative research methodologies aren’t product-focused. This means that you will not test a hypothesis or gather feedback on a product prototype. Rather, you’ll focus on understanding a customer’s identity to uncover their unmet needs you can fulfill.
It is important to initiate a generative study at the very beginning of a product-development process. This helps to drive product direction, generate new ideas and exploit any innovative market opportunities.
Furthermore, its imperative to iteratively assimilate generative research into every stage of the product development lifecycle.

Generative research methods
Generative research methodologies help organisations move from a product-centric ethos to a user-centric one.
Thereby, it enables them to uncover rich insights about customer behaviours, opinions, and motivations to design better products that solve real-world problems for their users.
The different generative research methods one can exploit are:
1. Interviews: conducting in-depth interviews to gather rich qualitative data
During user interviews, multiple participants are engaged on a one-on-one basis, either remotely or in person. Subsequently, they are asked approximately 5-10 open-ended questions that strategically encourage them to share relevant opinions, stories and experiences about a product, topic or problem.
These interviews typically provide a wealth of qualitative information about one’s users that organisations can harness to generate product ideas and solutions.
Generative research questions
Generative research questions are designed to generally explore many possible vectors that focus on one key problem. This qualitative activity is designed to generate new ideas, understandings, and directions.
2. Observations: leveraging ethnographic and contextual observations
Ethnographies is a technique where one speaks with and critically observes participants’ social behaviours, interactions and perceptions as they execute tasks in their natural habitat, like at home or in the office.
Ethnographic studies help build empathy with users, enabling product designers to better understand the context of users’ daily lives and why they behave as they do.
This information can be leveraged to uncover potential product limitations and problems and devise solutions that address those exact customer needs.
3. Workshops and Co-creation: involving participants in idea generation and collaboration
Workshops enable researchers to group people together to generate executable solutions to rectify user challenges.
Typically, during workshops, participants are provided with some background information on the challenges at hand, and then given ample time to brainstorm and suggest potential solutions.
Workshops can also be employed to get feedback on potential solutions that product developers are already considering.
4. Diary Studies: capturing longitudinal data through personal journals or diaries
A diary study allows one to collect qualitative data about user habits, behaviours and experiences over a defined period of time. While interviews and surveys capture user perceptions during an exact moment in time, diary studies are rather longitudinal to attain a more in-depth view of users.
During diary studies, researchers ask participants to submit their thoughts and feelings over a specific time period. This is usually done via video logging, enabling them to analyse observable behaviour that words alone cannot capture.
At the end of the diary study, the findings are analysed to uncover trends in customers’ long-term behaviour, attitudes, habits and motivations.
How to plan a generative research study?
When seeking to engage in generative research, here are the common steps that one can follow:
1. Define the problem at hand
Before commencing, it’s imperative to clearly define the problem to determine what generative research approach best fits your intended outcome.
If your problem dictates discovery, exploration, and understanding, then generative research is probably the right approach.
2. Understand the objectives
After defining the problem, you will need to understand the objectives of the users. To do this, create a research plan to keep you on track and serve as a guide to help you focus your tasks. Your plan should clearly state the objectives of the research exercise, detail how you’ll select participants, and even determine incentives for the participants.
3. Participant selection
Afterwards, you’ll start recruiting participants for your generative research study to get the data you need to address your research questions.
4. Choose the research methods
After participant selection, you’ll proceed to choose the appropriate generative research methodology that aligns with your objectives, timelines, and overall goals.
5. Create a discussion guide
After selecting a research methodology, you’ll need to create a discussion guide for direction when engaging participants in order to meet your objectives or moderate your discussions whilst keeping them on track.
6. Conduct a generative research
In the last phase, you’ll proceed to commence your moderated generative research using the methods mentioned earlier. These include interviews, observations, workshops or diary studies.
You can employ transcription tools, Google Meet and Zoom and also create a user research repository to store all your insights.
Data Analysis in Generative Research
After performing the generative research exercise, you’ll need to synthesise and analyse the data at hand. You can execute this manually; however, it will probably be time-consuming and cumbersome.
As such, you can use tools like UserTesting to automatically discover relevant patterns and trends related to participants’ behaviours and motivations to create user-centric experiences.
You can also create affinity diagrams to discover the most common customer pain points using tools like Condens.io.
Real-World Applications of Generative Research
Generative research is currently being exploited in different industries like technology and healthcare to gain a deeper understanding of users’ problem space.
For example, it is being used in the technology sphere to engineer new digital products and services and uncover new areas for innovation.
In healthcare, generative research is being employed to comprehensively understand patients’ needs and experiences for healthcare companies to design products that meet the unique needs of their patients.
Conclusion: Future of generative research
All things considered; generative research helps organisations define users’ problems at the very beginning of the product cycle.
Based on the insights garnered, product designers can synthesise them and understand patterns to resolve user challenges.
As such, generative research will continue to be relevant to aid researchers in finding opportunities for constant innovation when iteratively creating solutions to common pain points.
With the advancement of AI, virtual reality and augmented reality, we foresee that generative research will be branching out into immersive environments. This may foster cross-functional collaboration to help to break down user-designer silos and create a more innovative and collaborative culture.
Reach out to us at Netizen Experience for conducting generative research for your next project!

Aug 18, 2023 | User Research, UX Design |
UX competitor analysis is an effective methodology to gain a deeper understanding of one’s products, goals and target market.
It helps UX designers evaluate their competition in order to further improve their products, especially in a fast-paced landscape where many brands are all vying for the utmost attention of dynamic users.
Since competitors can be leveraged as a source of inspiration, today’s article seeks to explain how to execute an effective competitive analysis to achieve tangible UX results.
What is a UX competitor analysis?
UX competitor analysis is a mission-critical component of the UI/UX research process. A UX Competitor analysis is necessary to garner a comprehensive understanding of one’s market and the level of competition one will face when one launches their product.
This iterative analysis exercise principally offers strategic insights into the functions, flows, features, and feelings evoked by the UX design solution offered by one’s competitors. When one understands these facets pertaining to their competition, it becomes easier to create a solution that offers a positive experience for users.
Despite being one of the initial steps of the UX designing process, competitive research should always be iterative and continuous as long as one is still working on the same project. This ethos can enable one to continually improve their products’ usability and attractiveness over time.
Benefits of carrying out UX competitor analysis
The main benefits of executing iterative UX competitor analysis are:
- The ability to solve usability challenges: Executing a UX competitor analysis can help one resolve any usability issues that might occur by evaluating and learning from what competitors are offering in the market.
- Identification of market gaps: A competitive analysis can help designers to identify gaps in the current market. For instance, identifying unique features not present in competitors’ products.
- Discovery of new areas for growth and innovation: A competitive analysis can discover new functions or technology paradigms that competitors have never used which could become unique selling points of one’s new product. In fact, one might discover features that can be implemented differently to deliver the same outcome.
- Optimised decision-making: A competitive analysis can arm you with valuable information about what your customers desire (or don’t want) to optimise your pricing strategies and brand positioning.
- Creation of detailed requirements for a new product: If one’s product has not yet been launched, one can leverage competitor analysis results to curate detailed documentation to guide further product development.
UX Competitor analysis methods
There are four main methods to effectively execute a UX competitor analysis, namely:
SWOT
SWOT is essentially a strategic planning process that assesses one’s competition based on four categories, namely: strengths, weaknesses, opportunities, and threats. In practice, the ‘strengths’ and ‘weaknesses’ elements of a SWOT analysis are internal factors, whilst the ‘threats’ and ‘opportunities’ are considered external factors.
A prioritisation matrix
A prioritisation matrix is a prioritisation framework employed to methodically compare options available, and then rank choices based on predefined selection/weighted criteria. A prioritisation matrix offers an effective and efficient way to select the project elements one’s team should focus on when performing a UX competitor analysis.
Porter’s five forces
Porter’s Five Forces is a UX competitive analysis framework exploited to iteratively analyse the operating environment of one’s competition. In practice, this strategic framework focuses on evaluating competitors based on five elements: the bargaining power of suppliers, competitive rivalry, the bargaining power of buyers, the threat of new substitutes, and the threat posed by new entrants.
Perceptual map
Users’ perceptions of a system can inadvertently affect its perceived usability.
A perceptual map delivers a visual representation of one’s customers’ perceptions of their product relative to their competition. Also called a position map, a perceptual map is set against two axes that move from low to high to explore and assess factors such as price vs. performance, or the perceived usability and subjective appearance of a product.
How to do UX competitor analysis?
To execute a UX competitive analysis, there are several steps you have to consider, such as:
1. List down your goals
Leverage your existing product goals as a foundation for your competitive analysis. This step should help you set benchmarks, list the goals of your competitor analysis and align them with your desired outcome.
2. Define parameters
In the next step, define the parameters for comparison that bring value to your users. You can place these parameters into a comparison table for guidance when compiling a list of competitors to evaluate.
We recommend listing major competitor attributes like their name, website, mission statement, sales pitch, products/services offered (with pricing), strengths, and key differentiators.
3. Study your competitors
When evaluating your competition, you’ll have two categories of competition to consider: direct and indirect competition.
Direct competition
When analysing your direct competition, ensure you have a common domain and functionality. This means that your competitor’s service/product should solve the same problems and directly satisfy the same needs as your product. For example, if you analyse mobile apps, your competitor must also employ mobile apps as well.
Indirect competition
When analysing your indirect competition, ensure that both your products solve the same problems but can be presented on a different platform. In essence, indirect competitors can sometimes work in another business area or even have another target audience, but still, possess functionality that is close to yours.
Do not forget to also study new entrants to the industry that are leveraging emerging technologies, processes and ways of working that may have the potential to change the face of your market landscape.
4. Gather data
In the next step, gather data from your competitors using free and paid tools like Ahrefs (an SEO analysis tool), Buzzsumo (a content analysis tool for analysing top-performing content), Mailcharts (an email marketing analysis tool) and iSpionage (a paid ad analysis tool).
5. Compare all competitors and their products
In this next step, you can have participants complete defined tasks whilst using your and your competitor’s products as you analyse how users navigate both to uncover specific patterns and compare them.
6. Understand competitors’ user research practices
In this next step, explore the research methodologies used by competitors to gather user insights to identify gaps or areas for improvement. By iteratively analysing competitors’ UX research practices, one can identify areas where they excel and where they fall short in order to find new opportunities to differentiate themselves from competitors.
7. Analyse
In this next stage, create a summary of your findings to help you identify design opportunities since you now understand your competitors’ shortfalls (as well as your own). Your summarised analysis can be leveraged to engage stakeholders when pitching design changes that you believe will be beneficial to the product.
You can even write a UX audit report with recommendations to help you focus on the most vital design changes for your company goals. Consider utilising tables and matrices to support the claims made in the report and identify where the product may need to improve or where you could innovate. Keep the report concise and updated over time.
8. Iterative testing and improvement
After completing your competitive research and analysis, implement them to direct your design decision and product strategies. This should be a process of continual iteration and testing to stay ahead of market shifts and adjust products/services accordingly.
UX competitor analysis example
An organisation that sells organic cruelty-free makeup can conduct a UX competitor analysis by comparing the websites of two other similar companies to identify gaps and strategic opportunities.

They can evaluate the user experience of these competitor websites and create a comparison chart of notable features, functionality, and user experience.
Also, they could then collect all necessary information about product usability and features customers use, and even features with poor implementation.
Subsequently, they could share their discoveries after analysis with their stakeholders and exploit the insights to guide their product strategy when coming up with new ideas on how to optimise their mobile app.
Ethical considerations in competitor analysis
As you conduct a competitor analysis, there are several ethical considerations to make:
- It is imperative to be aware of legal considerations like intellectual property laws when conducting a competitive analysis.
- It is vital to respect the confidentiality of the information you gather.
- Don’t just directly copy the product designs and avoid plagiarism, but rather use the competitor analysis for inspiration to better adapt your solutions to fit your users.
- Do not misrepresent yourself when seeking out information. This might cast a shadow on your brand and the integrity of the insights gathered.
- Utilise the information gathered ethically and responsibly. This means avoiding the exploitation of insider information or data obtained through unethical means like computer hacking or malware.
Conclusion
In summary, competitor analysis exercises in user design enable UX designers to gain insights into competitors’ design decisions. It also helps get evidence when considering product changes and identify potential opportunities to stay ahead of the competition.
By periodically running a competitor analysis, organisations can stay ahead of market shifts and iteratively adjust their services accordingly in an ever-changing business landscape.
Remember, effective UX competitor analysis relies on planned research, understanding which competitor information is most important and the ability to synthesise your research findings.
You can either consider conducting competitive intelligence in-house or outsourcing it to a good UI/UX design agency to get an in-depth UX review of your product. Their expertise, methodology, and resources can equip you with the knowledge needed to make informed design decisions and create a user experience that truly stands out.
Reach out to us at Netizen Experience for conducting UX Competitor Analysis for your next project!

Jul 17, 2023 | User Experience |
User personas are one of the most functional UX methods for humanising and understanding target audiences.
They provide UX practitioners with a reference focal point for decision-making throughout the design process, based on the requirements, pain points, and behaviours of their target users. They also help them to convey design decisions to stakeholders and developers.
But how does one create user personas founded on actual data, not assumptions? How do UX practitioners exploit them to influence their decisions and validate their solutions throughout the design process?
This article will provide answers to these concerns, explaining what user personas are, why they are vital, and how to construct them using various techniques and methods, and also discuss best practices and strategies for implementing user personas in UX initiatives.
What is a UX persona?
A UX persona is essentially a fictional representation of a user segment based on real user data and research.
It goes beyond demographic information and captures the motivations, goals, behaviours, and pain points of the target audience.
By creating UX personas, UX practitioners practically ‘step’ into the shoes of their users and make informed design decisions that cater to their specific needs and preferences.
Fundamentally, user personas help inform product design, content creation, marketing strategies, and user experience (UX) decisions by enabling product teams to empathise with and design for their different target users.
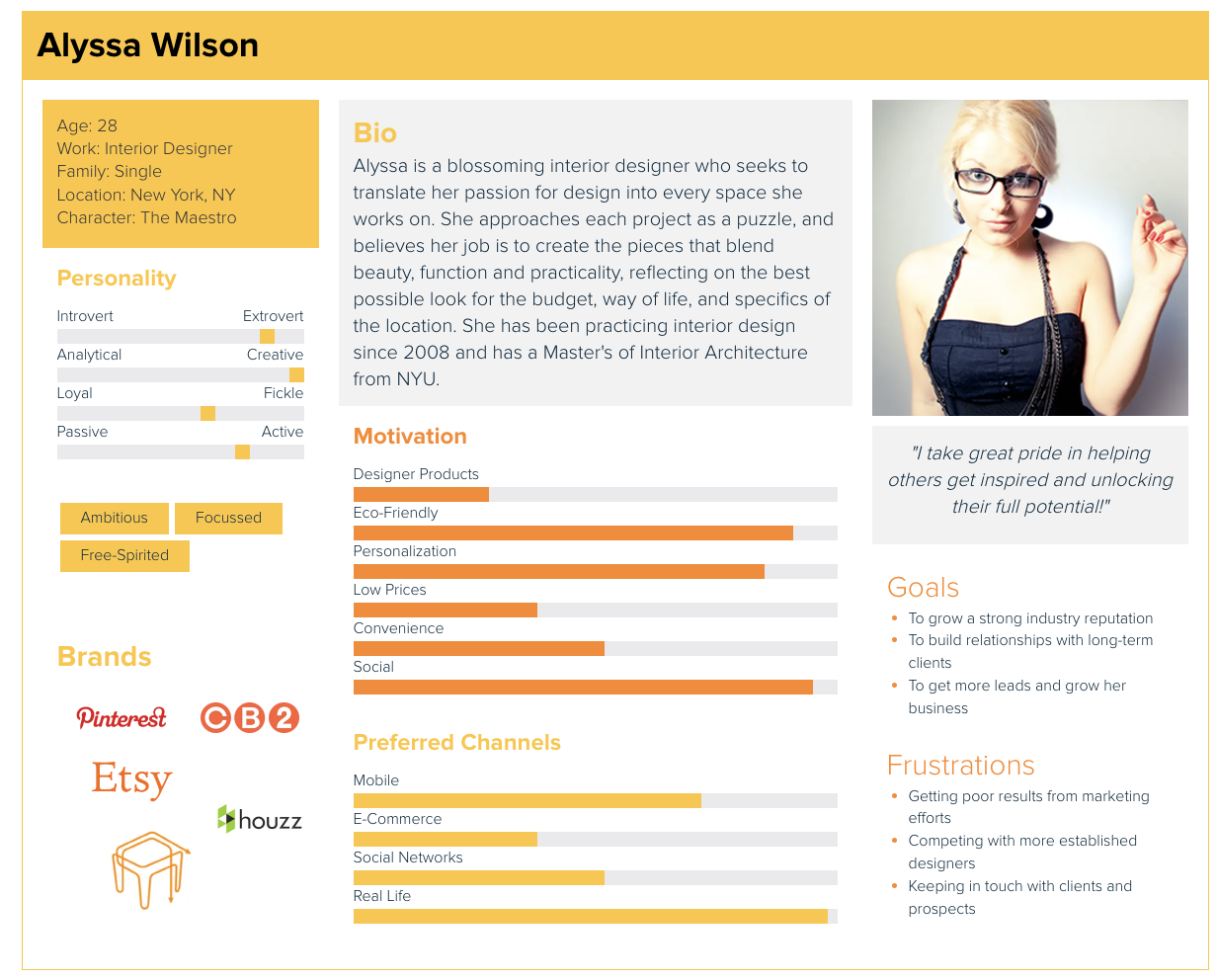
UX persona examples
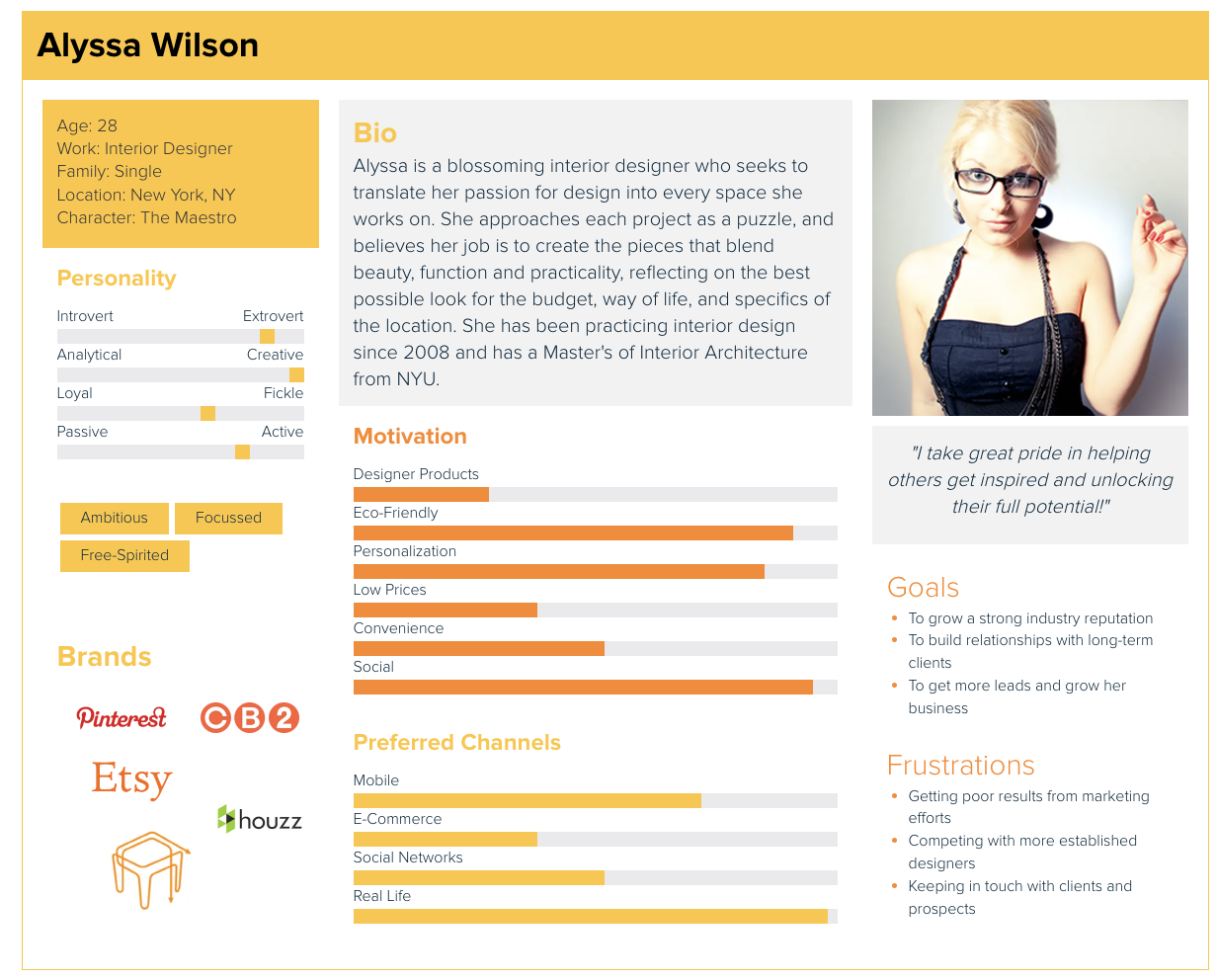
To better understand how UX personas work, let’s take a look at a few examples:
- Sarah the Shopper: Sarah is a working professional in her late 20s who loves online shopping. She seeks convenience, personalised recommendations, and easy checkout processes.
- David the Dabbler: David is a retired individual in his 60s who enjoys exploring new technology. He values simplicity, intuitive interfaces, and accessibility features.
- Emily the Entrepreneur: Emily is a small business owner in her 30s who relies heavily on productivity tools. She prioritises efficiency, collaboration, and seamless integrations.
Role of UX personas in design and development
UX personas play a vital role in the design and development process. They help one to:
- Empathise with their users and see the problem from their perspective
- Define their user needs and requirements
- Focus primarily on the most important features and functionalities
- Communicate their design vision and rationale to stakeholders and developers
- Test and validate their solutions with real users
UX personas are not only useful for UX practitioners but also for other roles involved in the product development process, such as product managers, marketers, content writers, developers, etc. In practice, they help everyone align around the same user goals and expectations, and create a consistent user experience across different touchpoints.

Types of personas
For the most part, user personas are informed by research methods like market analysis, surveys, and interviews that gather insights about the target users. There are different types of personas that you can create depending on your project goals, scope, and resources. Here are some examples of the most common ones:
Proto personas
Proto personas are quick and easy personas that one can create at the early stages of the design process when they have limited, or no data available. They are based on assumptions and hypotheses that one makes about their users based on their domain knowledge, experience, or intuition. They help UX practitioners to start thinking about their users and generate ideas for further research.
To create proto-personas, one can use a simple template that includes the following elements:
- Name and photo
- Demographic details
- Goals and needs
- Pain points and challenges
- Potential solutions
In practice, one can create proto-personas individually or collaboratively with their team or stakeholders using sticky notes or online tools. They can also validate them later with real data from user research.
Qualitative personas
Qualitative personas are more detailed and accurate personas that you can curate when you have more data available from user research.
They are based on qualitative data collected from methods such as interviews, observations, focus groups, diary studies, etc. They help you dive deeper into your users’ needs, motivations, frustrations, and preferences.
To create qualitative personas, you can use a more comprehensive template that includes the following elements:
- Name and photo
- Demographic details
- Behavioural characteristics
- Scenarios and tasks
- Quotes or testimonials
You can create qualitative personas by analysing the data collected from user research using techniques such as affinity diagramming, persona mapping, or empathy mapping. You can also leverage online tools or software to create and share your personas.
Statistical or mixed method personas
Statistical or mixed method personas are the most complex and reliable personas that you can create when you have large amounts of data available from user research.
They are based on both qualitative and quantitative data collected from methods such as surveys, analytics, A/B testing, etc. They help you create more realistic and nuanced personas that reflect the diversity of your user base.
To create statistical or mixed method personas, you can use a sophisticated template that includes elements similar to qualitative personas but with some additional ones:
- Name and photo
- Demographic details
- Behavioural characteristics
- Scenarios and tasks
- Quotes or testimonials
- Data-driven insights (such as metrics, segments, clusters, etc.)
You can create statistical or mixed-method personas by using advanced techniques such as factor analysis, cluster analysis, or machine learning.
How to build a UX persona?
Building a UX persona is not a one-time activity but an iterative process that involves four main steps:
1. Conduct user research
Start by conducting user research to gather qualitative and quantitative data. User interviews, observations, surveys, and analytics are effective methods to understand user needs, behaviours, and preferences. This research phase is crucial for gathering insights that inform the persona creation process.
2. Data analysis
Analyse the data collected during user research to identify patterns, trends, and commonalities among your target audience. Iteratively look for recurring themes, pain points, and goals. Also, ensure to categorise and prioritise the information based on its relevance to your design objectives.
3. Persona creation
Start by giving each persona a name to personalise and humanise them. Then, create a detailed profile for each persona, including the following elements:
- Demographics: Capture relevant demographic information such as age, gender, location, and occupation.
- Goals and Motivations: Define the primary goals, motivations, and desired outcomes of each persona when interacting with your product or service.
- Needs and Pain Points: Identify the pain points, challenges, and needs that your personas have, and how your product or service could address them.
- Behaviours and Preferences: Document the typical behaviours, preferences, and interaction patterns of each persona. Consider their preferred devices, browsing habits, content formats, or any specific requirements.
- Persona Story: Create a narrative or backstory that provides context and describes a typical day in the life of each persona. This helps to make them more relatable and memorable.
4. Validation
Once you have created a persona, it’s crucial to validate it. Share the persona with stakeholders, designers, and developers to gather feedback and ensure its accuracy. You can conduct additional user interviews or usability tests to validate whether the persona aligns with real user needs and behaviours.

Best practices and strategies for implementing UX Personas
To make the most of your UX personas, consider the following best practices and strategies:
- Involve stakeholders: Engage stakeholders, including researchers, designers, developers, and product managers, in the persona creation process. Their insights and perspectives will contribute to a more comprehensive understanding of the target audience.
- Keep personas updated: Regularly revisit and update your personas as user behaviours and preferences evolve. Set up mechanisms to collect ongoing user feedback and incorporate it into persona profiles.
- Use visuals: Visualise your personas using visual elements such as photographs, icons, or illustrations. This helps to make them more relatable and memorable for the entire team.
- Consider multiple personas: Depending on the sophistication of your product or service, you may be required to create multiple personas to represent different user segments. Ensure that each persona captures unique characteristics and needs.
- Empathy and user-centricity: Embrace empathy and a user-centric mindset throughout the design and development process. Continuously refer back to your personas to ensure that your decisions align with user needs and expectations.
Conclusion
Fundamental to user-centred design is the creation of effective UX personas. By understanding your audience’s motivations, objectives, and pain points, you can create experiences that resonate with and engage users.
Remember to conduct exhaustive user research, analyse the data, develop realistic personas, and validate them to ensure their efficacy. By adhering to the best practices and strategies indicated in this article, you should be able to create effective UX personas that result in successful design and development.
Talk to our UX consultants at Netizen Experience to know more about user research and creating personas for your next project!

Jul 17, 2023 | User Experience |
Empathy is the psychological ability to emotionally relate to the feelings, experiences and thoughts of others. In the world of user experience (UX) design, an empathic understanding of users is paramount when it comes to designing meaningful and influential experiences.
To design meaningful and influential experiences, UX practitioners must delve deeply into the psyche of their target audience. And in recent years, empathy mapping has become a powerful tool granting UX practitioners an easy method of delving deeply into the psyche of their target audience, and developing a holistic understanding of users’ needs, behaviours, and emotions.
This technique has gained significant traction in recent years, and in this article, we will examine the concept of empathy mapping, its significance in UX design
What is empathy mapping?
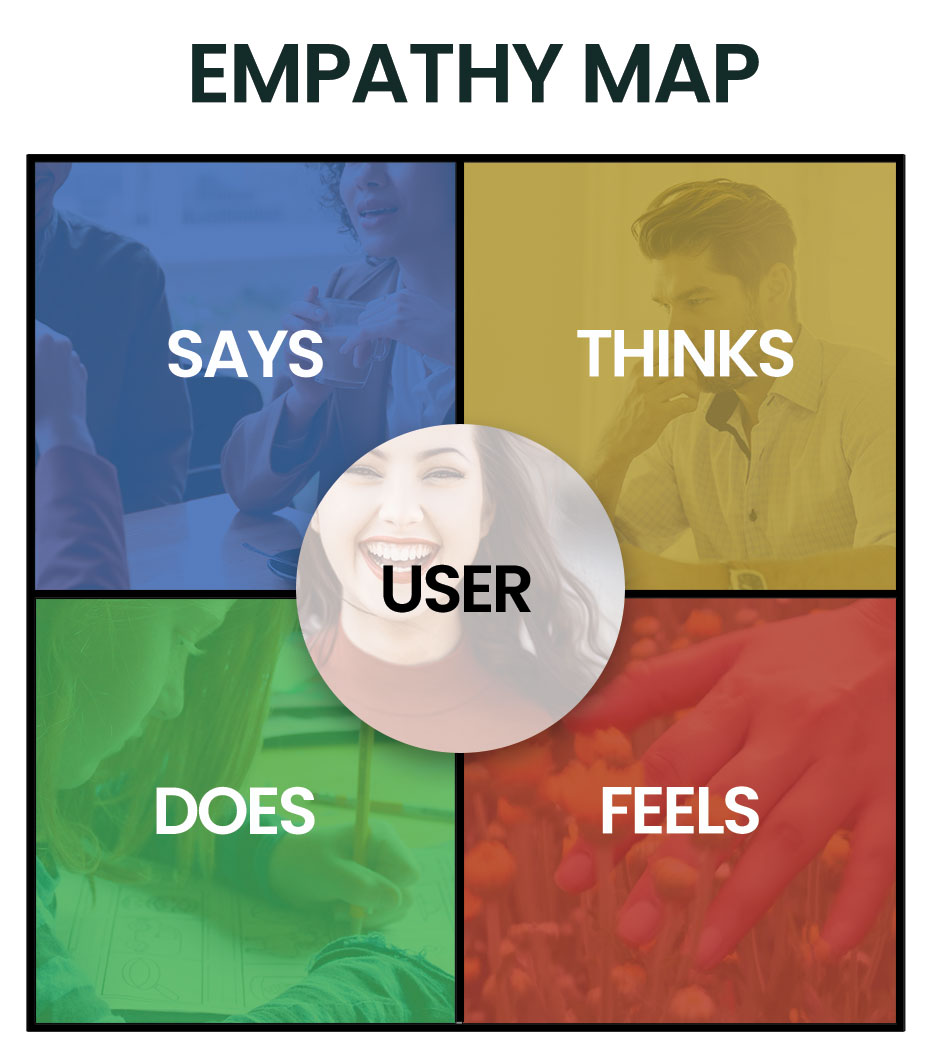
Traditionally, an empathy map is usually divided into four quadrants: Says, Thinks, Does, and Feels. Each quadrant represents a different aspect of the user’s perspective. The user or persona is placed in the centre of the map.
- The “Says” quadrant comprises the user’s verbal expressions during interviews and usability studies, capturing their direct quote during research.
- The “Thinks” quadrant focuses on what the user is thinking throughout the experience, revealing their mental process and what matters to them. This also uncovers spoken users’ thoughts.
- The “Does” quadrant encompasses the user’s actions and behaviours, providing insight into their physical interactions. It reveals how users behave, and what actions they take, shedding light on their goals and challenges.
- The “Feels” quadrant represents is the user’s emotional state. For example, and how they feel about the experience range from e.g., excitement, fear, anger, etc.
Empathy map variations
Different variations of empathy maps exist, each tailored to serve specific purposes or provide specific perspectives
For example, one-user empathy maps are tailored for individual users based on direct interviews or diary studies.
On the other hand, multiple-users or aggregated empathy maps are used to represent a user segment and are created by combining multiple individual empathy maps
Here are the purposes each empathy map variation serves:
- One-user empathy maps: These focus on a single user’s experience, providing detailed insights into their specific behaviours and needs.
- Multiple-users/Aggregated empathy maps: These synthesise themes across a group of users with similar behaviours, and are useful for identifying common patterns and creating personas.
- Expanded quadrants empathy maps: These include additional quadrants like ‘Goals’, ‘Pains’, and ‘Gains’ to capture more detailed aspects of the user’s experience and motivations.
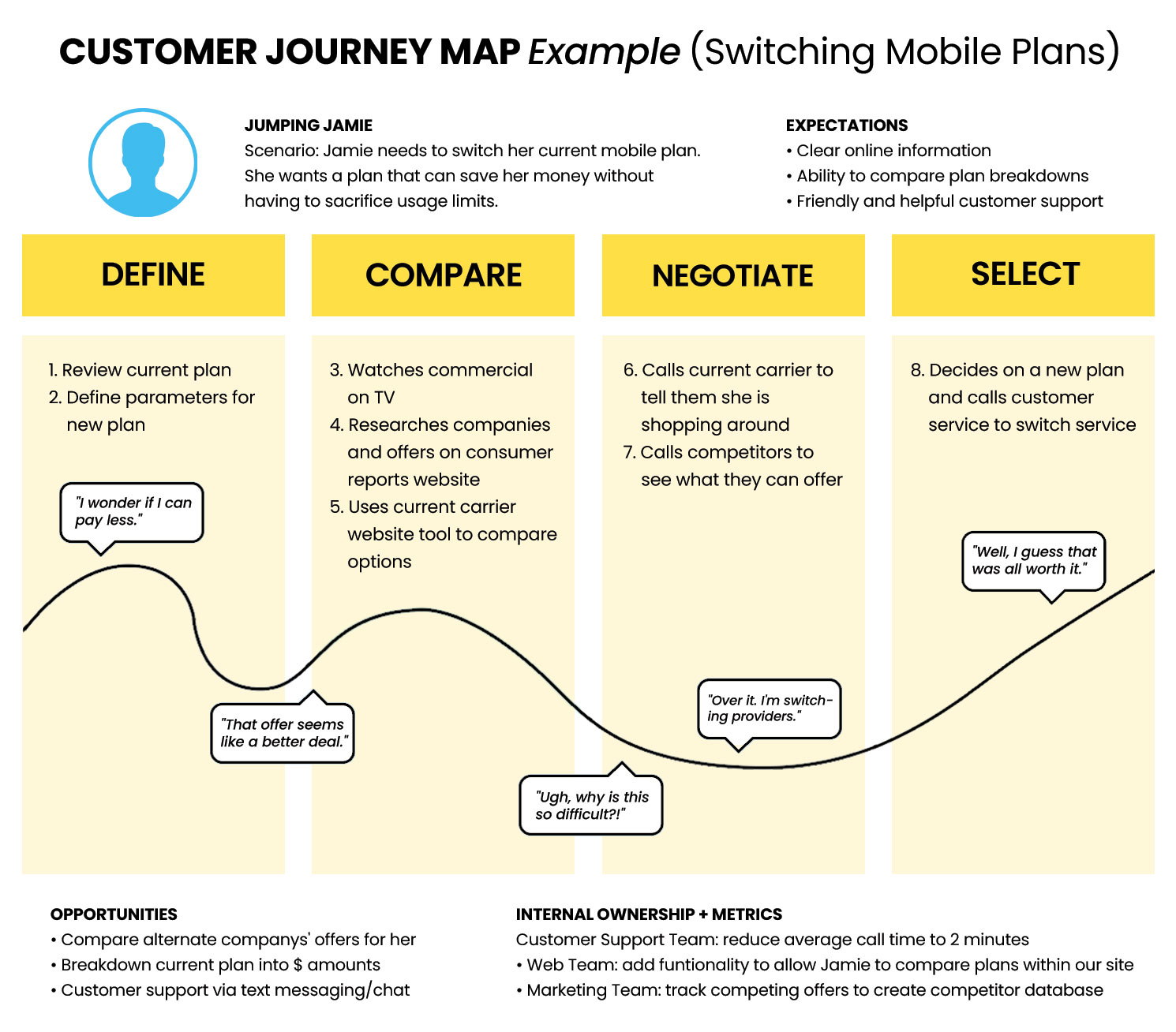
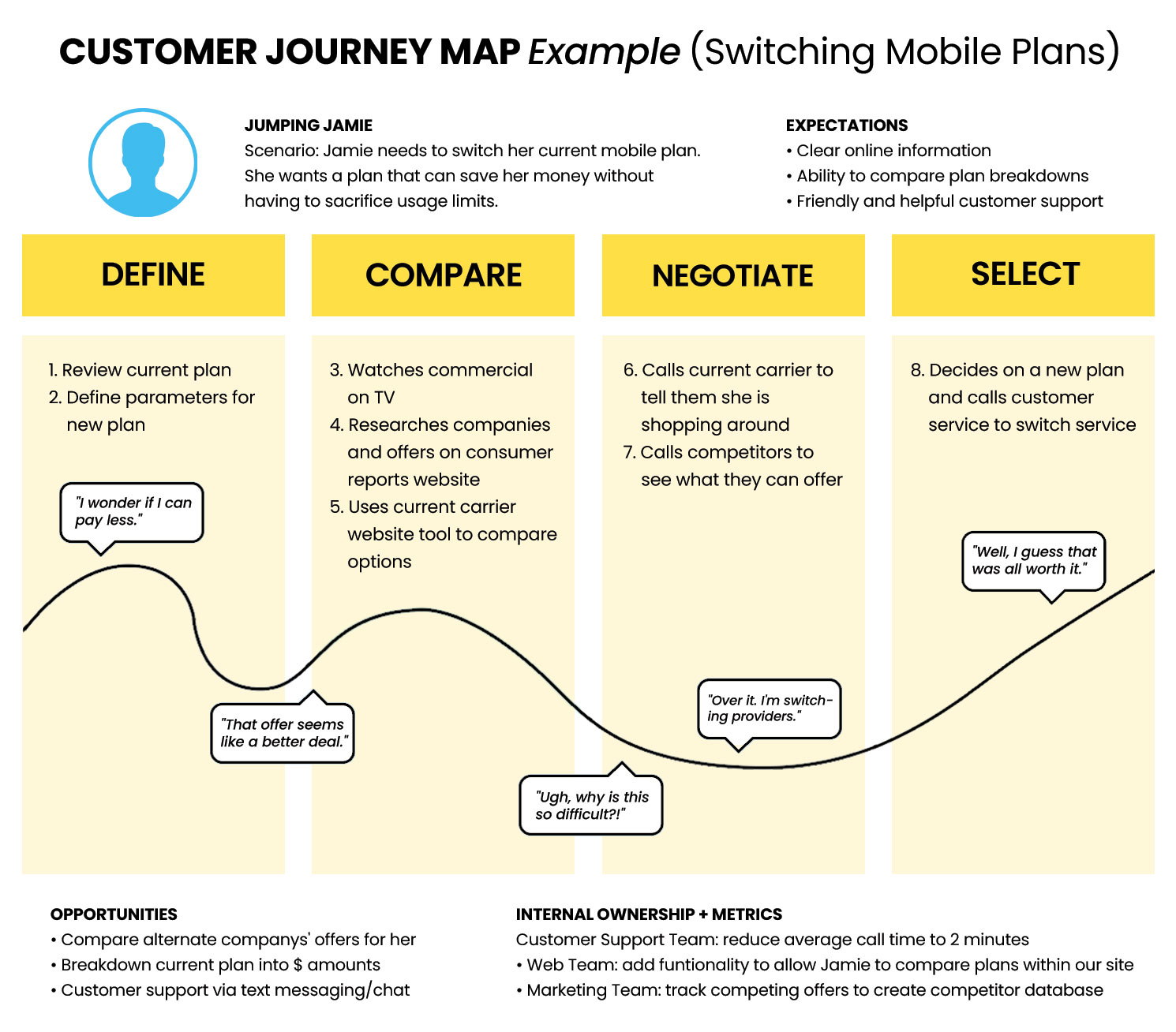
Empathy mapping vs user journey mapping?
Empathy mapping and user journey mapping are both tools that help UX practitioners gain a better understanding of their users; however, their purposes and formats are distinct. A user journey map essentially depicts a user’s interaction with a product or service over time. This helps UX practitioners identify pain points, opportunities, and moments of delight along the user’s journey. It also serves to align various stakeholders with the needs and expectations of the user. In contrast, an empathy map is a snapshot of the user’s mental state at a particular time. It does not depict the events or interactions leading up to that juncture. It focuses on the internal state of the user as opposed to their external behaviour. In essence, it enables UX practitioners to empathise with and comprehend the user’s perspective. It also facilitates the generation of hypotheses and insights regarding the user’s problems and solutions. 
Why is empathy mapping important in UX design?
Empathy mapping plays a crucial role in UX design as it helps UX practitioners develop user-centred solutions. By fostering empathy, UX practitioners can go beyond assumptions and gain genuine insights into user needs and behaviours. Here are a few reasons why empathy mapping is essential:
- User-centric design: Empathy mapping encourages a user-centric approach, ensuring that design decisions are grounded in real user insights rather than assumptions.
- Emotional understanding: By capturing users’ emotions, empathy mapping helps UX practitioners understand the underlying motivations and triggers that influence user behaviour
- Identifying pain points: Empathy mapping allows UX practitioners to identify pain points, frustrations, and unmet needs, leading to more effective problem-solving.
- Effective communication: Empathy maps serve as a visual and tangible tool to communicate user insights across the design team, stakeholders, and clients, fostering a shared understanding.
- Guides user testing and validation: Insights from empathy mapping can inform the creation of more effective user testing scenarios and validation strategies. By understanding what matters most to users, UX practitioners can tailor their testing methods to gather more relevant feedback, further refining the design.
Advantages of empathy mapping
As detailed above, empathy mapping is a highly efficient tool that can help UX practitioners better understand their customers’ experiences and highlight areas for improvement.
Some advantages of empathy mapping include the following:
- Improves understanding of users: Empathy maps provide you with an easy way of understanding your target audience and their needs, wants, thoughts, and feelings.
- Creates better customer experiences: By better understanding your users, you can create more enjoyable experiences that will convince them to keep coming back.
- Easy to complete: Empathy mapping provides you with an easier way to sort your user’s feelings, thoughts, and actions into simple categories and create a new plan for improving both your product and their experience.
- Creating user-centric approaches: A better understanding of your customers will help you create more user-centric approaches tailored to their needs.
- Improves customer loyalty: Empathy mapping can help organisations empathize with their customers, establishing more meaningful customer connections and enhancing customer loyalty.
- Support for persona development: The rich, qualitative data captured in empathy maps can be instrumental in developing detailed user personas. These personas can then guide design decisions throughout the product development lifecycle.
- Reduction of biases and assumptions: By grounding design decisions in real user insights captured through empathy mapping, teams can reduce the influence of personal biases and assumptions, leading to more objective and user-centred solutions.
- Facilitates of creativity and innovation: A deep dive into the user’s emotional landscape can inspire creative ideas and innovative design solutions. They help designers to think outside the box and come up with novel design solutions that address not just the functional but also the emotional and psychological aspects of the user experience.
- Enhances problem framing: Empathy mapping helps in framing the problem space from the user’s viewpoint, context and emotional landscape, which is critical in defining the right design challenges to tackle. Understanding this enables designers to frame problems in a way that leads to more user-centric solutions.
Limitations of empathy mapping
Empathy mapping is not fool-proof and learning about its limitations is essential in its applications.
Some limitations of empathy mapping include the following:
- Limited scope: Empathy maps are designed to capture the needs and perspectives of a specific audience, but may not capture the needs and perspectives of other stakeholders i.e. stakeholders and suppliers.
- Lack of context: As empathy maps tend to focus on an individual user’s interaction with a product or service, they may miss the wider context. For example, much of a user’s emotions or experiences are affected by environmental factors that may be captured on an empathy map.
- Incomplete data or assumptions: Empathy maps utilise data that may not be accurate or complete, leading to incorrect or incomplete insights.
- Lack of actionable insights: Empathy maps can help identify users’ needs and perspectives but they may not provide actionable insights on how to address those needs and perspectives.
- Static nature: Because empathy maps are static representations, they may fail to capture the dynamic nature of users’ thoughts and emotions, which will change over time or in response to different situations.
- Time-consuming and expensive to create: Creating an empathy map requires a collection of data and input from multiple stakeholders, which may be time-consuming and expensive.
What are the components of an empathy map?
Persona
Fundamentally, a persona is a fictional representation of a typical or ideal user based on real data and research. This helps UX practitioners create a realistic and relatable picture of who they are designing for. A persona usually includes:
- A name and a photo
- Demographic information such as gender, age, location, education, occupation
- Behavioural information such as goals, tasks, pain points, preferences
- Psychographic information like personality traits, values, attitudes
A persona should always be placed in the centre of an empathy map to remind UX practitioners who they are empathising with. Read: Guide to Creating User Personas for UX
Quadrants
As mentioned earlier, an empathy map is divided into four quadrants: Says, Thinks, Does, and Feels. Each quadrant represents a different aspect of the persona’s perspective. To fill in each quadrant, UX practitioners should use data and evidence from various sources such as interviews, surveys, observations, analytics, etc. They should also use sticky notes or markers to write down short phrases or keywords that capture what the persona says, thinks, does, and feels.
Insights
Insights are key findings or learnings that emerge from analysing the data in each quadrant. In practice, they help UX practitioners better understand why the persona behaves or feels a certain way. To generate insights, UX practitioners should look for patterns, themes, contradictions, or surprises in each quadrant. They should also ask questions, such as:
- What does this data tell us about the persona?
- What are their underlying motivations or beliefs?
- What are their pain points or challenges?
- What are their opportunities or desires?
- How do they differ from other personas or segments?
Note: Insights should be written down as statements that summarise or interpret what was observed or heard.
Needs
Needs are problems or goals that the persona wants to solve or achieve. Learning about these needs will help UX practitioners define what value they can provide to the persona.
To identify needs, UX practitioners should look for gaps or opportunities in each quadrant. They should also ask questions, such as:
- What does this persona need to do or have?
- What are their expectations or requirements?
- What are their frustrations or obstacles?
- How can we help them overcome or avoid them?
- How can we delight them or exceed their expectations?
Needs should be written down as statements that express what the persona wants or expects from a product or service.
How to create an empathy map?
Creating an empathy map is a collaborative process that involves several steps:
1. Identify your personas
To create an empathy map, start by identifying the personas or user groups you want to understand better. These personas represent the archetypal users who will interact with your product or service. Next, develop a clear understanding of their demographic information, goals, motivations, and pain points.
2. Conduct user research
User research is a critical step in empathy mapping. Engage in qualitative research methods such as interviews, surveys, and observations to gather insights directly from your target users. Understand their needs, frustrations, and desires to gain a comprehensive understanding of their experiences.
3. Enlist empathy map questions
The third step is to enlist questions that will guide you in filling out each quadrant of your empathy map. You can use generic questions, such as:
- What does this persona say during an interview or a usability test?
- What does this persona think about their problem or goal?
- What does this persona do when they use our product or service?
- How does this persona feel about their experience?
Or you can use more specific questions based on your research objectives, such as:
- What does this persona say about our competitors?
- What does this persona think about our value proposition?
- What does this persona do when they encounter an error message?
- How does this persona feel when they complete a task?
Write these questions down on sticky notes or markers and place them in each quadrant of your empathy map.
4. Fill in the empathy map
 Once you have gathered the research data and insights from user interviews, surveys, or observations, it’s time to fill in each section of the empathy map. Here is a clear step-by-step guide to help you through the process: a. Says:
Once you have gathered the research data and insights from user interviews, surveys, or observations, it’s time to fill in each section of the empathy map. Here is a clear step-by-step guide to help you through the process: a. Says:
-
- Review the direct quotes, statements, or feedback collected during user research.
- Identify the most relevant and representative quotes that capture the users’ perspectives.
- Write these quotes or statements in the “Says” section of the empathy map.
- Use sticky notes or a digital tool to organise and arrange the quotes.
b. Thinks:
-
- Analyse the data and observations to understand the underlying thoughts, motivations, goals, and concerns of the users.
- Identify recurring themes or patterns related to their thoughts and mindset.
- Write down the key thoughts or internal dialogues of the users in the “Thinks” section of the empathy map.
- Use concise phrases or keywords to capture the essence of their thoughts.
c. Feels:
-
- Reflect on the emotional experiences expressed or observed during user research.
- Identify the range of emotions that users go through during their journey.
- Write down the emotions users felt in the “Feels” section of the empathy map.
- Be specific and descriptive to capture the nuances of their emotional states.
d. Does:
-
- Consider the actions, behaviours, and interactions observed or reported by the users.
- Identify the key behaviours and actions that users take while engaging with the product or service.
- Write down these behaviours in the “Does” section of the empathy map.
- Use action-oriented language to describe what users do and how they interact.
Remember, an empathy map is a collaborative tool. So, ensure that the design team, stakeholders, and even users are involved in filling in the map collaboratively. Having diverse perspectives and insights will help create a comprehensive and accurate representation.
5. Analyse and Interpret
The fifth step is to analyse and interpret your empathy map by generating insights and identifying needs. You can utilise sticky notes or markers to write statements summarising or explaining what you learned from each quadrant.
Look out for patterns, themes, contradictions, surprises, etc., and also ask questions such as why, how, so what, etc., to gain a better understanding of your persona’s perspective.
Tips for creating an empathy map
Here are five tips for helping you create a better empathy map:
- Include diverse stakeholders: Gathering perspectives from a wide variety of team members and stakeholders will create a more well-rounded understanding of the target audience.
- Use visual aids: Using images and visual aids will help team members remember the process and what needs to be included.
- Iterate and refine: As mentioned before, empathy maps are static and require regular revisits and updates as new insights emerge. This iterative process ensures that the design remains aligned with evolving user needs.
- Digital templates: Use digital tools and templates for remote collaboration and to create a centralised database of user insights. This will facilitate easier sharing and improved accessibility for teammates.
Link to personas: Connecting empathy maps to the creation of user personas will provide easier access to insights and facilitate the development of rich and realistic user personas.
Conclusion
Empathy mapping is an invaluable technique in UX design that allows UX practitioners to deeply understand users and create more human-centred experiences. By cultivating empathy, UX practitioners can bridge the gap between user expectations and design solutions, gaining valuable insights into user needs, emotions, and behaviours— leading to more impactful and successful designs. Reach out to us at Netizen Experience for creating empathy maps for your next project!












 Once you have gathered the research data and insights from user interviews, surveys, or observations, it’s time to fill in each section of the empathy map. Here is a clear step-by-step guide to help you through the process: a. Says:
Once you have gathered the research data and insights from user interviews, surveys, or observations, it’s time to fill in each section of the empathy map. Here is a clear step-by-step guide to help you through the process: a. Says: