Aug 5, 2024 | Fintech UX, UX Design |
The financial technology (Fintech) industry is expeditiously growing, and with it, the demand for better and more fulfilling user experiences.
This article seeks to share how Fintech companies that invest in UX design can reap a number of benefits, including increased customer satisfaction, improved conversion rates, and enhanced brand reputation.
What is Fintech UX design?
Fintech UX design refers to the strategic process of creating digital experiences that are intuitive, seamless, and enjoyable for users within the financial technology sector.
It involves understanding user behaviour, needs, and pain points and then using that insight to design interfaces and interactions that align with these requirements.
Whether it is mobile banking apps, payment systems, investment platforms, or peer-to-peer lending services, UX design plays a pivotal role in shaping these applications.
Read: 10 Ways Fintechs Use Experience Design to Surpass Banking
Understanding Fintech
The Fintech domain encompasses a wide range of technologies and services that aim to enhance and streamline financial activities. These include mobile banking, payment gateways, investment platforms, digital assets exchange such as crypto exchange, cross border currency transfer, micro-loan applications, anti-money laundering (AML) detection, financial planning & budgeting tools, and much more.
One of the critical challenges in the Fintech industry is gaining user trust and confidence, given the sensitive nature of financial transactions. This is where intentional UX design comes into play, creating user-centric experiences that foster trust and ease of use.
Why is UX design important in Fintech?
UX design principles can help Fintech companies create positive and engaging experiences for their customers in different ways. Let’s see the ways it can do so, shall we?
1. UX design contributes to customer satisfaction and loyalty
The importance of maintaining happy and loyal customers cannot be overstated in the Fintech industry. As most Fintech aims to empower their users to do financial transactions in a self-service manner be it through a website or mobile app, users need to have a pleasant experience managing their funds because this has a direct impact on their overall financial well-being as well as their mental tranquillity.
A user interface that has been thoughtfully created guarantees that customers can complete their financial tasks in an effective manner, which leads to enhanced customer satisfaction and higher rates of customer retention.
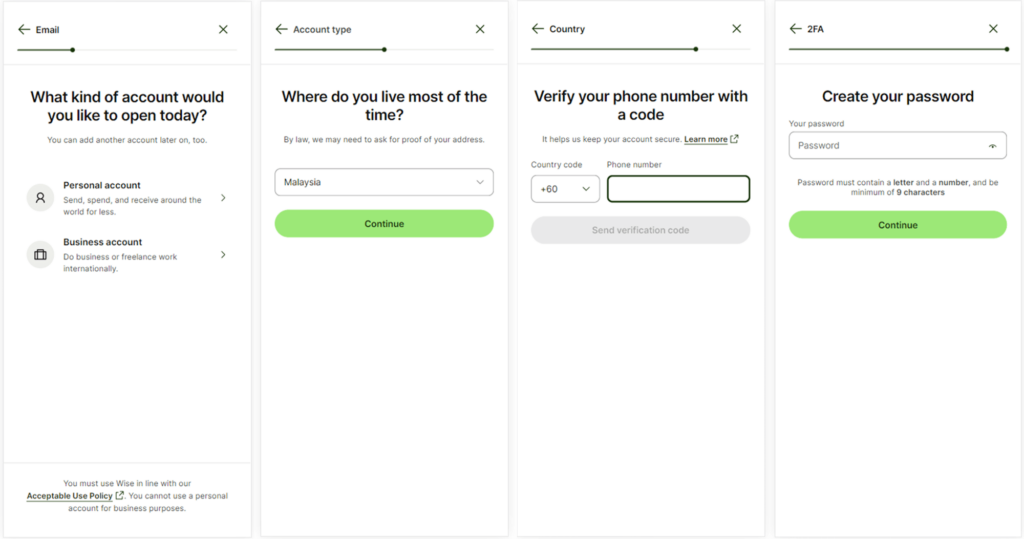
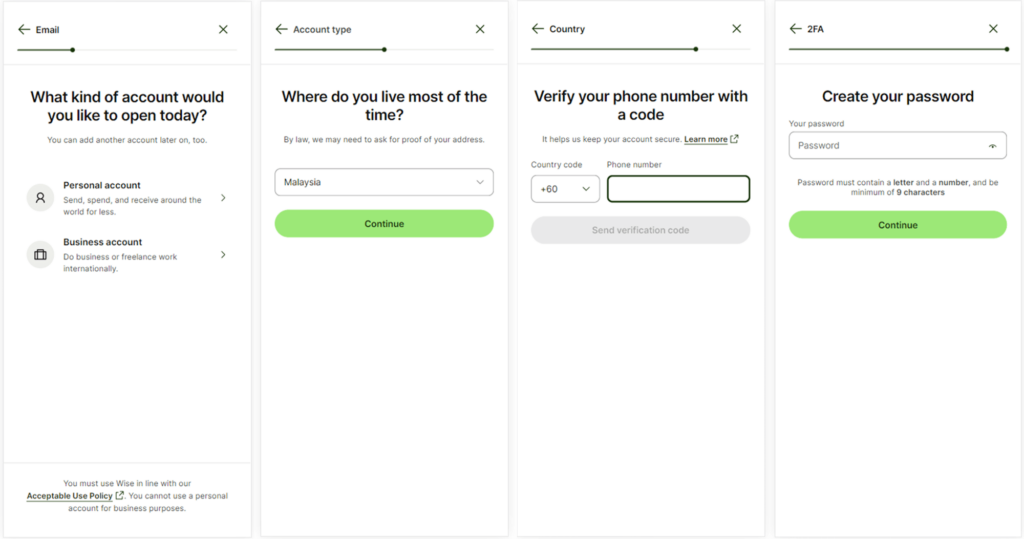
2. Enhancing user onboarding and account setup
The process of “onboarding” new users is an important touchpoint in the user experience. One example of this process is know-your-customer (KYC), where users usually have to submit a lot of personal information before they can use the financial service. User irritation and churn can be reduced by providing a streamlined and user-friendly onboarding experience.
Fortunately, Fintech organisations can make an excellent first impression on customers by assisting consumers in the configuration process with easy-to-understand instructions and straightforward user interfaces.
Imagine a Fintech app where signing up is as easy as creating a social media profile. The app guides you through each step with clear instructions and a simple layout. For example, when you need to upload documents for KYC, the app could show you exactly where to click and what type of documents are needed, making the whole process quick and hassle-free.

3. Implementing intuitive interfaces and user-friendly forms
Complex financial processes can be overwhelming for users. UX design simplifies these tasks by presenting information and interactions in a straightforward and digestible manner. For example, leveraging user-friendly forms with clear labels and smart input validation can help ensure a hassle-free experience.
Effective UX design is often accompanied by UX research to validate the design effectiveness with target users. One of the ways to conduct design validation is through usability testing with target bank users.
4. Empowering investment decisions
Visualising complex financial data with clarity
Financial information and its nuances can pose a challenge for cognitive overload. Presenting financial data clearly and visually engagingly enables users to confidently make informed decisions.
Supporting informed decision-making through intuitive tools
By simplifying complex financial concepts and presenting information in a user-friendly manner, FfintTech applications can empower users to manage their finances with a sense of direction. For example, UX design can be leveraged to incorporate interactive tools that help users analyse investment options and assess potential risks and rewards.
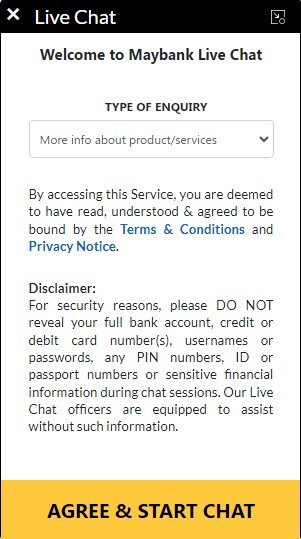
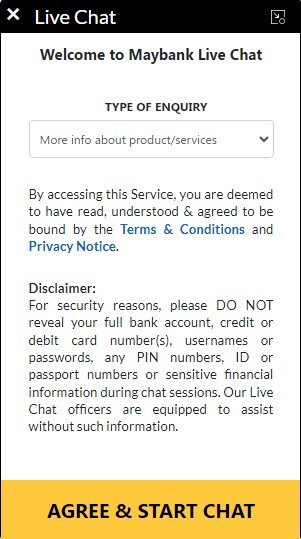
5. Improving customer support and assistance
Integrating customer support features within Fintech applications
UX design is crucial in the Fintech sector to provide a competitive advantage and make finance more accessible to users. With this in mind, seamless access to customer support directly within FinTech applications can help users resolve issues promptly. For example, where Maybank customers can live chat with customer service directly rather than going through a long phone call queue.

Utilising Chatbots and Virtual Assistants for quick problem resolution
Chatbots and virtual assistants can provide instantly accessible customer support, answering common queries and guiding users through complex tasks.
6. Conveying the sense of security and privacy
Implementing two-factor authentication and biometric features
An intentionally crafted UX/UI design can propagate a sense of security and reliability, which is crucial in the financial industry that deals with money. UX design can make the implementation of security measures such as two-factor authentication and biometric features user-friendly and easy to understand.
Communicating privacy policies and data protection measures transparently
Transparency is vital when it comes to data privacy. UX design and UX writing can present privacy policies and data protection measures in clear language, building user trust as opposed to showing users banking and legal jargon.
7. Addressing accessibility and inclusivity
UX design should be inclusive, considering diverse user demographic sand abilities. Good UX design can ensure that Fintech applications are culturally relevant, equitable and accessible to all users, including those with disabilities. Here are some examples that Fintech can take into consideration when designing for accessibility:
- Provide an alternative to text, such as audio or video
- Ensure that there is sufficient colour contrast for high readability
- Allow the application interface to be navigated using keyboard or voice commands
How to measure UX design success in Fintech?
Measuring UX effectiveness is crucial for continuous improvement.
Key Performance Indicators (KPIs) such as user satisfaction, task success rates, NPS, SUS and conversion rates can help to measure and identify which areas within the fintech product require user experience improvement.
Furthermore, user testing and gathering feedback from users can allow us to understand why they are frustrated. These insights will empower further iterative UX design enhancements.
Partnering with a UX Design Company for your Fintech Company
In a business as competitive as Fintech, a well-designed and intuitive user experience can mean the difference between success and bankruptcy. As such, finding the right UX design company can be a strategic move for your Fintech organisation, bringing in a team of experts to create a seamless and trustworthy user experience.
Explore UX design services at Netizen eXperience for Fintech companies in Malaysia, Singapore and Indonesia.
Conclusion
All things considered, Fintech companies can cultivate an atmosphere of trust and loyalty by emphasising the satisfaction of their customers, the seamlessness of their experiences, and communicating the robustness of their security measures.
As the Fintech landscape continues to evolve, the expertise of a UI/UX design agency will remain a key differentiator between you and your competitors’ offerings.
Reach out to us at Netizen for more information on utilising UX design for your next Fintech project.

Aug 4, 2024 | User Research, UX Design |
(more…)

Feb 27, 2024 | UX Testing, User Research |
UI/UX designers aim to not only create visually appealing interfaces but also ensure that users can interact with their designs effortlessly. In this quest, quantitative usability testing is a fundamental tenet.
This in-depth guide seeks to delve into the intricacies of quantitative usability testing, exploring its methods, best practices, and ethical considerations.
What is quantitative data?
Before diving into the specifics of quantitative usability testing, let’s first define quantitative data. Quantitative data involves concrete metrics and numerical measurements that can be easily quantified and analysed. It provides objective insights into user behaviour and performance.
During a quantitative usability test, various types of metrics and data are collected to assess the usability of a product. These metrics may include task completion rates, error rates, time on task, and user satisfaction scores.
In practice, collecting and analysing these metrics helps one understand how users interface with their product and identify areas for improvement.
What is quantitative usability testing?
Quantitative usability testing is a research method that focuses on collecting and analysing numerical data to evaluate the usability of a product or service. It involves observing user behaviour and performance in a controlled environment.
Furthermore, it entails exploiting quantitative metrics to extensively assess the efficacy and satisfaction of the user experience.
Unlike qualitative usability testing, which aims to understand users’ subjective experiences and perceptions, quantitative usability testing provides objective and measurable data. It allows you to make data-driven decisions and validate design choices based on concrete evidence.

Quantitative vs Qualitative usability testing
While both quantitative and qualitative usability testing methods have their merits, they serve different purposes and provide distinct insights.
Qualitative usability testing involves gathering rich, descriptive data through methodologies like interviews, observations, and open-ended surveys and helps uncover user motivations, frustrations, and preferences, providing valuable insights into the user experience. However, qualitative data can be subjective and harder to analyse and generalise.
On the other hand, quantitative usability testing relies on numerical data and metrics to assess user performance and behaviour. It allows you to measure specific aspects of usability objectively, such as completion rates, error rates, and task efficiency.
Quantitative data provides statistical evidence and can be easily analysed and compared across multiple participants and iterations.
Overall, to get a comprehensive understanding of your product’s usability, it is often beneficial to combine both qualitative and quantitative usability testing methods. The qualitative data may help explain the quantitative findings and provide deeper insights into user behaviour.
Quantitative usability testing methods
There are several methods and techniques you can employ to conduct quantitative usability testing. Each method has its own strengths and limitations, and the choice of method depends on your research goals, available resources, and target audience.
Let’s explore some of the most commonly used methods:
Surveys
Surveys are a popular methodology for collecting quantitative data in usability testing. They involve asking participants a series of predefined questions to gather feedback on their experience with the product.
Surveys can be administered online or in person and can provide valuable insights into user satisfaction, perceived usability, and preferences.
When designing a survey for usability testing, it’s important to focus on closed-ended questions that can be easily quantified. Multiple-choice questions and Likert scales are commonly used to capture participants’ responses.
By analysing the survey data, one can identify patterns and trends, facilitating them to make informed design decisions.
A/B testing and multivariate testing
A/B testing allows one to compare two versions (A and B) of a design to determine which performs better. Multivariate testing extends this concept by examining the impact of multiple variables simultaneously. These methods help identify the most effective design elements based on user behaviour.
Eye-tracking and heatmaps
Eye-tracking and heatmaps are advanced quantitative techniques that provide insights into visual attention and user interaction patterns. Eye-tracking technology measures where users look and how their gaze moves across a design or interface.
Heatmaps, on the other hand, visualise the areas of a design that receive the most visual attention.
By combining eye-tracking data with heat maps, you can identify the elements of your design that catch users’ attention and those that may be overlooked. This information allows you to optimise the placement of important elements, improve visual hierarchy, and enhance the overall user experience.
Also read: Different types of usability testing methods
When should you choose quantitative testing?
Quantitative usability testing is particularly useful when you need to measure specific aspects of usability objectively and compare performance across different user groups or design variations.
Here are some scenarios in which quantitative testing is beneficial:
- Benchmarking: Quantitative testing allows you to establish benchmarks and compare your product’s performance against industry standards or competitor offerings. This helps you identify areas where your product falls short and set goals for improvement.
- Iterative design: If you are continuously refining and iterating your design, quantitative testing can help you evaluate the impact of design changes on usability metrics.
By measuring the performance of different design iterations, one can make data-driven decisions and appreciably improve the user experience over time.
- Large sample sizes: Quantitative testing requires a relatively large number of participants to ensure statistical significance. If you need to collect data from a sizable user base, quantitative testing is a more practical approach than qualitative testing (which often involves smaller sample sizes).
- Objective decision-making: Quantitative data provides objective evidence that can inform design decisions and drive consensus among stakeholders.
When multiple teams/individuals are involved in the design process, quantitative testing helps align everyone’s understanding of usability and prioritise design improvements.
Tips and best practices for quantitative usability testing
Some actionable tips and best practices for conducting quantitative usability testing are:
Define clear, measurable objectives
Begin by establishing specific, measurable, achievable, relevant, and time-bound (SMART) objectives for your tests. Ensure these objectives align with broader business or project goals to ensure the relevance of your findings.
Careful selection of metrics
Choose metrics that directly relate to your testing objectives and provide meaningful insights into usability. Avoid collecting excessive data that may not be relevant or useful. Some commonly used metrics include task success rate, error rate, time on task, and user satisfaction scores.
Each metric avails insights into different aspects of usability and helps you understand the strengths and weaknesses of your design.
Respondent recruitment and segmentation
Ensure that your participant pool reflects your target user base in terms of demographics, experience levels, and usage patterns. Consider segmenting your participants to compare how different user groups interact with your product.
This can reveal more nuanced insights and help you tailor your design to specific user segments.
Read: How to Recruit the Right Respondents for User Research?
Test design and execution
Keep the testing conditions as consistent as possible across participants to ensure that the data you collect is comparable. This includes the testing environment, instructions, and tasks.
Conduct a pilot test with a small group of participants to identify any issues with your test design or methodology before rolling it out to a larger group.
Combining quantitative and qualitative data
While quantitative data provides the “what,” qualitative data explains the “why.” Integrate qualitative methods, such as follow-up interviews or open-ended survey questions in order to attain deeper insights into user behaviour.
Remember to utilise qualitative feedback to refine your quantitative tests for more targeted insights.
Focus on data analysis and interpretation
Employ appropriate statistical methods to analyse your quantitative data. Descriptive statistics, inferential statistics, and advanced analytics can help you uncover patterns and trends in the data.
Look beyond individual metrics and analyse the data holistically to identify critical insights that inform design decisions.
Reporting and actionable insights
Present findings clearly using visuals like graphs and charts to illustrate key points. Additionally, translate your insights into actionable design recommendations. In fact, ensure to prioritise them based on their potential impact on the user experience and your business goals.
Ethical considerations and user privacy
Ensure participants are fully informed about the test’s nature and implications. Furthermore, be transparent about how you will use and store the collected data—adhering to relevant privacy laws and regulations.
Conclusion
Quantitative usability testing is a powerful tool that empowers UI/UX designers to create more user-friendly and efficient designs. By leveraging on user testing services, designers can gather valuable data-driven insights that lead to better design decisions.
As cited, unlike qualitative testing, which focuses on open-ended tasks and observations, quantitative usability testing is group-oriented and statistics-driven. This consequently makes it ideal for identifying broader trends and producing numerical data for analysis.
By following these tips and best practices, one can harness the full potential of quantitative testing to gather valuable insights, iterate on their designs — and ultimately enhance the overall user experience.
Remember, the journey to exceptional design is paved with a thorough understanding of user behaviour and continuous improvement based on data-driven decisions.

Dec 13, 2023 | UX Guide, User Experience, User Research, UX Design |
(more…)

Nov 30, 2023 | User Acceptance Testing, User Research, User Testing |
Usability testing is a crucial part of the UX design process that helps businesses understand how users interact with their products and identify areas for improvement.
One effective approach to usability testing is qualitative testing, which focuses on gathering in-depth insights and understanding user behaviour.
In this article, we seek to extensively explore the concept of qualitative usability testing and provide tips for conducting successful tests. So, without further ado, let’s delve in!
What is qualitative usability testing?
Qualitative usability testing involves observing and analysing user behaviour and feedback to gain insights into their experience with a product. In essence, it aims to understand the “why” behind user actions and preferences.
Unlike quantitative usability testing, which focuses on numerical data, qualitative testing provides rich, descriptive information that helps us uncover user motivations and challenges.
Quantitative vs qualitative usability testing
Quantitative usability testing involves collecting numerical data to measure task success rates, completion times, and other metrics. It provides statistical insights that can be generalised to a larger population.
On the other hand, qualitative usability testing focuses on understanding user perceptions, emotions, and subjective experiences. It helps us uncover nuances and gather detailed feedback.
Importance of qualitative usability testing in UX design
In the ever-evolving landscape of UX design, the significance of qualitative usability testing cannot be overstated.
Beyond the quantitative metrics that gauge user interactions, qualitative testing serves as the compass that guides designers through the intricate terrain of user experience.
By conducting qualitative tests, we can:
- Understand user behaviour and preferences: Quantitative data provides the ‘what’—the metrics and numbers that outline user interactions. However, it’s qualitative testing that unveils the ‘why’ behind these behaviours.
By observing users in real-time, hearing their thoughts, and understanding their decision-making processes, designers gain profound insights into the motivations and preferences that shape the user experience. This deeper understanding lays the foundation for designing products that align seamlessly with user expectations.
- Identify pain points and frictions: Numbers can highlight the existence of usability issues, but qualitative testing goes beyond mere detection. It serves as a diagnostic tool, allowing designers to pinpoint the root causes of pain points and frictions within the user journey.
Whether it’s confusion during a task, frustration with a particular feature, or a delightful surprise, qualitative testing captures the nuanced aspects of user interaction that quantitative data alone may overlook.
- Allow for design improvement: The iterative nature of UX design thrives on continuous improvement. Qualitative usability testing fuels this iterative cycle by providing designers with actionable feedback that goes beyond a simple bug report.
It offers insights into user expectations, desires, and unmet needs, enabling designers to refine and optimise their designs iteratively. Each testing iteration becomes a strategic step towards creating a more user-centric and refined product.
- Validate design hypotheses: Throughout the design process, designers formulate hypotheses about user behaviour and preferences. Qualitative testing serves as the litmus test for these hypotheses, either confirming or challenging them based on real user interactions.
This validation is crucial for ensuring that design decisions are rooted in user-centric insights rather than assumptions or internal opinions.
- Enhance user empathy: Empathy lies at the core of successful UX design. Qualitative usability testing is a bridge to developing this empathy by putting designers in the shoes of the end-users.
Hearing users articulate their thoughts, observing their challenges, and understanding their emotional responses fosters a human-centred approach to design. This empathetic connection is a catalyst for creating products that resonate with users on a deeper, more emotional level.
- Support informed decision-making: In a collaborative design environment, decisions often involve multiple stakeholders, each with their own perspectives. User insights inform decisions through qualitative usability testing, which serves as a common ground.
This shared understanding reduces subjective biases, aligns team members around a user-centred vision, and ensures that design decisions are based on facts rather than personal opinions.
- Enhance user satisfaction and loyalty: Ultimately, the success of a digital product hinges on user satisfaction and loyalty. Qualitative usability testing not only identifies areas for improvement but also sheds light on features and experiences that resonate positively with users.
By amplifying these positive aspects, designers can create products that not only meet users’ functional needs but also delight them, fostering a sense of satisfaction and loyalty.
Tips for planning your qualitative usability test
To ensure a successful qualitative usability test, it is essential to plan and prepare in advance. Here are some actionable tips to help you get started:
1. Set clear objectives
Clarity is the cornerstone of a successful usability test. Before embarking on the testing journey, define your objectives with precision. Ask yourself—what specific aspects of the user experience are you aiming to uncover? What decision are you trying to make based on the test result?
Whether it’s pinpointing pain points in the user journey, evaluating the usability of specific features, or understanding user preferences, having well-defined objectives ensures that your testing efforts are purposeful and yield actionable insights.
2. Choose the right participants
The success of your usability test hinges on selecting respondents who mirror your target audience.
Consider demographic factors like age, gender, and geographic location, but don’t stop there. Factor in the users’ experience levels, technological proficiency, and even their behavioural patterns.
A nuanced selection process ensures that the feedback you receive is not only relevant but also representative of the diverse perspectives within your user base.
Read: How to recruit the right respondents for user research?
3. Prepare test materials carefully
Crafting scenarios, tasks, and questionnaires is an art that requires a deep understanding of your product and its users.
Develop scenarios that resonate with real-world situations, prompting participants to engage authentically with your product. Remember, tasks should be clear, concise, and aligned with your objectives. This is especially important if you are running an unmoderated usability test where participants are going to be reading your task and conducting the test on their own without any moderator. So a clear task helps to avoid confusion or misinterpretation by your participants.
Questionnaires should elicit qualitative insights, delving into the ‘why’ behind user actions. Rigorous preparation ensures that your usability test simulates genuine user experiences, providing valuable insights that directly inform your design decisions.
4. Create a comfortable environment for the test
A relaxed participant is an authentic participant. Establishing a comfortable testing environment is more than just a nicety—it’s a prerequisite for obtaining genuine feedback. From the moment participants walk in, ensure they feel at ease.
Explain the purpose of the test, set clear expectations, and foster an open and non-judgmental atmosphere.
Remember, the more comfortable participants are, the more candid and valuable their insights will be. That is also why some UX researchers prefer to run remote usability tests where participants can join from their home or office, where they are most comfortable.
5. Create effective moderation techniques
Moderating a usability test is a delicate balancing act.
Your role is to guide participants through tasks without influencing or leading their responses.
Develop moderation techniques that strike this balance effectively.
Encourage participants to think aloud, but resist the urge to intervene unless absolutely necessary. This approach allows you to capture the raw, unfiltered reactions of users, providing a wealth of insights into their natural interaction with your product.
6. Focus on observation and note-taking
During the test, your observational skills take centre stage. Pay meticulous attention to participants’ actions, verbal cues, and body language. These subtleties often reveal insights that go beyond explicit feedback.
Develop a structured system for note-taking that captures both quantitative metrics (such as task completion rate and qualitative observations. The goal is to compile a comprehensive dataset that forms the basis for your post-test analysis.
7. Conduct qualitative data analysis
The real magic happens in the analysis phase. Transform your raw observations into meaningful insights by connecting the dots. Look beyond surface-level issues to uncover the root causes of usability challenges.
Consider patterns in participant feedback, identify recurring pain points, and prioritise issues based on their impact on the overall user experience. This analytical depth transforms your usability test from a mere evaluation into a strategic tool for refining your product.
8. Effective reporting
Crafting a compelling and impactful report is the final step in the usability testing journey. It will be a good idea to align with your stakeholder well beforehand on what they like to see in the report, from visual aids such as heatmaps, and user journey maps to video highlights that can add depth to your presentation. .
Your aim should be to present your findings in a format that resonates with your stakeholders, be they designers, developers, or decision-makers.
Clearly articulating key takeaways, supported by evidence from the usability test helps stakeholders to fully appreciate the impact of particular usability issues. Your report should not just highlight issues but also provide actionable recommendations for improvement.
9. Ethical considerations
In the pursuit of insights, never lose sight of ethical considerations. Obtain informed consent from participants, clearly communicating the nature and purpose of the test.
It is important to respect user privacy by anonymising data and refraining from collecting unnecessary personal information.
Always be transparent about how participant data will be used and stored. Ethical practices not only safeguard your participants but also enhance the credibility and trustworthiness of your usability testing programme.
Conclusion
All things considered, understanding user behaviour and enhancing the user experience can be accomplished with the help of a useful tool.
We hope that you will be able to conduct effective qualitative usability testing services that provide valuable insights and drive meaningful design improvements taking into consideration these guidelines and best practices.
Furthermore, it is imperative to remember to plan and prepare thoroughly and recruit the appropriate participants. Additionally, invest time to carefully analyse the data in order to identify key usability issues and opportunities for improvement in your product or service.